前端HTML相关代码:
<div class="table-footer">
<nav>
<ul class="pagination" id="pageControl">
</ul>
</nav>
<div class="table-total"> 共 <span id="pageCount"></span> 页 </div>
<div class="table-skip"> 跳至 第 <input type="text" id="txtgoto" name="txtgoto" class="form-control" autocomplete="off" onblur="doGoToPage(this)" onkeydown="if (event.keyCode == 13) doGoToPage(this);"> 页</div>
</div>JS生成分页控件的代码:
function pagingData(data) {
var prevpage = ``;
var nextpage = ``;
if (data.currentGroup == 1) {
prevpage = `<li id="prev_page">
<a href = "javascript:;" style="background-color: gainsboro; border-color: gainsboro; cursor: text">
<span> << </span>
</a >
</li >`;
}
else {
prevpage = `<li id="prev_page" onclick="doPrevPage(${data.currentGroup})">
<a href = "javascript:;" >
<span> << </span>
</a >
</li >`;
}
if (data.currentGroup == data.groupCount) {
nextpage = `<li id="next_page">
<a href="javascript:;" style="background-color: gainsboro; border-color: gainsboro; cursor: text">
<span> >> </span>
</a>
</li>`;
}
else {
nextpage = `<li id="next_page" onclick="doNextPage(${data.currentGroup})">
<a href="javascript:;">
<span> >> </span>
</a>
</li>`;
}
$("#pageControl").html(prevpage + nextpage);
if (data.totalRecord == 0) {
$("#prev_page").after('<li class="active"><a href="javascript:;">1</a></li>');
}
else {
var curpage = 0;
var num = Number(data.currentGroup) * Number(data.groupPageSize) > Number(data.pageCount) ? Number(data.pageCount) : Number(data.currentGroup) * Number(data.groupPageSize);
for (var i = Number(data.pageStart); i <= num; i++) {
var li = '';
if (data.pageIndex == i) {
curpage++;
li = '<li class="active"><a href="javascript:;">' + i + '</a></li>';
}
else {
if (i == data.pageCount && curpage == 0) {
li = '<li class="active"><a href="javascript:;">' + i + '</a></li>';
}
else {
li = '<li class="" onclick="doPage(' + i + ')"><a href="javascript:;">' + i + '</a></li>';
}
}
$("#next_page").before(li);
}
$("#pageCount").html(data.pageCount);
}
}
//其中Publish.search_params为全局变量
//分页输入页码跳转
function doGoToPage(e) {
var pageCount = $("#pageCount").html();
var pageIndex = $(e).val();
if (!(/(^[1-9]d*$)/.test(pageIndex))) {
layer.msg($.i18n.prop('publish.页码输入不正确'), { icon: 5 });
$(e).val("");
return;
}
if (Number(pageIndex) > Number(pageCount)) {
layer.msg($.i18n.prop('publish.页码输入不正确'), { icon: 5 });
$(e).val("");
return;
}
var groupPageSize = 10;
var currentGroup = Math.ceil(Number(pageIndex) * 1.0 / groupPageSize);
Publish.search_params.pageIndex = pageIndex;
Publish.search_params.currentGroup = currentGroup;
Request.getPublishmsg();
}
//分页按钮跳转
function doPage(pageIndex) {
var groupPageSize = 10;
var currentGroup = Math.ceil(Number(pageIndex) * 1.0 / groupPageSize);
Publish.search_params.pageIndex = pageIndex;
Publish.search_params.currentGroup = currentGroup;
Request.getPublishmsg();
}
//上一个分页组
function doPrevPage(currentGroup) {
var groupPageSize = 10;
currentGroup = currentGroup - 1;
var pageIndex = (currentGroup - 1) * groupPageSize + 1;
Publish.search_params.pageIndex = pageIndex;
Publish.search_params.currentGroup = currentGroup;
Request.getPublishmsg();
}
//下一个分页组
function doNextPage(currentGroup) {
var groupPageSize = 10;
currentGroup = currentGroup + 1;
var pageIndex = (currentGroup - 1) * groupPageSize + 1;
Publish.search_params.pageIndex = pageIndex;
Publish.search_params.currentGroup = currentGroup;
Request.getPublishmsg();
}后端部分相关代码:
string userId = clist[0];
int pageIndex = Convert.ToInt32(clist[1]);//前端传过来的要跳转的页码
int currentGroup = Convert.ToInt32(clist[2]);//前端传过来的当前分组
int pageSize = 13;//每页显示的数量
int groupPageSize = 10;//每个分组的数量(1~10页为一组)
int totalRecord = bl.GetPlanRelesseCount(userId, whereStr);//计算数据库表的总数,分组分页用
double pageCount = Math.Ceiling(totalRecord * 1.0 / pageSize);//总页码
double groupCount = Math.Ceiling(pageCount * 1.0 / groupPageSize);//总分组
List<JPlanRelease> jlist = bl.GetPlanRelesseData(userId, pageIndex, pageSize, whereStr, orderStr);//每页的数据
page_Release_Json prj = new page_Release_Json();
prj.releaseList = jlist;
prj.pageIndex = pageIndex;//返回给前端的页码
prj.pageSize = pageSize;//每页显示的数量
prj.totalRecord = totalRecord;//总数量
prj.pageCount = Convert.ToInt32(pageCount);//总页码
prj.groupCount = Convert.ToInt32(groupCount);//总分组
prj.pageStart = ((currentGroup - 1) * groupPageSize + 1);//从哪一页开始加载
prj.groupPageSize = groupPageSize;//每个分组的数量(1~10页为一组)
prj.currentGroup = currentGroup;//返回给前端的当前分组
returnStr = JsonHelper.RequestSuccess(JsonConvert.SerializeObject(prj));//JSON格式返回给前端
#region 分页类,返回给前端的数据
/// <summary>
/// 分页类
/// </summary>
public class paging_Json
{
/// <summary>
/// 当前页
/// </summary>
public int pageIndex { get; set; }
/// <summary>
/// 从哪页开始加载
/// </summary>
public int pageStart { get; set; }
/// <summary>
/// 每页显示数据条数
/// </summary>
public int pageSize { get; set; }
/// <summary>
/// 总页数
/// </summary>
public int pageCount { get; set; }
/// <summary>
/// 总数据
/// </summary>
public int totalRecord { get; set; }
/// <summary>
/// 当前组
/// </summary>
public int currentGroup { get; set; }
/// <summary>
/// 分组总数
/// </summary>
public int groupCount { get; set; }
/// <summary>
/// 每组显示页数
/// </summary>
public int groupPageSize { get; set; }
}
public class page_Release_Json : paging_Json
{
public List<JPlanRelease> releaseList = new List<JPlanRelease>();
}
#endregion
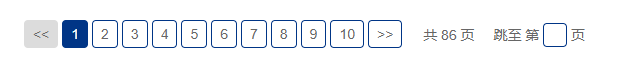
效果图: