点击预览大图功能
1、 给轮播图swiper-item绑定点击事件
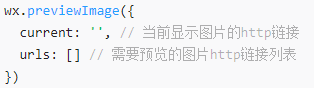
2、 预览功能的本质是调用了小程序的api:previewImage

微信公众号----文档----开发----API----媒体----图片----wx.previewImage



输入wx-previewImage,删除后面三个参数。
先构造要预览的图片数组,数组中的值为pics数组中pics_mid,但是此时在handlePreviewImage方法中拿不到goodsObj,为了方便获取属性,我们可以设置一个全局对象,

然后在请求成功之后给goodsInfo赋值即可。

然后通过map方法获取数组中的特定属性重新组成的数组
点击事件触发,接收传递过来的图片url,通过自定义属性的方式传参。


