图形化编程娱乐于教,Kittenblock实例,角色独舞和中文朗读
跟很多学生聊过,很多学生不是不努力,只是找不到感觉。有一点不可否认,同样在一个教室上课,同样是一个老师讲授,学习效果迥然不同。关键的问题在于,带入感,我能给出的建议,就是咬咬牙,坚持住,没有学不会的知识。会陆续分享图形化编程的经验,希望能够做成一个专题。如果您觉得有用,就给点个赞吧。涉及的软件包括scratch3.0 (.sb3)、Python、Kittenblock。
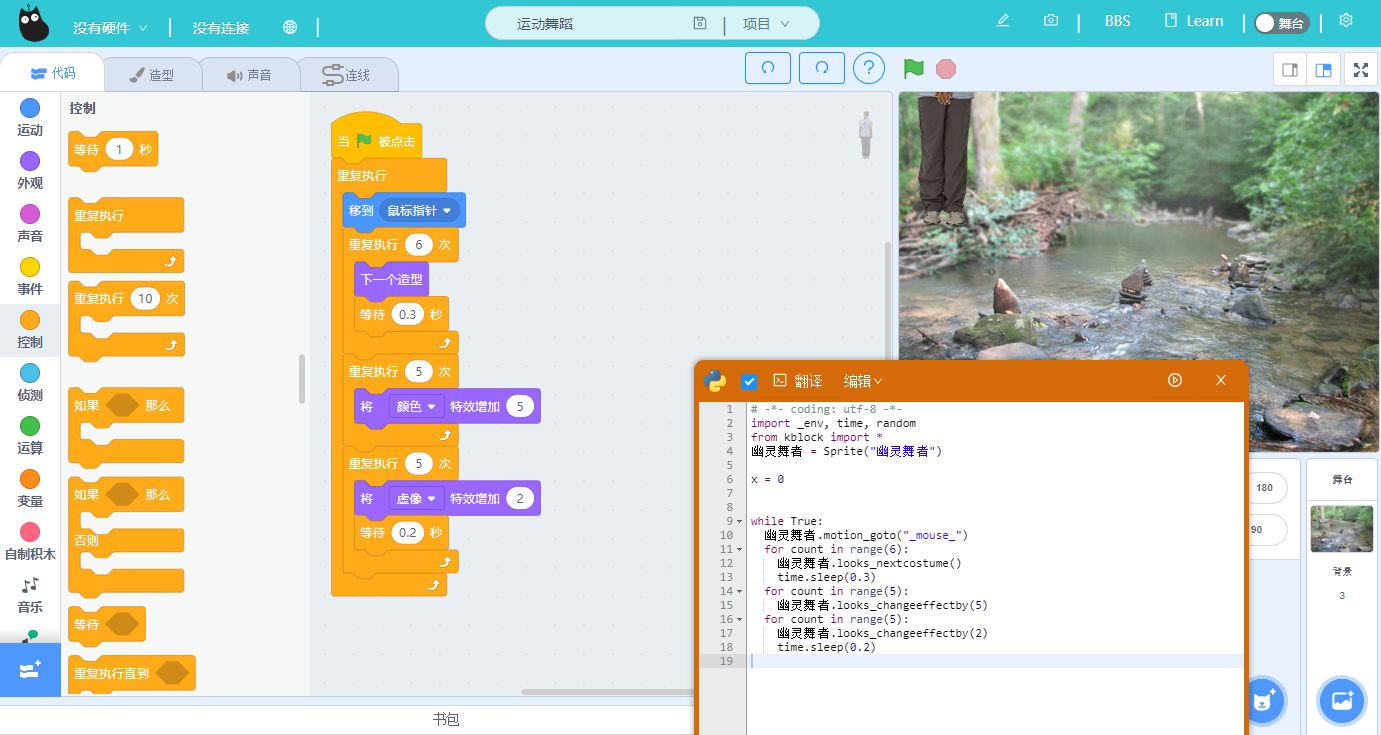
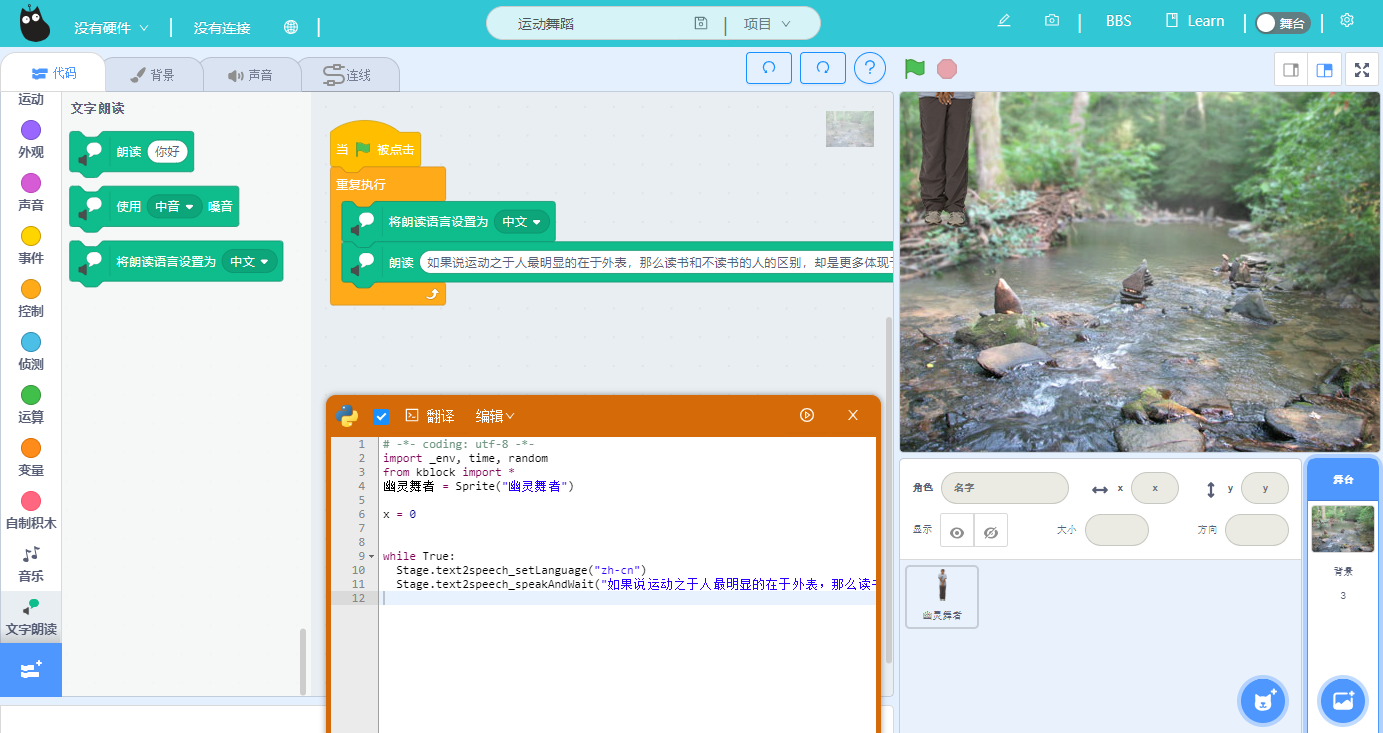
程序解读:角色舞蹈,中文朗读
知识点:角色独舞和中文朗读。
涉及的软件:scratch3.0 (.sb3)、Python、Kittenblock。
程序效果图!

# -*- coding: utf-8 -*-
import _env, time, random
from kblock import *
幽灵舞者 = Sprite("幽灵舞者")
x = 0
while True:
幽灵舞者.motion_goto("_mouse_")
for count in range(6):
幽灵舞者.looks_nextcostume()
time.sleep(0.3)
for count in range(5):
幽灵舞者.looks_changeeffectby(5)
for count in range(5):
幽灵舞者.looks_changeeffectby(2)
time.sleep(0.2)

# -*- coding: utf-8 -*-
import _env, time, random
from kblock import *
幽灵舞者 = Sprite("幽灵舞者")
x = 0
while True:
Stage.text2speech_setLanguage("zh-cn")
Stage.text2speech_speakAndWait("如果说运动之于人最明显的在于外表,那么读书和不读书的人的区别,却是更多体现于内在。 腹有诗书气自华,读书会为人沉淀下来优雅的气质和睿智的力量。 请相信,从什么时候开始培养自己读书的习惯都不晚。")