陈旧的开发模式
美工(ui工程师:出一个项目模型)
java工程师:将原有的html转成jsp,动态展示数据
缺点:
客户需要调节前端的展示效果
解决:由美工去重新排版,重新选色。
Vs
前后端分离
美工、java工程师都是独立工作的,彼此之间在开发过程中是没有任何交际。
在开发前约定数据交互的格式。
java工程师的工作:写方法返回数据如tree_data1.json
美工:只管展示tree_data1.json
先看下dao方法
public class UserDao extends JsonBaseDao { /** * 用户登录或者查询用户分页信息的公共方法 * * @param paMap * @param pageBean * @return * @throws InstantiationException * @throws IllegalAccessException * @throws SQLException */ public List<Map<String, Object>> list(Map<String, String[]> paMap, PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException { String sql = "select * from t_easyui_user_version2 where true"; String uid = JsonUtils.getParamVal(paMap, "uid"); String upwd = JsonUtils.getParamVal(paMap, "upwd"); if (StringUtils.isNotBlank(uid)) { sql += " and uid=" + uid; } if (StringUtils.isNotBlank(upwd)) { sql += " and upwd=" + upwd; } return super.executeQuery(sql, pageBean); } /** * 修改 * @param paMap * @return * @throws NoSuchFieldException * @throws SecurityException * @throws IllegalArgumentException * @throws IllegalAccessException * @throws SQLException */ public int edit(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException { String sql = "update t_easyui_user_version2 set uid=?,uname=?,upwd=? where SerialNo=?"; return super.executeUpdate(sql, new String[] { "uid", "uname", "upwd", "SerialNo" }, paMap); } /** * 新增 * @param paMap * @return * @throws NoSuchFieldException * @throws SecurityException * @throws IllegalArgumentException * @throws IllegalAccessException * @throws SQLException */ public int add(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException { String sql = "insert into t_easyui_user_version2 values(?,?,?)"; return super.executeUpdate(sql, new String[] { "uid", "uname", "upwd" }, paMap); } /** * 删除 * @param paMap * @return * @throws NoSuchFieldException * @throws SecurityException * @throws IllegalArgumentException * @throws IllegalAccessException * @throws SQLException */ public int del(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException { String sql = "delete from t_easyui_user_version2 where SerialNo=?"; return super.executeUpdate(sql, new String[] {"SerialNo"}, paMap); } /** * 根据当前用户登录的ID去查询对应的所有菜单 * * @param paMap * @param pageBean * @return * @throws InstantiationException * @throws IllegalAccessException * @throws SQLException */ public List<Map<String, Object>> getMenuByUid(Map<String, String[]> paMap, PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException { String sql = "select * from t_easyui_usermenu where true"; String uid = JsonUtils.getParamVal(paMap, "uid"); if (StringUtils.isNotBlank(uid)) { sql += " and uid=" + uid; } return super.executeQuery(sql, pageBean); } }
userAction
public class UserAction extends ActionSupport{ private UserDao userDao=new UserDao(); /** * 登录成功后跳转index.jsp * @param request * @param response * @return * @throws SQLException * @throws IllegalAccessException * @throws InstantiationException */ public String login(HttpServletRequest request,HttpServletResponse response){ //系统中是否有当前登录用户 Map<String, Object> map =null; try { map = this.userDao.list(request.getParameterMap(), null).get(0); //有 if(map!=null&&map.size()>0) { //[{menuid:002,....},{menuid:003,....}] //002,003 StringBuilder sb=new StringBuilder(); List<Map<String, Object>> menuIdArr = this.userDao.getMenuByUid(request.getParameterMap(), null); for (Map<String, Object> m : menuIdArr) { sb.append(","+m.get("menuId")); } request.setAttribute("menuIds",sb.substring(1)); return "index"; }else { request.setAttribute("msg","用户不存在"); return "login"; } } catch (InstantiationException | IllegalAccessException | SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } //查询用户菜单中间表,获取menuid的集合 return null; } /** * 数据表格datagrid加载方法? * @param request * @param response * @return * @throws Exception */ public String list(HttpServletRequest request,HttpServletResponse response) throws Exception { ObjectMapper om=new ObjectMapper(); PageBean pageBean=new PageBean(); pageBean.setRequest(request); List<Map<String, Object>> list = this.userDao.list(request.getParameterMap(), pageBean); System.err.println(list); //[{},{},{}]-->{"total":28,"rows":[{},{},{}]} Map<String, Object> map=new HashMap<>(); map.put("total", pageBean.getTotal()); map.put("rows", list); ResponseUtil.write(response,om.writeValueAsString(map)); return null; } /** * from组件提交方法? * @param request * @param response * @return * @throws Exception */ public String edit(HttpServletRequest request,HttpServletResponse response) throws Exception { int code = this.userDao.edit(request.getParameterMap()); ObjectMapper om=new ObjectMapper(); Map<String, Object> map=new HashMap<>(); map.put("code", code); ResponseUtil.write(response,om.writeValueAsString(map)); return null; } /** * 新增 * @param request * @param response * @return * @throws Exception */ public String add(HttpServletRequest request,HttpServletResponse response) throws Exception { int code = this.userDao.add(request.getParameterMap()); ObjectMapper om=new ObjectMapper(); Map<String, Object> map=new HashMap<>(); map.put("code", code); ResponseUtil.write(response,om.writeValueAsString(map)); return null; } /** * 删除 * @param req * @param resp * @return * @throws InstantiationException * @throws IllegalAccessException * @throws SQLException * @throws Exception */ public String del(HttpServletRequest req,HttpServletResponse resp) throws InstantiationException, IllegalAccessException, SQLException, Exception { int code=this.userDao.del(req.getParameterMap()); ObjectMapper om = new ObjectMapper(); Map<String, Object> map = new HashMap<>(); map.put("code", code); ResponseUtil.write(resp, om.writeValueAsString(map)); return null; } }
后台就是代码,下面看下前端代码
userManage.js
$(function(){ $('#dg').datagrid({ url:'../userAction.action?methodName=list', //行填充 fit:true, //列填充 fitColumns:true, //分页 pagination:true, singleSelect:true, columns:[[ {field:'uid',title:'ID',100}, {field:'uname',title:'用户名',100}, {field:'upwd',title:'密码',100,align:'right'} ]], //添加按钮 toolbar: [{ iconCls: 'icon-add', handler: function(){ $('#ff').form('clear');//清空文本框的值 $('#dd').dialog('open');//打开表格 $("#dd").attr("title","增加用户");//增加信息 $("#method").val("add"); //通过隐藏ID来设置增加方法 } },'-',{ iconCls: 'icon-edit', handler: function(){ $('#dd').dialog('open'); // 到datagrid控件中找需要回填的数据(区别于原来从后台查询) var row = $('#dg').datagrid('getSelected'); if(row){ // get_data.php指的是回填的数据 $('#ff').form('load',row); $('#method').val('edit'); }else{ alert("请选择你要修改的行"); } } },'-',{ iconCls: 'icon-remove', handler: function(){ var row =$('#dg').datagrid('getSelected'); if(row){ $.ajax({ url:$("#ctx").val()+'/userAction.action?methodName=remove&&SerialNo='+row.SerialNo, }); $('#dg').datagrid('reload');//刷新方法 alert('删除成功'); } else{ alert('删除失败'); } } },'-',{ iconCls: 'icon-reload', handler: function(){alert('刷新按钮')} }] }); }) function ok(){ $('#ff').form('submit', { url:'../userAction.action?methodName=edit', success:function(data){ $('#ff').form('clear') $('#dd').dialog('close'); $('#dg').datagrid('reload'); //针对于后端返回的结果进行处理 } }); }
userManage.jsp
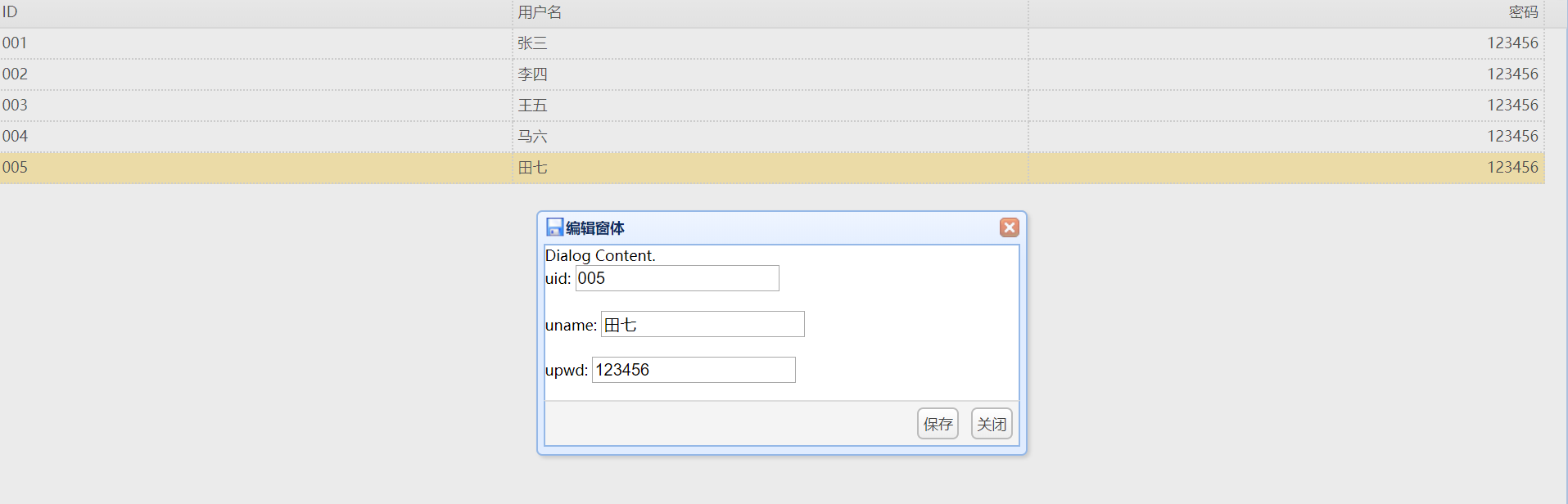
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/public/easyui5/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/public/easyui5/themes/icon.css"> <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/public/easyui5/jquery.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/public/easyui5/jquery.easyui.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/userManage.js"></script> <!--展示数据 --> <title>人员信息管理维护界面</title> </head> <body> <table id="dg"></table> <!--弹窗 --> <div id="dd" class="easyui-dialog" title="编辑窗体" style="400px;height:200px;" data-options="iconCls:'icon-save',resizable:true,modal:true,closed:true,buttons:'#bb'"> Dialog Content. <!--提交form 表单 --> <form id="ff" method="post"> <input type="hidden" name="SerialNo"> <div> <label for="uid">uid:</label> <input class="easyui-validatebox" type="text" name="uid" /> </div> <br> <div> <label for="uname">uname:</label> <input class="easyui-validatebox" type="text" name="uname" /> </div> <div> <br> <label for="uname">upwd:</label> <input class="easyui-validatebox" type="text" name="upwd" /> </div> </form> <div id="bb"> <a href="#" id="name" class="easyui-linkbutton" value="edit" onclick="ok()">保存</a> <a href="#" class="easyui-linkbutton">关闭</a> </div> </div> </body> </html>