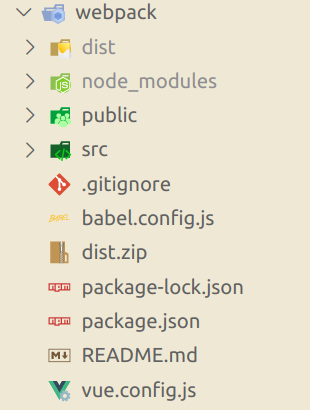
一、目录结构

二、配置方法
提示:和package.json同级新建vue.config.js文件(可选文件,默认没有创建)。
const path = require('path');//引入path模块
function resolve(dir){
return path.join(__dirname,dir)//path.join(__dirname)设置绝对路径
}
module.exports={
chainWebpack:(config)=>{
config.resolve.alias
.set('@',resolve('./src'))
.set('components',resolve('./src/components'))
.set('views',resolve('src/views'))
.set('assets',resolve('src/assets'))
//set第一个参数:设置的别名,第二个参数:设置的路径
}
}