图形化编程娱乐于教,Kittenblock实例,角色对话
跟很多学生聊过,很多学生不是不努力,只是找不到感觉。有一点不可否认,同样在一个教室上课,同样是一个老师讲授,学习效果迥然不同。关键的问题在于,带入感,我能给出的建议,就是咬咬牙,坚持住,没有学不会的知识。会陆续分享图形化编程的经验,希望能够做成一个专题。如果您觉得有用,就给点个赞吧。涉及的软件包括scratch3.0 (.sb3)、Python、Kittenblock。
程序解读:角色对话
知识点:运动,控制,循环控制,外观
涉及的软件:scratch3.0 (.sb3)、Python、Kittenblock。

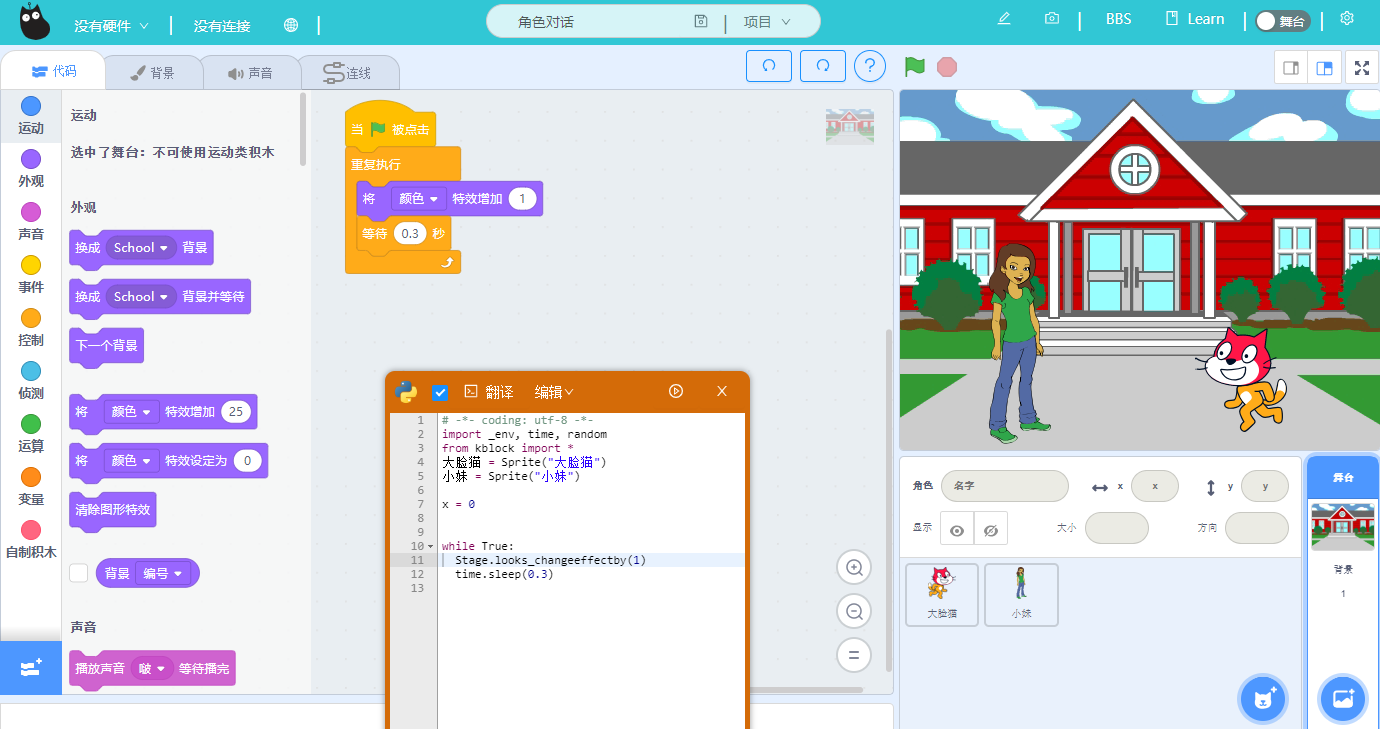
# -*- coding: utf-8 -*-
import _env, time, random
from kblock import *
大脸猫 = Sprite("大脸猫")
小妹 = Sprite("小妹")
x = 0
while True:
Stage.looks_changeeffectby(1)
time.sleep(0.3)

# -*- coding: utf-8 -*-
import _env, time, random
from kblock import *
大脸猫 = Sprite("大脸猫")
小妹 = Sprite("小妹")
x = 0
大脸猫.looks_sayforsecs("你好!", 2)
time.sleep(2)
大脸猫.looks_nextcostume()

# -*- coding: utf-8 -*-
import _env, time, random
from kblock import *
大脸猫 = Sprite("大脸猫")
小妹 = Sprite("小妹")
x = 0
time.sleep(2)
小妹.looks_sayforsecs("见到你很高兴!", 2)