跟很多学生聊过,很多学生不是不努力,只是找不到感觉。有一点不可否认,同样在一个教室上课,同样是一个老师讲授,学习效果迥然不同。关键的问题在于,带入感,我能给出的建议,就是咬咬牙,坚持住,没有学不会的知识。会陆续分享图形化编程的经验,希望能够做成一个专题。如果您觉得有用,就给点个赞吧。涉及的软件包括scratch3.0 (.sb3)、Python、Kittenblock。
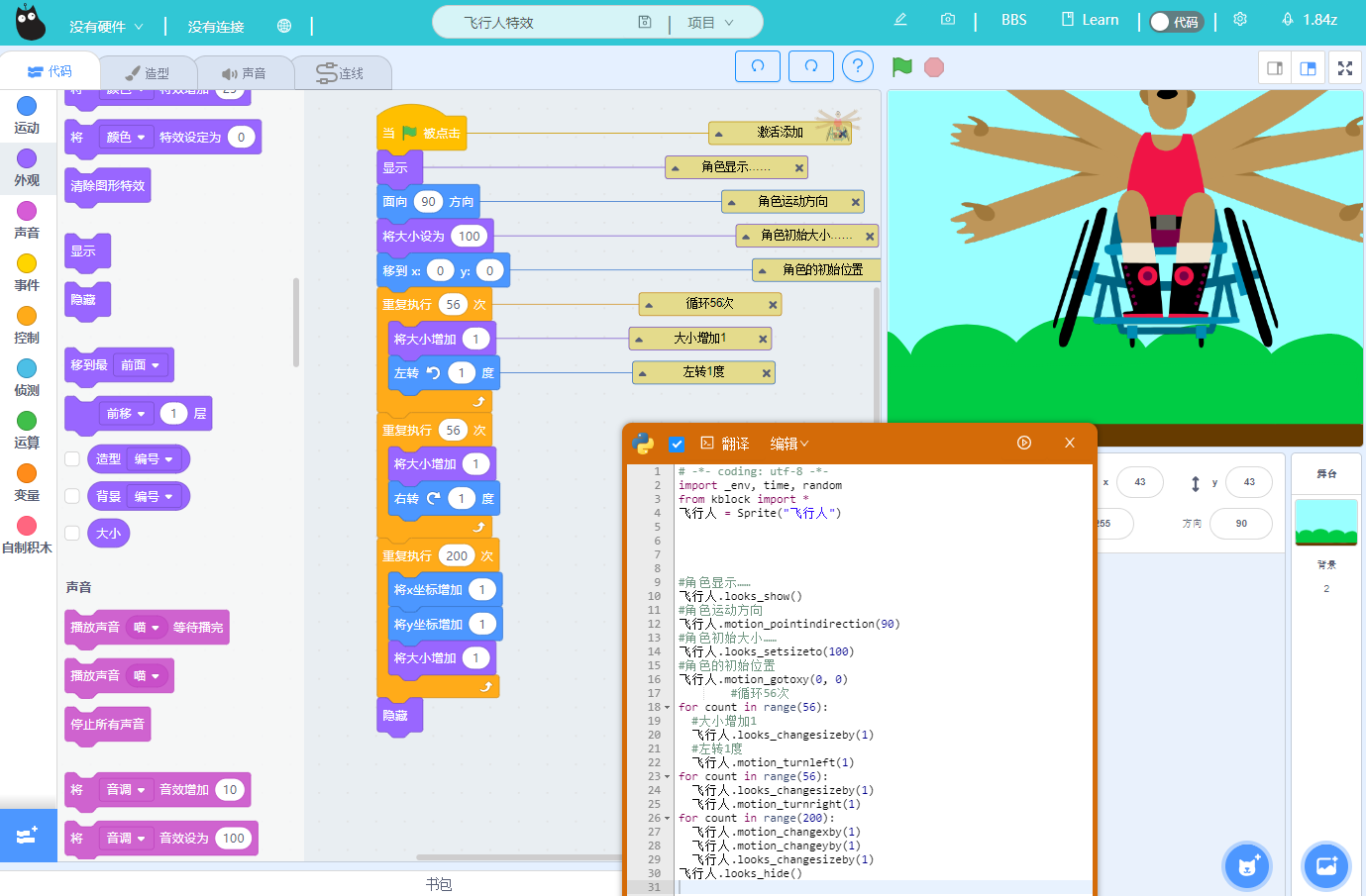
程序解读:飞行人特效,角色的运动和形状改变
知识点:外观、运动、事件、控制
重点:角色的运动和形状改变
涉及的软件:scratch3.0 (.sb3)、Python、Kittenblock。

# -*- coding: utf-8 -*-
import _env, time, random
from kblock import *
飞行人 = Sprite("飞行人")
#角色显示……
飞行人.looks_show()
#角色运动方向
飞行人.motion_pointindirection(90)
#角色初始大小……
飞行人.looks_setsizeto(100)
#角色的初始位置
飞行人.motion_gotoxy(0, 0)
#循环56次
for count in range(56):
#大小增加1
飞行人.looks_changesizeby(1)
#左转1度
飞行人.motion_turnleft(1)
for count in range(56):
飞行人.looks_changesizeby(1)
飞行人.motion_turnright(1)
for count in range(200):
飞行人.motion_changexby(1)
飞行人.motion_changeyby(1)
飞行人.looks_changesizeby(1)
飞行人.looks_hide()