canvs:
1 由于浏览器对h5标准支持不一样,通常在canvas内部添加一些说明性代码,如果浏览器支持canvs,他将忽略canvas内部的html,如果浏览器支持canvas,他将显示canvas内部的html.
列如:<canvas id="test-stock" width="300" height="200">
<p>current price:13</p>
</canvas>
使用canvas前,用canvas.getContent来测试浏览器是否支持canvas:
<canvas id="test-stock" width="300" height="200">
<p>你的浏览器不支持canvas</p>
</canvas>
使用use strict模式的话
var canvas = document.getElmentById('test-canvas')
if(canvas,getContext){
console.log('你的浏览器支持canvas')
}else{
console.log('你的浏览器不支持canvas')
}
getContext('2d')方法让我们拿到一个CanvasRenderingContext2D对象,所有的绘图操作都需要通过这个对象完成。 var ctx = canvas.getContext('2d')
如果需要绘制3D ,h5还有一个WebGl规范,允许在canvas中绘制3D图形:
gl = canvas.getContext('webgl')
绘制形状:需要先了解canvas的坐标系统:

canvas的坐标以左上角为原点,水平向右为x轴,垂直向下为y轴,以像素为单位,所以每个点都是非负整数。
canvas对象有若干方法来绘制图形:
var canvas = document.getElementById('test'),
ctx = canvas.getContext('2d');
ctx.clearRect(0,0,200,200)//除去(0,0)位置大小为200 200的矩形,也就是擦除 把这区域变为透明
ctx.fillStyle='#dddddd'//设置颜色
ctx.fillRect(10,10,130,130)//把(10,10)位置大小为130和130的矩形涂色
//利用path绘制复杂路径;
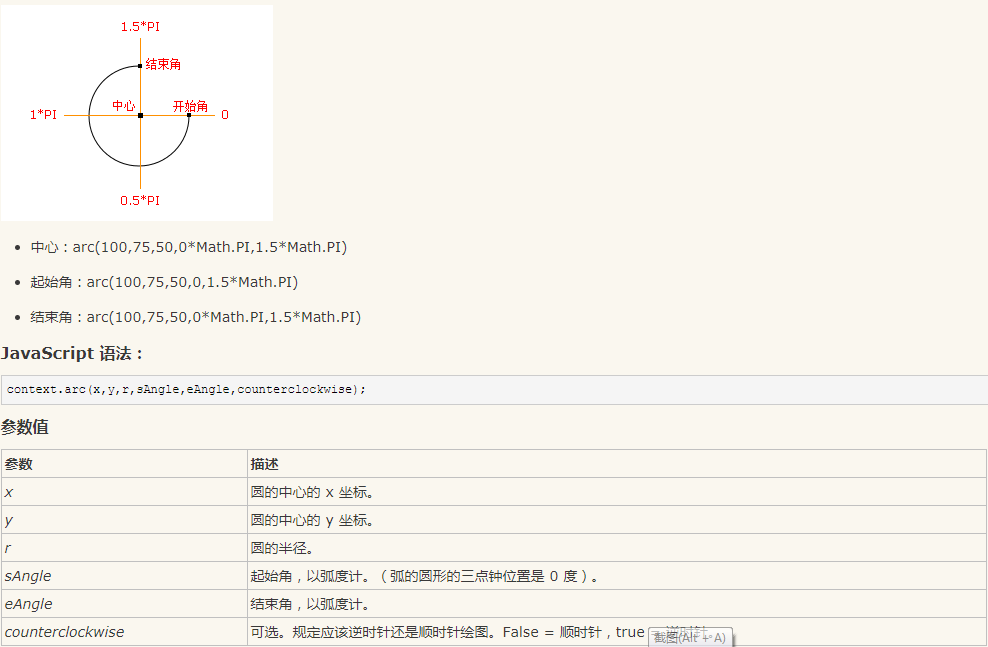
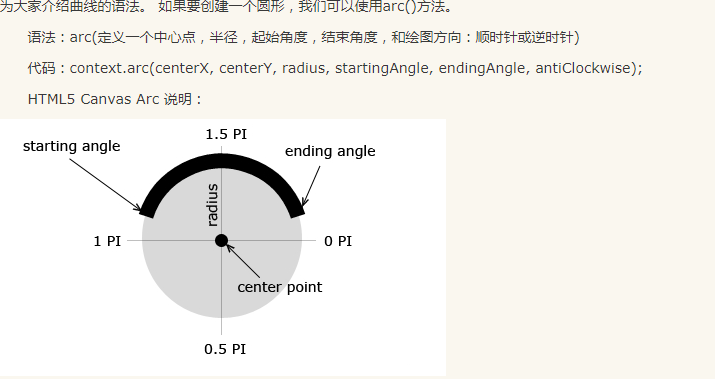
arc()方法函数:用于创建弧线或者曲线
提示:如果通过arc来创建圆,把起始位置设置为0,结束角设置为2*Math.PI
在画布上绘制实际的弧,可以使用stroke,fill方法(暂不介绍)


path.moveTo(x,y)中心从(0,0)移动到(x,y)坐标点
path.lineTo(x,y)划线(0,0)到(x,y)
以下代码含义是:中心移动到(140,150),然后在两点之间画线
path.moveTo(140,150)
path.lineTo(20,20)
下面开始介绍path绘制复杂路径
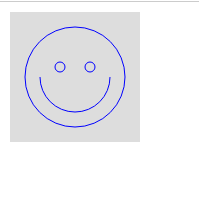
path.arc(75,75,50,0,Math.PI*2,true); 在(75,75)为圆心,半径为50,划一圈,逆时针
path.moveTo(110,75); 鼠标移动到(110,75)
path.arc(75,75,35,0,Math.PI,false); 以(75,75)为圆心,半径为35,画半圈,顺时针
path.moveTo(65, 65);
path.arc(60, 65, 5, 0, Math.PI*2, true);
path.moveTo(95, 65);
path.arc(90, 65, 5, 0, Math.PI*2, true);
ctx.strokeStyle = '#0000ff';
ctx.stroke(path);

绘制文本:指定的位置输出文本,可以设置文本的字体,样式,阴影等,和css完全一致
var canvs = document.getElementById('text-test-canvs')
ctx.clearRect(0,0,canvas.width,canvas.height)
ctx.shadowoffsetX=2;
ctx.shadownoffsetY=2;
ctx.shadowBlur=2;
ctx.shadowColor='#666';
ctx.font='24px arial'
ctx.fillStyle='#333'
ctx.fillText('带阴影的文字',20,40)
