1、IDE下载
微信web开发者工具,本人是用的windows 10 x64系统,用到以下两个版本的IDE安装工具与一个破解工具包:
wechat_web_devtools_0.7.0_x64.exe下载地址:点我下载
wechat_web_devtools_0.9.092100_x64.exe下载地址:
- 百度: https://pan.baidu.com/s/1pLTKIqJ (密码: iswg)
- 360: https://yunpan.cn/ckvXjEbnFYMSC (提取码:f9ca)
破解包下载地址(相关文件已按照目录位置存储):http://files.cnblogs.com/files/zsy/%E5%BE%AE%E4%BF%A1web%E5%BC%80%E5%8F%91%E8%80%85ide%E7%A0%B4%E8%A7%A3.zip
2、安装步骤
请严格按照以下步骤进行安装。
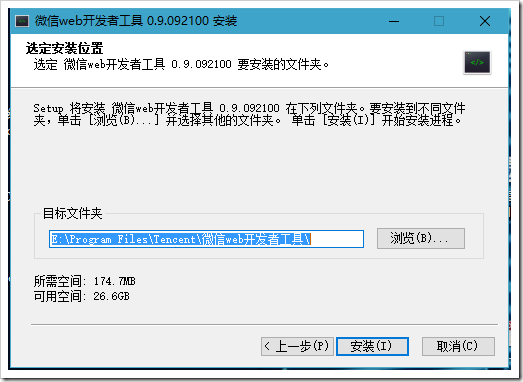
2.1 安装wechat_web_devtools_0.7.0_x64
记下安装目录:E:Program FilesTencent微信web开发者工具
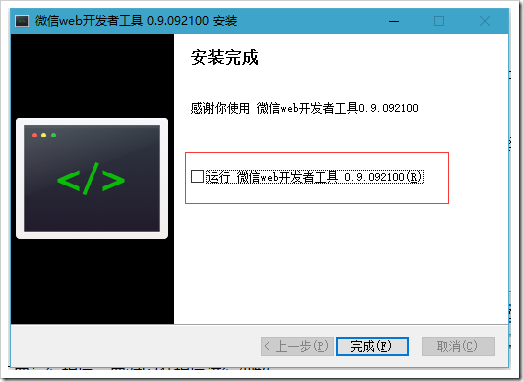
2.2 运行wechat_web_devtools_0.7.0_x64
选择“运行 微信web开发者工具 0.7.0”,点击“完成”按钮,弹出以下界面:
请用手机微信进行扫描:
在手机上,点击“确认登录”按钮:
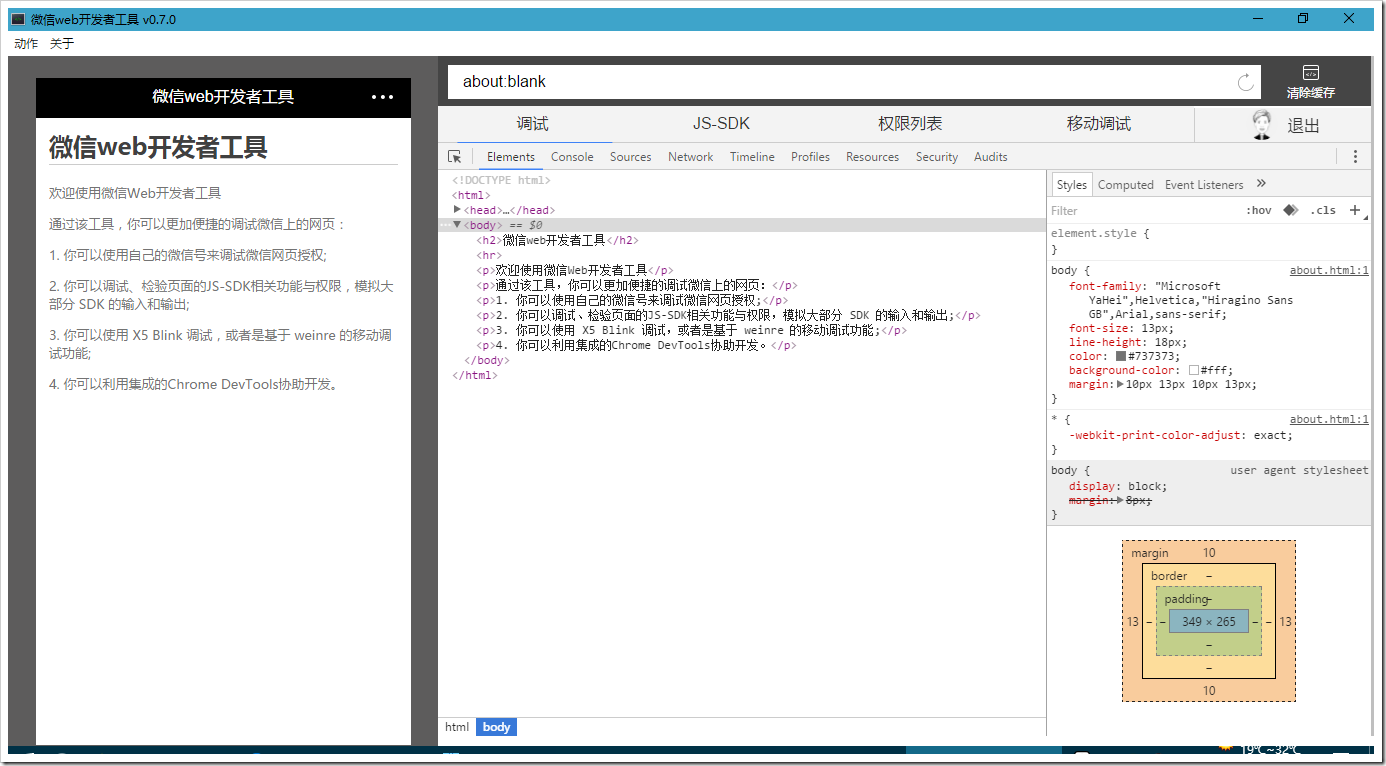
登录之后窗口进入如下界面:
登录成功之后, 退出程序。
2.3 安装wechat_web_devtools_0.9.092100_x64
wechat_web_devtools_0.9.092100_x64进行覆盖安装,也安装到E:Program FilesTencent微信web开发者工具 目录下。
安装之后暂时不要运行程序,要对安装程序进行破解。
2.4 微信web开发者工具破解
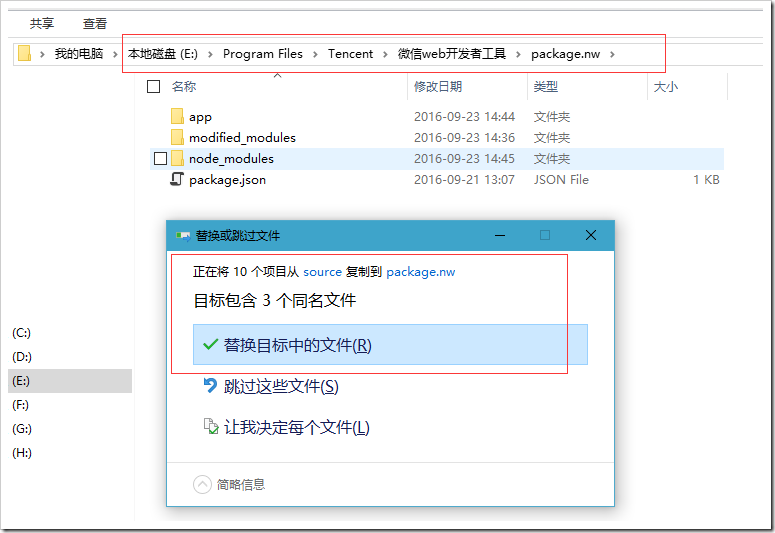
打开目录E:Program FilesTencent微信web开发者工具package.nw ,下载破解文件,覆盖app目录即可。
- package.nwappdistcomponentscreatecreatestep.js
- package.nwappdiststroesprojectStores.js
- package.nwappdistweappappserviceasdebug.js
替换这三个文件,即可完成破解。
3、开始使用
1、首先在e盘下创建一个wxapp目录
2、打开桌面“微信web开发者工具”
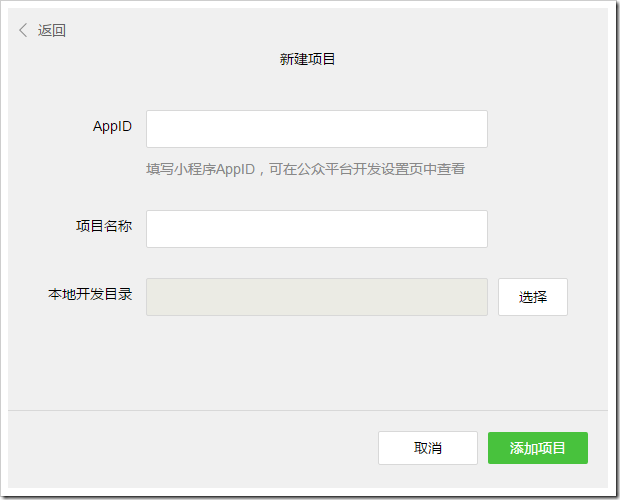
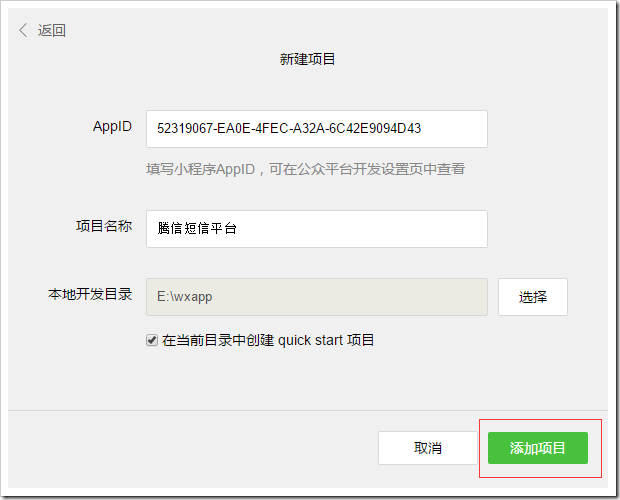
点击“添加项目”,进入“新建项目”界面:
- AppID:随便填
- 项目名称:随便填
- 本地开发目录:选择一个目录,比如刚才创建目录E:wxapp
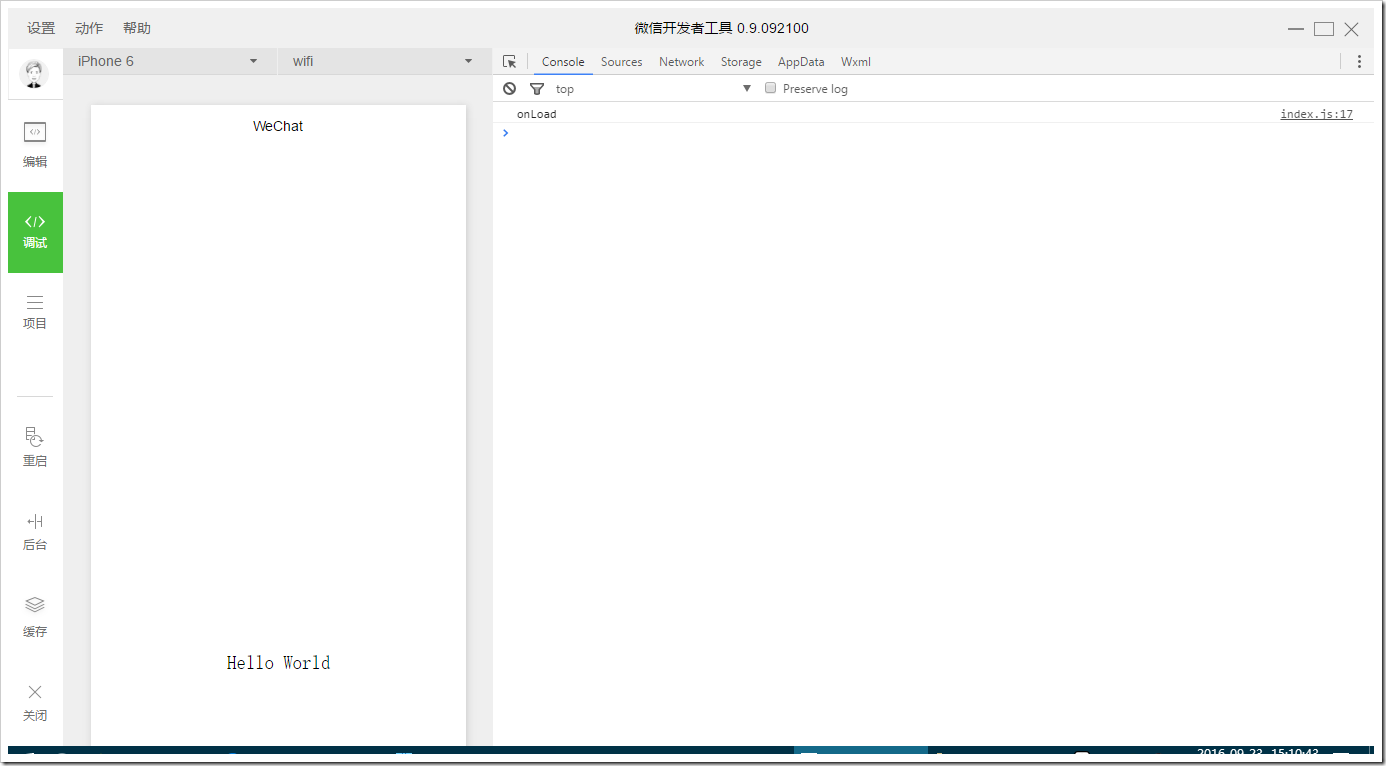
设置完成,点击“添加项目”按钮,进入如下界面
OK,到此已破解完成,看看界面显示的Hello World,是不是很熟悉~~~~~~~··
4、使用说明
参考资料:https://github.com/xiangchuwang/Wechat_IDE_For_Crack 感谢本团队的无私奉献。关于max os安装,可以参考本github的说明。