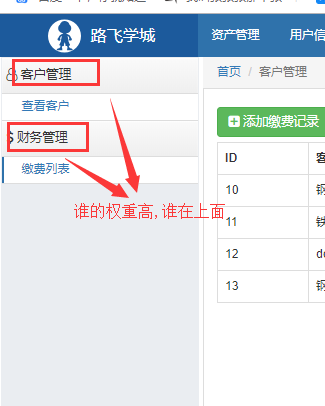
菜单的排序:(给菜单设置权重,权重高的让他显示在上面)

from django import template from django.conf import settings from collections import OrderedDict import re register = template.Library() @register.inclusion_tag('menu.html') def menu(request): menu_dict = request.session[settings.MENU_SESSION_KEY] order_dict=OrderedDict() ret=sorted(menu_dict,key=lambda x:menu_dict[x]['weight'],reverse=True) for i in ret: order_dict[i] = menu_dict[i] for r in order_dict.values(): r['class']='hide' for i in r['children']: if re.match(r'^{}$'.format(i['url']),request.path_info): i['class'] = 'active' r['class']= '' return {'menu_list': order_dict.values()}
menu.html文件

<div class="multi-menu"> {% for menu in menu_list %} <div class="item"> <div class="title"><i class="fa {{ menu.icon }}"></i> {{ menu.title }}</div> <div class="body"> {% for child in menu.children %} <a href="{{ child.url }}""> {{ child.title }} </a> {% endfor %} </div> </div> {% endfor %} </div>
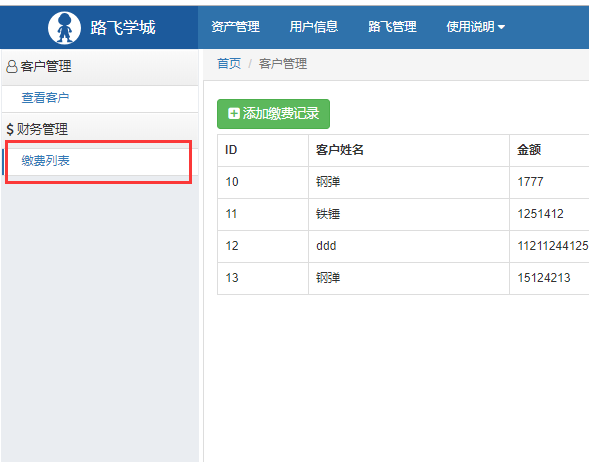
点击后被选中

自定义标签.rbac.py中 :
from django import template
from django.conf import settings
from collections import OrderedDict
import re
register = template.Library()
@register.inclusion_tag('menu.html')
def menu(request):
menu_dict = request.session[settings.MENU_SESSION_KEY]
order_dict=OrderedDict()
ret=sorted(menu_dict,key=lambda x:menu_dict[x]['weight'],reverse=True)
for i in ret:
order_dict[i] = menu_dict[i]
for r in order_dict.values():
for i in r['children']:
if re.match(r'^{}$'.format(i['url']),request.path_info):
i['class'] = 'active'
return {'menu_list': order_dict.values()}
menu.html文件
{#<div class="static-menu">#}
{#{% for menu in menu_list %}#}
{# <a href="{{ menu.url }}" class="{{ menu.class }}">#}
{# <span class="icon-wrap"><i class="fa {{ menu.icon }}"></i></span> {{ menu.title }}</a>#}
{#{% endfor %}#}
{#</div>#}
<div class="multi-menu">
{% for menu in menu_list %}
<div class="item">
<div class="title"><i class="fa {{ menu.icon }}"></i> {{ menu.title }}</div>
<div class="body">
{% for child in menu.children %}
<a href="{{ child.url }}" class="{{ child.class }}"> {{ child.title }} </a>
{% endfor %}
</div>
</div>
{% endfor %}
</div>
