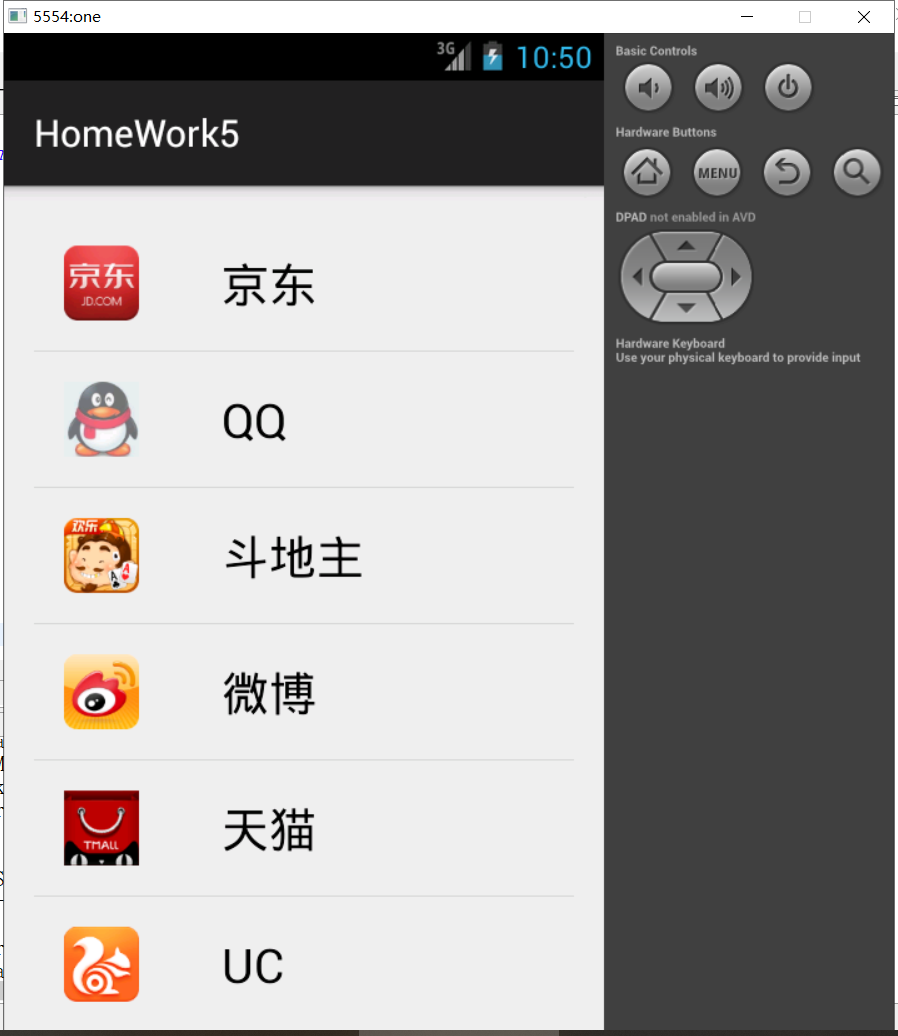
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp" > <ImageView android:id="@+id/iv" android:layout_width="40dp" android:layout_height="40dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" /> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="44dp" android:layout_toRightOf="@+id/iv" android:textColor="#000000" android:textSize="25sp" /> </RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.homework5.MainActivity" > <ListView android:id="@+id/listView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" > </ListView> </RelativeLayout>
package com.example.homework5; import android.support.v7.app.ActionBarActivity; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; import android.os.Bundle; public class MainActivity extends ActionBarActivity { public String[] name = { "京东", "QQ", "斗地主", "微博", "天猫", "UC", "微信" }; public int[] icons = { R.drawable.a1, R.drawable.a2, R.drawable.a3, R.drawable.a4, R.drawable.a5, R.drawable.a6, R.drawable.a7, }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ListView listview = (ListView) findViewById(R.id.listView1); MyBaseAdapter adapter = new MyBaseAdapter(); listview.setAdapter(adapter); } class MyBaseAdapter extends BaseAdapter { @Override public int getCount() { return name.length; } @Override public Object getItem(int position) { return name[position]; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { View view = View.inflate(MainActivity.this, R.layout.list_item, null); TextView tv = (TextView) view.findViewById(R.id.title); ImageView iv = (ImageView) view.findViewById(R.id.iv); tv.setText(name[position]); iv.setBackgroundResource(icons[position]); return view; } } }