摸着石头过河, 想使用fabric 内的画图功能, 在xbim 展示页面图上做标注.
发现const canv= viewer.canvas.getContext("2d"); 获取不到 对象,因为图是webgl2
发现const canvas = document.getElementById('viewer'); 和fabric 共享一个canvas ,根本就是无法使用,重画渲染等根本就没法公用.
fabric是自己画画布的.与3d 那个canvas共享一个是行不通的.
Fabric.js有什么功能?
使用Fabric.js,你可以在画布上创建和填充对象; 比如简单的几何形状 - 矩形,圆形,椭圆形,多边形,自定义图片或由数百或数千个简单路径组成的更复杂的形状。
另外,还可以使用鼠标缩放,移动和旋转这些对象; 修改它们的属性 - 颜色,透明度,z-index等。也可以将画布上的对象进行组合。下面我将会介绍我常用的功能以及场景,更多功能可以参考 官方文档
https://segmentfault.com/a/1190000018096233
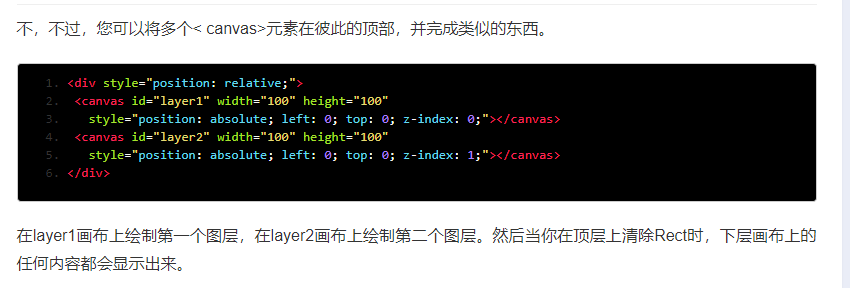
解决办法,就是定义两个canvas,默认是3d那个,使用标记的时候,通过把另一个canvas 置顶.就可以尽情fabric功能实现各种需求了.
var viewerid= document.getElementById("viewer") viewerid.style.position="absolute"; viewerid.style.left="0"; viewerid.style.top="0"; viewerid.style.zIndex="2"; document.getElementById("markviewer").style.position="absolute"; document.getElementById("markviewer").style.left="0"; document.getElementById("markviewer").style.top="0"; document.getElementById("markviewer").style.zIndex="300"; const canvas = new fabric.Canvas('markviewer', { isDrawingMode: true }); // const ctx = canvas.getContext(); // 如果<canvas>标签没设置宽高,可以通过js动态设置 canvas.setWidth(3500); canvas.setHeight(2000);