Flipbooks书页面翻转成为在网页设计中最流行的交互动画之中的一个。
他们能够用在 Flash,网页或者在线杂志中。使用书页动画或者页面翻转的网页设计效果展示他们的产品,更加直观有效。
结合 HTML5 和 CSS3 能够来实现如此炫丽的动画。有些插件是能够帮上你。
以下给大家推荐几款最好的 jQuery 书页翻转(Flipbook)插件
这款奇特的 jQuery 笔记本外观使用一个叫做 jQuery Booklet 的 jQuery 动画插件来实现逼真的书本效果
1. Bookblock
BookBlock 是一个插件,它可用于创建小冊子风格的组件,同意“翻页”的导航。不论什么内容都能够使用,如图像或文本。
插件转换仅仅在须要时使用了一些重叠的影子的页面来创建更逼真的效果
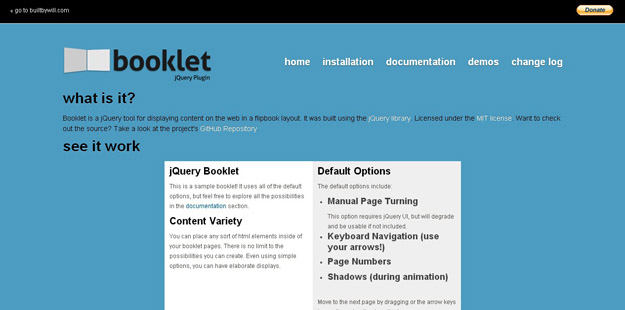
2. Booklet
小冊子可能是这些插件中选项最多的一个。由于它同意配置每一个变量。
页面能够手动打开,通过键盘。能够前后链接切换或者自己主动播放
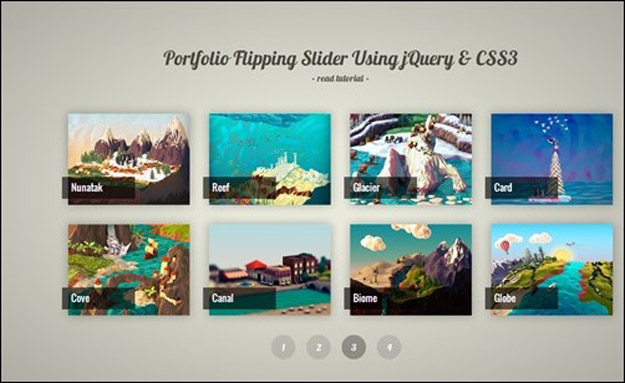
3. Portfolio Flipping Slider
这个翻转滑块插件很适合用于个人作品集的展示。这样的翻转效果是通过在用户点击分页触发的。因此当用户点击作品集中的图像时,图片会翻转360度,当其动画近端影像会以全新的姿态改变
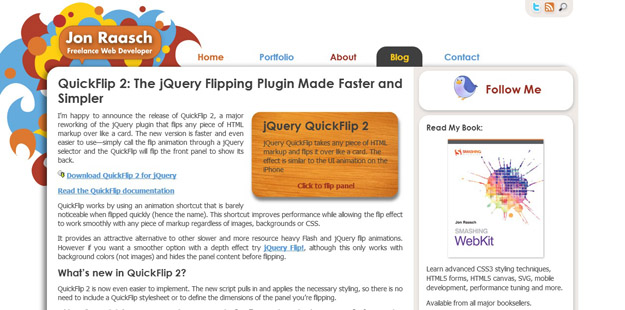
4. QucikFlip2
QuickFlip 工作原理是利用动画的快捷方式迅速翻转 。同一时候同意翻页效果平滑地与不论什么一块标记,不管图像,背景或 CSS,此快捷键能够提高性能。
5. Flip Page
这个插件用于实现图像的翻转效果(2D 体验的书页翻转) 。它利用了 HTML5 & CSS3 硬件加速和。也能够在移动浏览器中正常工作。