body的属性
bgcolor:背景颜色 例:<body bgcolor="颜色">
颜色:单词 16进制 rgb方式
background:背景图片 例如 <body background = "图片的地址">
字体修饰标记
<font></font>:文本的修饰 例:<font>文本</font>
font标记属性:
color:文本颜色 值:颜色、
size:文本的大小 值:1-6
<i>斜体</i>:斜体
<b>加粗</b>:加粗
<u>下划线</u>:下划线
<s>删除线</s>:删除线
<sub></sub>:下标
<sup></sup>:上标
上标排班标记
<br/>:换行 在需要换行的标记后面添加br就可以了
<hr/>:水平线
hr常用的属性:
size:粗细 值1-100
color :颜色
宽度 值:数值(固定)或者百分比(根据浏览器大小自动调整)
height:高度 值:数值或者百分比
百分比一般用于响应式网站的开发
<h1>__<h6>标题标记:双标记 自动换行加粗
<p></p>:段落标记
<pre></pre>:预排版标记
HTML实体字符
功能:在网页中显示一些特殊的字符,如,RMB,书名号

div和span标记
div是双标记,是没有任何意义的块元素,用的最多和css配合使用一般称为‘DIV+CSS’
语法<div>可以放任何的元素</div>
span是双标记,是没任何意义的行内元素,用的最多和css配合使用
语法:<span>放入的元素</span>
块元素:不管内容有多少,都会占浏览器的一行;一般都是块元素布局 P H pre div ul li ol
行内元素:内容多少占多少,一般都是行内元素镶嵌到块元素中。
元素:一整套标记的组合 <div>这时候称为元素</div>
标签 标记:div p
无序列表
语法
<ul>
<li></li>
<li>></li>
<ul>
属性:
type 符号类型 值:disc square circle
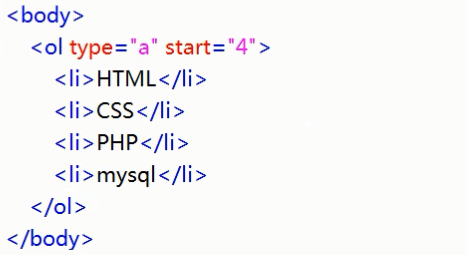
有序列表
语法:
<ol>
<li></li>
<li></li>
<li></li>
</ol>
属性:
type:i I a A 1
start:数值 从第几个开始

定义列表
语法:
<dl>
<dt>HTML</dt>
<dd>是超文本标记语言</dd>
</dl>