前言
环境: window 10,google 浏览器
测试代码
<html>
<!--
测试确定框,如果点 "是" ,则返回 true,这样就触发 a 标签的 href 属性
反之,则什么也不做,不会触发 a 标签的 href 属性。
-->
<head>
<title>测试 </title>
</head>
<body>
<a id="button" href="http://www.baidu.com" onclick="fun()">
点击跳转到百度界面
</a>
</body>
</html>
<script>
function fun(){
return window.confirm();
}
alert(window.confirm("访问百度吗?"));
</script>
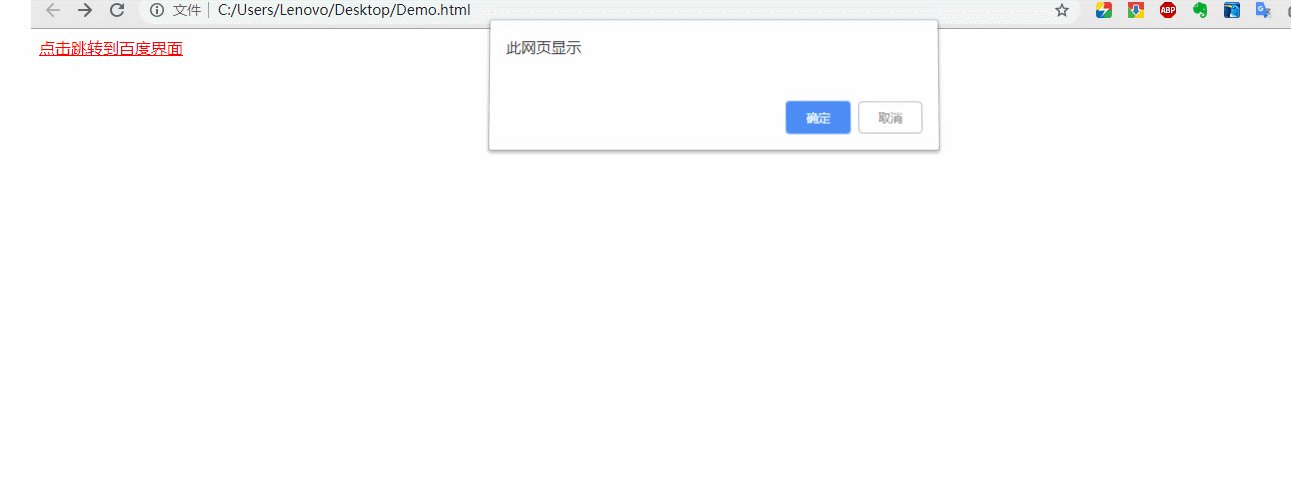
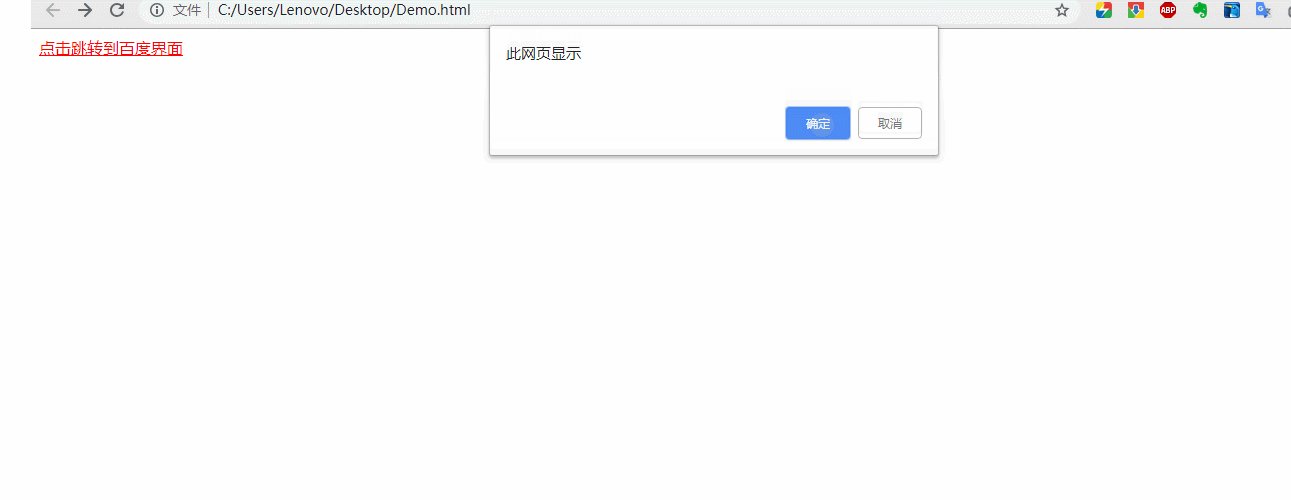
效果图

总结
确定框,如果点 "是" ,则返回 true,这样就触发 a 标签的 href 属性
反之,则什么也不做,不会触发 a 标签的 href 属性。