idTabs是基于Jquery编写封装的一个插件,主要用于实现选项卡功能,它操作简单,只需到官网:http://www.sunsean.com/idTabs/下载插件JS脚本文件,并引用到网站中即可
<script src="js/jquery.idTabs.min.js" type="text/javascript"></script>
页面HTML布局及调用如下:
<div id="tabsbox" class="tabsbox">
<ul>
<li><a href='#tab0' class='selected'>技术简介</a></li>
<li><a href='#tab1' class=''>技术优势</a></li>
<li><a href='#tab2' class=''>技术路线</a></li>
<li><a href='#tab3' class=''>服务流程</a></li>
<li><a href='#tab4' class=''>样本要求</a></li>
</ul>
<div class="tabscont">
<div id='tab0'>1依托自主研发的技术平台,可为广大科研工作者提供常规测序服务和特色测序服务,为您的科研助一臂之力!</div>
<div id='tab1'>2依托自主研发的技术平台,可为广大科研工作者提供常规测序服务和特色测序服务,为您的科研助一臂之力!</div>
<div id='tab2'>3依托自主研发的技术平台,可为广大科研工作者提供常规测序服务和特色测序服务,为您的科研助一臂之力!</div>
<div id='tab3'>4依托自主研发的技术平台,可为广大科研工作者提供常规测序服务和特色测序服务,为您的科研助一臂之力! Text></div>
<div id='tab4'>511111111依托自主研发的技术平台,可为广大科研工作者提供常规测序服务和特色测序服务,为您的科研助一臂之力!</div>
</div>
</div>
<script type="text/javascript">
$("#tabsbox ul").idTabs("tabs0");
</script>
按照官网提示,编写以上代码就应该可以实现选项卡了,但遗憾的是,显示出来的效果根本就不是我所要的选项卡,经过分析找到原因,原来是缺少CSS样式支持,然而官网并没有提供相关的CSS样式文件下载,这样就只能自己写了:
<style type="text/css">
.tabsbox ul {border-bottom:1px solid #dce6e7;}
.tabsbox ul li {display:inline-block;border:1px solid #dce6e7;border-bottom:none;
line-height:30px;height:30px;80px; text-align:center;margin-right:10px;}
.tabsbox ul li a.selected {background-color:#fff;display:block;margin:0px;padding-bottom:5px;font-weight:bold;}
.tabsbox ul li a {text-decoration:none;}
.tabscont {margin-top:10px;}
</style>
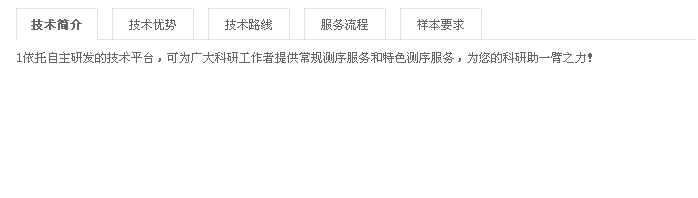
添加了CSS样式效果之后,效果也就出来了,如下图示:
该文章来源于我的个人网站:http://www.zuowenjun.cn/post/2014/07/26/%E6%A2%A6%E5%9C%A8%E6%97%85%E9%80%94-2-2-2-2-2.html