相当简单的小例子理解生命周期
1、beforeCreate:在实例初始化之后,数据观测和event/watcher事件配置之前调用
<body> <div id="app"> {{msg}} </div> <script src="vue.js"></script> <script> new Vue({ el:"#app", data:{ msg:'hello world' }, beforeCreate(){ console.log("beforeCreate"); console.log(this.$el); console.log(this.$data); } }) </script> </body>
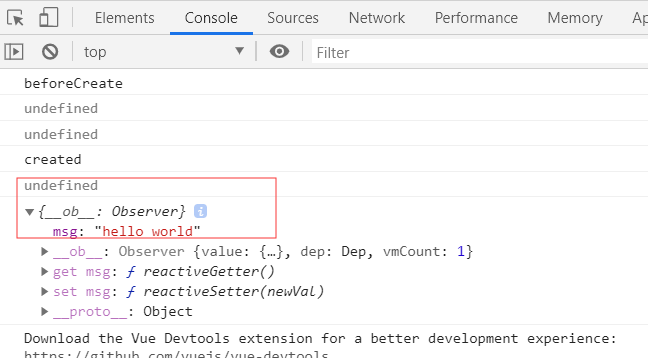
此时输出 :

2、created:实例创建成功后被立即调用,此时data中的数据显示出来了,然而,挂载阶段还没开始
created(){
console.log("created");
console.log(this.$el);//undefined
console.log(this.$data);//有值了
}
此时输出:

3、beforeMount:在挂载之前被调用。数据中的data在模板中先占了一个位置,但还没有被渲染出来。
beforeMount(){
console.log("beforeMount");
console.log(this.$el);//有值了
console.log(this.$data);//有值了
console.log(document.getElementById("app").innerHTML);//{{msg}}此时是获取不到DOM元素的,并没有渲染完成!
}
此时输出:

4、mounted:实例被挂载之后调用。获取DOM元素要在mounted阶段,在之前都是获取不到的。此时,模板中的data数据已经被渲染出来了。
mounted(){
console.log("mounted");
console.log(this.$el);//有值了
console.log(this.$data);//有值了
console.log(document.getElementById("app").innerHTML);
}
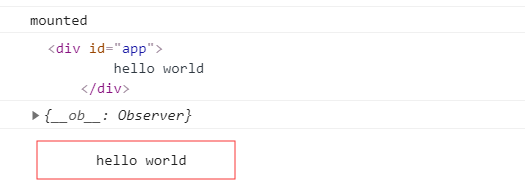
此时输出:

接下来进行更改数据的操作,点击按钮时,msg的“hello world”更改成“你好”
<div id="app"> {{msg}} <button @click="change">点击改变</button> </div> <script src="vue.js"></script> <script> new Vue({ el:"#app", data:{ msg:'hello world' }, methods:{ change(){ this.msg='你好' } }, </script>
5、beforeUpdate:此时虚拟DOM被更新,而真实DOM没有更新。适合在更新之前访问现有的DOM,比如手动移除已添加的事件监听器。
beforeUpdate(){
console.log("beforeUpdate");
console.log(this.$data);//被更新
console.log(document.getElementById("app").innerHTML);//没有被更新
},
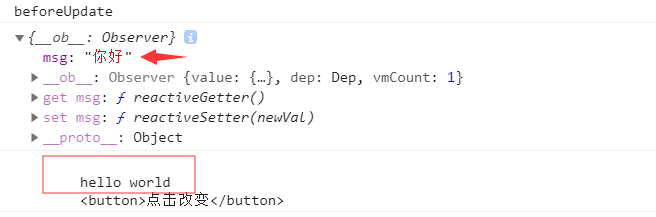
此时输出:

6、updated:此时真实DOM被更新
updated(){
console.log("updated");
console.log(this.$data);//被更新
console.log(document.getElementById("app").innerHTML);//被更新
}
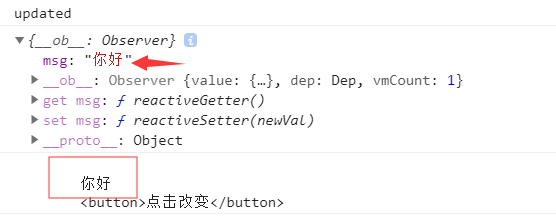
此时输出:

体会:在合适的周期写合适的代码!!!!!