一、结对成员介绍及coding.net 地址:
小组成员:郑希彬(201421122018)、吴桂元(201421122009)
Coding.net: https://coding.net/u/zxb6308/p/work02/git
二、题目描述:
在个人作业1中,用各种语言实现了一个命令行的四则运算小程序。进一步,本次要求把这个程序做成GUI,成为一个有基本功能、一定价值的程序。在下面的功能需求中实现两个:
- 记录用户的对错总数,程序退出再启动的时候,能把以前的对错数量保存并在此基础上增量计算。
- 有计时功能,能显示用户开始答题后的消耗时间。
- 界面支持中文简体/中文繁体/英语,用户可以选择一种;
三、项目实现:
1、需求分析
- 题目描述3个功能中,我和队友分工完成,我完成的是计时功能和GUI界面。我们对比了第一次作业的情况,最后选择了我的作业进行改进。
- 设计UI界面,提高用户体验。
- 根据地区不同选择三种语言
- 对答题时间进行记录。
四、思维导图:

五、界面运行截图:
登录界面:
已经初始化一个用户,账号:123 密码123

语言切换:

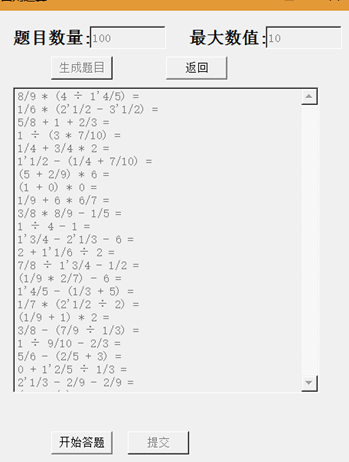
四则运算界面:

六、运用“汉堡包”的方式,评价结对伙伴:
优点:做事情很执着,有坚持不懈的态度,积极乐观,在我眼里他还是很优秀的。
缺点:编代码的过程速度慢,不能对先有的代码进行快捷的使用。
我觉得他应该多练,编写代码的过程虽然很枯燥,但是其中也有很多的乐趣,多敲代码也有助我们编程思维的提高和对原有的知识的巩固。
七、描述结对过程:
1.查看老师作业要求,进行需求分析,明确要实现的功能。
2.统一一些需要互相使用的变量的命名方式,分配工作。
3.固定时间进行一次代码结合测试,调整代码。
4.在要添加一些新的内容时,交流意见。
图片:

八、PSP:
|
psp2.1 |
Personal Software Process Stages |
Time Senior Student(min) |
Time(min) |
|
Planning |
计划 |
300 |
300 |
|
· Estimate |
估计这个任务需要多少时间 |
600 |
920 |
|
Development |
开发 |
480 |
820 |
|
· Analysis |
需求分析 (包括学习新技术) |
40 |
60 |
|
· Design Spec |
生成设计文档 |
40 |
60 |
|
· Design Review |
设计复审 |
30 |
60 |
|
· Coding Standard |
代码规范 |
30 |
40 |
|
· Design |
具体设计 |
30 |
60 |
|
· Coding |
具体编码 |
240 |
440 |
|
· Code Review |
代码复审 |
30 |
50 |
|
· Test |
测试(自我测试,修改代码,提交修改) |
40 |
150 |
|
Reporting |
报告 |
120 |
100 |
|
· |
测试报告 |
80 |
60 |
|
· |
计算工作量 |
20 |
30 |
|
· |
并提出过程改进计划 |
20 |
10 |
九、总结
这次作业由于自身原因,导致时间不足,还有一些功能没有去实现,与预期的效果不太一样,虽然做了用户的登录和注册,但是错题记录没有去实现。这次作业我学到了很多,对团队合作有了一定的了解,我相信这会对我下面团队项目有很大的帮助。