gulp.js是一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务
gulp.js是基于node.js构建的,利用node.js流的威力,可以快速构建项目
一、安装步骤
1.cnpm install gulp -g //全局安装:为了执行gulp任务
2.cnpm install gulp //本地安装:为了调用gulp插件的功能
3.gulp -v //查看版本号,出现版本号即为安装成功

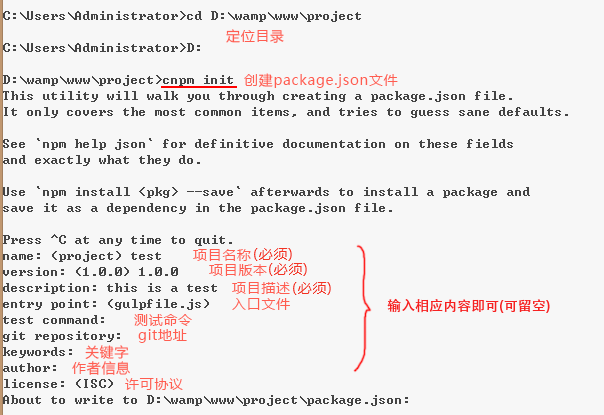
二、新建package.json文件
说明:package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件
注意:json文件内是不能写注释的,复制以下内容需要删除注释
1. 通过 cnpm init创建package.json文件


2.查看package.json帮助文档,命令提示符执行cnpm help package.json
特别注意:package.json是一个普通json文件,所以不能添加任何注释。参看 http://www.zhihu.com/question/23004511
四、新建gulfile.js文件(重要)
说明:gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)
'use strict'; // 载入外挂 var gulp = require('gulp'), webserver = require('gulp-webserver'), sass = require('gulp-sass'), minifycss = require('gulp-minify-css'), //css压缩 cssimport = require("gulp-cssimport"), //imagemin = require('gulp-imagemin'), //图片压缩 //uglify = require('gulp-uglify'), //js压缩 concat = require('gulp-concat'), //文件合并 notify = require('gulp-notify'), //提示信息 livereload = require('gulp-livereload') //网页自动刷新(服务器控制客户端同步刷新) //使用webserver启动一个Web服务器 gulp.task('webserver', function() { gulp.src('') //src--root dir .pipe(webserver({ path: '/', host: '127.0.0.1', port: '8081', livereload: true, directoryListing: true, open: true })); }); //检查文件 gulp.task('html', function () { gulp.src('./**/*.html') .pipe(webserver()); }); // 编译Scss gulp.task('sass', function(){ //sass()方法用于转换sass到css return gulp.src('css/main.scss') .pipe(sass()) // Converts Sass to CSS with gulp-sass .pipe(gulp.dest('dist/css')) }); // 默认任务 gulp.task('default',['webserver','watch']); // 监听文件变化 gulp.task('watch', function() { // 看守所有.scss档 gulp.watch(['./css/*.scss'],['sass']); gulp.watch(['./*.html'], ['html']); });
五、gulp环境下安装sass
1.首先全局环境下配置淘宝镜像(注意:这里的是全局环境,不是项目根目录)
npm install -g cnpm --registry=https://registry.npm.taobao.org
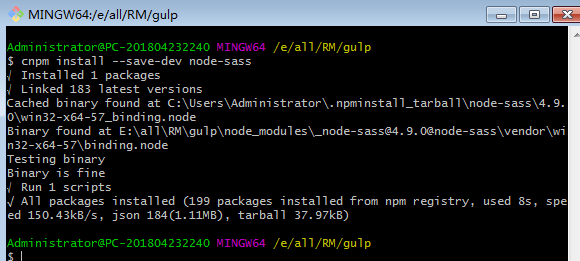
2.进入项目根目录安装
cnpm install --save-dev node-sass

3.在项目根目录下安装
npm install --save-dev gulp-sass

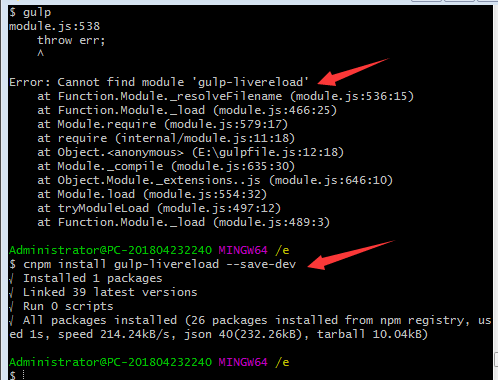
4.根据提示进行安装

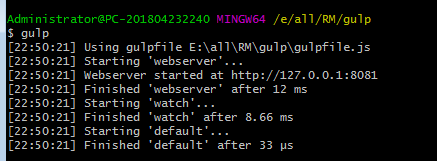
5.gulp运行(运行成功后会自动打开一个网页)

配置完成