Echarts:http://echarts.baidu.com/index.html
这下面是我自己总结的一些配置注释,分享~
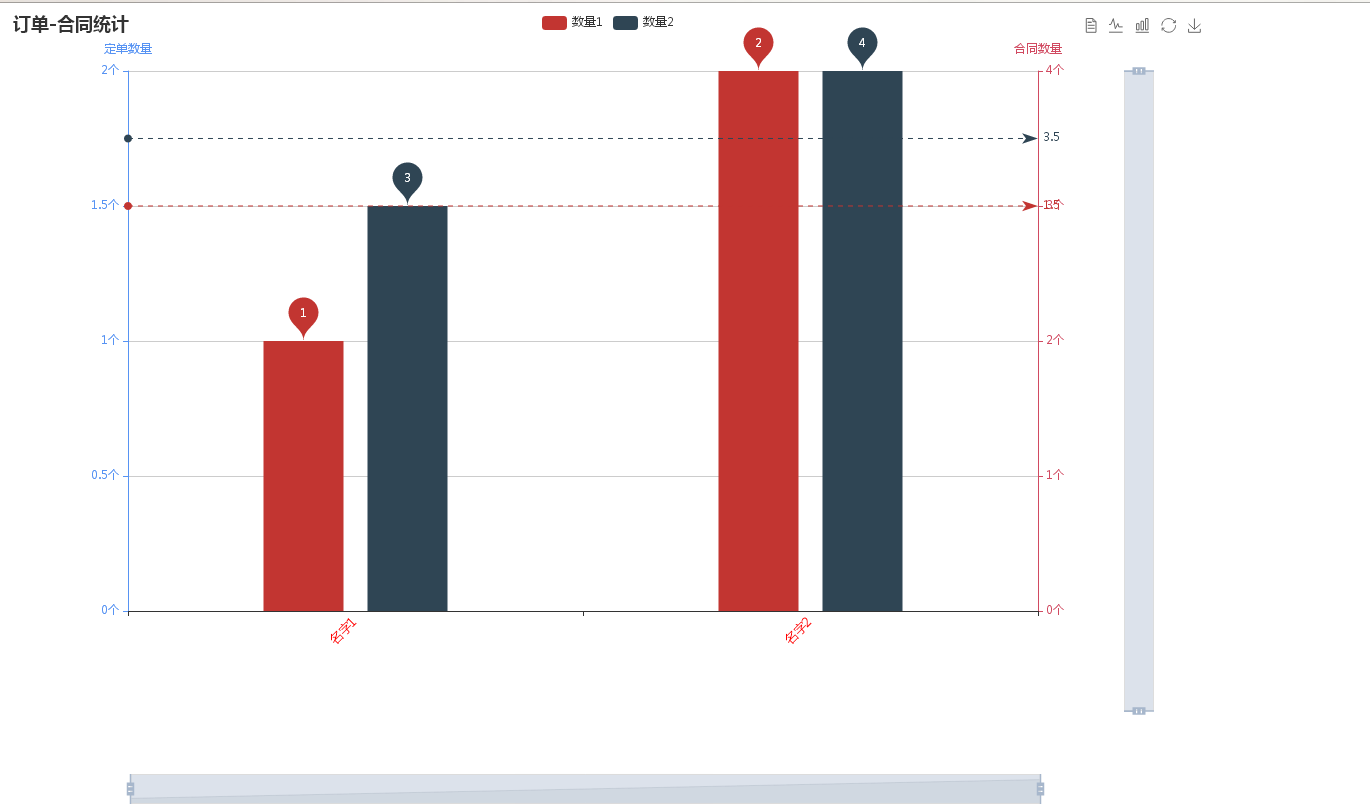
效果图:

小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白小白
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>张赛</title> </head> <body> <div id="div_main" style="height: 800px; 1200px"></div> <script src="../js/echarts/echarts3.2.2.js"></script> <script type="text/javascript"> var myChart = echarts.init(document.getElementById("div_main")); //数据处理 var orderY = ['1', '2'], contrasY = ['3', '4'], xAxisData = ['名字1', '名字2'], danWei = "个", showData = ['数量1', '数量2'], danWeiArry = ['定单数量', '合同数量']; var colors = ['#5793f3', '#d14a61', '#675bba']; // 指定图表的配置项和数据 var option = { title: { //标题 text: '订单-合同统计', //subtext: '张赛', //sublink: 'http://weibo.com/u/5688524679/home?leftnav=1'//点击subtext跳转地址 }, toolbox: { //设置右上角的图标(切换折线图,下载什么的) show: true, feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, magicType: { show: true, type: ['line', 'bar'] }, restore: { show: true }, saveAsImage: { show: true } } }, tooltip: { trigger: 'axis',//当显示的信息需要综合的时候需添加 showDelay: 0, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: 'shadow' // 默认为直线,可选为:‘line‘ | ‘shadow‘,鼠标放上时候的样式 } //, //formatter: function (params) { // //设置鼠标放在柱体上时的显示内容,formatter没有会默认 // //var tar0 = params[0]; // //var tar1 = params[1]; // //return tar0.name + '<br/>' + tar0.seriesName + ' : ' + tar0.value + '<br/>' + tar1.seriesName + ' : ' + tar1.value; //} }, legend: { data: showData//图标正中间上方的分类,series中的name出现在这的柱体才会显示 }, dataZoom: [ //鼠标滚轴放大配置 { show: true, start: 94, end: 100 }, { type: 'inside', start: 94, end: 100 }, { show: true, yAxisIndex: 0, filterMode: 'empty', 30, height: '80%', showDataShadow: false, left: '93%'//设置竖排放大轴 } ], //calculable: false, grid: { // 控制图的大小,调整下面这些值就可以, x: 120, x2: 170, y2: 200,// y2可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上 }, xAxis: { //x轴相关设置 //每个柱体的名称 data: xAxisData, type: 'category', axisLabel: { interval: 0,//坐标轴刻度标签的显示间隔,在类目轴中有效。默认会采用标签不重叠的策略间隔显示标签。可以设置成 0 强制显示所有标签。如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。 rotate: 45,//柱体名字偏移的角度数 margin: 10,//柱体名字往下的距离,刻度标签与轴线之间的距离。 textStyle: { color: "red" } //, //formatter: function (val) { // //文字格式化 // return val.split("").join(" ");//使用这个可以是文字竖排放置,但是使用dataZoom的时候会报错 //} }, }, yAxis: [ { //y轴设置 //设置最大最小和平均值时需要添加 type: 'value', name: danWeiArry[0], //position: 'right',//让y轴在右边 //offset: 80, //如果右边有两个y轴,之间的距离 axisLine: { lineStyle: { color: colors[0] } }, axisLabel: { formatter: '{value}' + danWei } }, { //y轴设置 //设置最大最小和平均值时需要添加 type: 'value', name: danWeiArry[1], //position: 'right',//让y轴在右边 //offset: 80, //如果右边有两个y轴,之间的距离 axisLine: { lineStyle: { color: colors[1] } }, axisLabel: { formatter: '{value}' + danWei } }, ], series: [ { //数据配置 name: showData[0],//柱体的名称 type: 'bar',//数据样式:bar(柱状),line(折线) data: orderY,//数据数组[1,2 ,3 ,4 ,5] barWidth: 80,//设置柱体的宽度 //stack: '堆叠柱体',//设置柱体的分类,堆叠顺序按series下的数组顺序 label: { normal: { show: true,//设置柱体数值是否显示 position: 'top'//设置柱体数值显示的位置:top,bottom,insideRight,insideLeft,默认是中间 } }, //itemStyle: { // normal: { // barBorderColor: 'rgba(0,0,0,0)',//柱体背景色 // color: '#C25552'//柱体本来的颜色 // }, // emphasis: { // barBorderColor: 'rgba(0,0,0,0)',//鼠标放到柱体上时柱体背景色 // color: '#C25552'//鼠标放到柱体上时柱体的颜色 // } //}, markPoint: { //显示最大最小值 data: [ { type: 'max', name: '最大值' }, { type: 'min', name: '最小值' } ] }, markLine: { //显示平均值 data: [ { type: 'average', name: '平均值' } ] } } , { //数据配置 name: showData[1],//柱体的名称 type: 'bar',//数据样式:bar(柱状),line(折线) yAxisIndex: 1, data: contrasY,//数据数组[1,2 ,3 ,4 ,5] barWidth: 80,//设置柱体的宽度 //stack: '堆叠柱体',//设置柱体的分类,堆叠顺序按series下的数组顺序 label: { normal: { show: true,//设置柱体数值是否显示 position: 'top'//设置柱体数值显示的位置:top,bottom,insideRight,insideLeft,默认是中间 } }, //itemStyle: { // normal: { // barBorderColor: 'rgba(0,0,0,0)',//柱体背景色 // color: '#2F4554'//柱体本来的颜色 // }, // emphasis: { // barBorderColor: 'rgba(0,0,0,0)',//鼠标放到柱体上时柱体背景色 // color: '#2F4554'//鼠标放到柱体上时柱体的颜色 // } //}, markPoint: { //显示最大最小值 data: [ { type: 'max', name: '最大值' }, { type: 'min', name: '最小值' } ] }, markLine: { //显示平均值 data: [ { type: 'average', name: '平均值' } ] } } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
写文不易,转载请注明出处:http://www.cnblogs.com/zszs/p/5695100.html