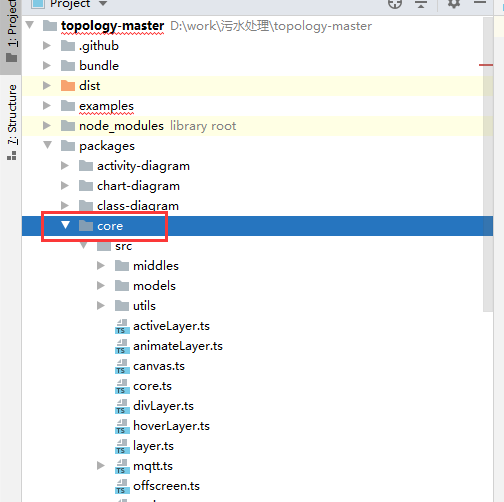
组态开源库
国内的有些新一点的开源项目,都会有部分公开,有部分设置为企业版.开源要生存,自然会采用这种方式.这个开源项目来说
当前通过几天的读资料之后发现,公开的部分svg文件都是基础的那几个, 物联网行业之类的不在开源之中. 继续看看,能否加入自定义的方式使用这个库
关于企业版与公用版: 个人总结:说明文档中企业版是0.2以上版本,从更新的压缩包版本,现在已经是0.3 以上了,可能这个开源框架 不管哪个库版本 都是企业版,
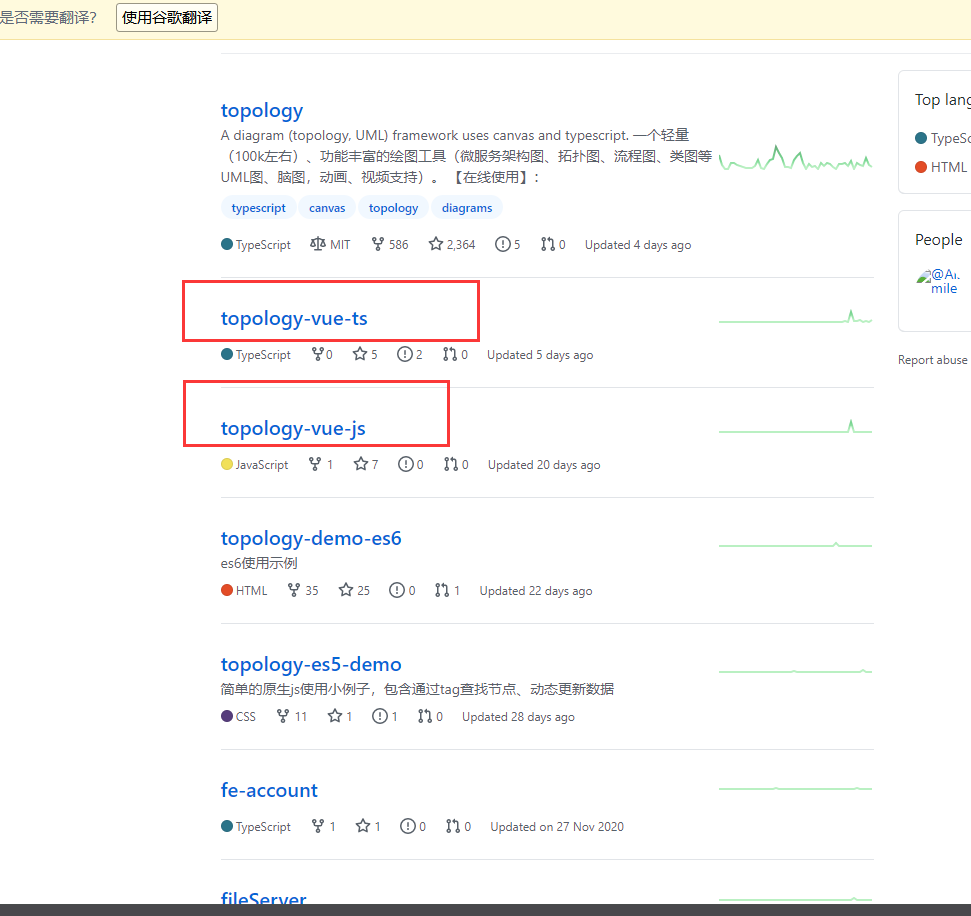
在GitHub中,企业版是

js源码: https://github.com/le5le-com/topology-vue-js
ts源码: https://github.com/le5le-com/topology-vue-ts
刚开始没仔细看说明文档,我还问topology-vue-ts 这是什么版本,在仔细阅读说明的时候,今天才弄清楚,固记录下来,方便后来者能快速的了解这个框架.
ts typesricpt 缩写
js JavaScript 缩写
上边两个版本是把核心库组件化 了,然后ts 版本和js 版本分开.同时这两个版本,没有像 vue主库那样 首页是例子,这个首页直接类似官方的在线编辑了.
当前进行到此应该是越来越接近真相, 那么topology-vue-js 版本内的组件库是不是就是 vue主库内的程序编译形成的呢,还需进一步确认.
通过topology-vue-ts的阅读,发现 应用的核心库也就是展示左侧栏图标的部分是引用组件的方式,在项目中使用,topology-vue 编译完之后的乱码了.但也能从 topology-vue开源的部分能找到展示的部分,
只是其写法是有所改变的.
主库
- [→ 开发文档](https://le5le-com.github.io/topology/) 里边有core 内封装的方法的全面的介绍