1.引入js。

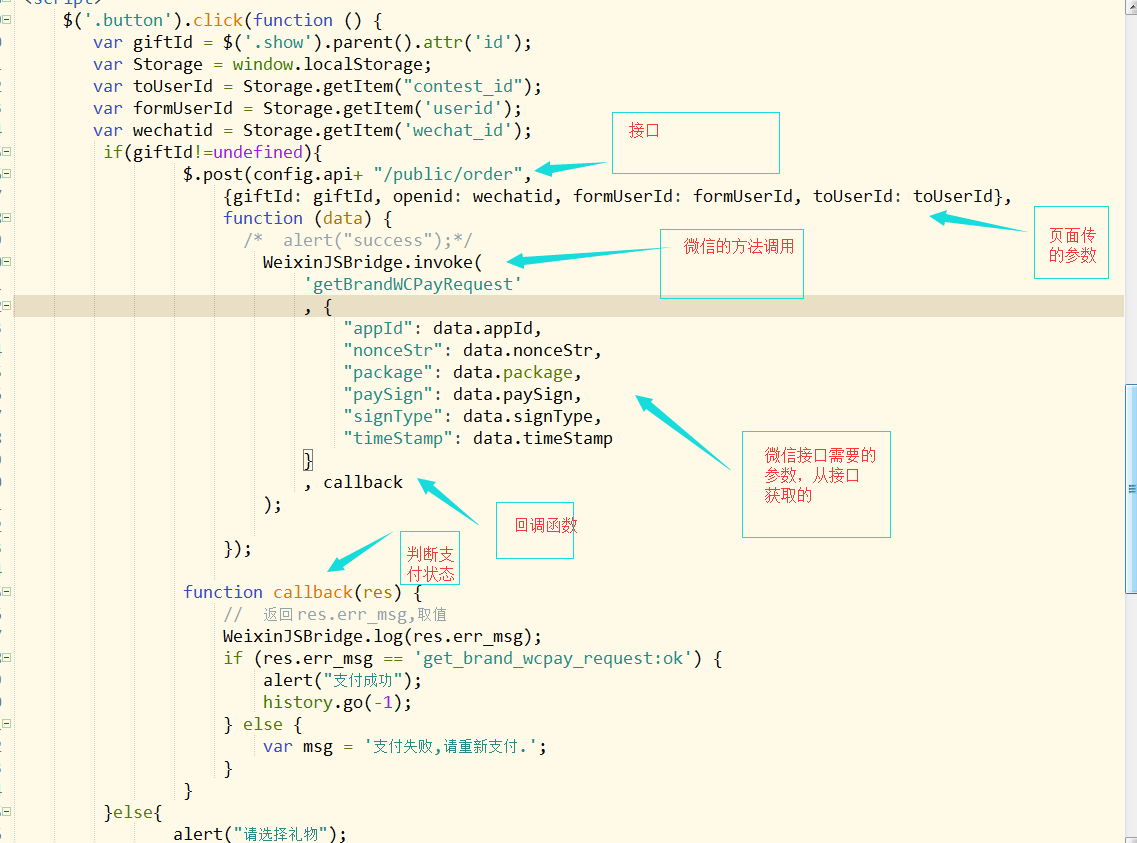
2.微信支付的js。此处有的理解不知对不对,是照着老大的例子整改的~

$('.button').click(function () {
var giftId = $('.show').parent().attr('id');
var Storage = window.localStorage;
var toUserId = Storage.getItem("contest_id");
var formUserId = Storage.getItem('userid');
var wechatid = Storage.getItem('wechat_id');
if(giftId!=undefined){
$.post(config.api+ "/public/order",
{giftId: giftId, openid: wechatid, formUserId: formUserId, toUserId: toUserId},
function (data) {
/* alert("success");*/
WeixinJSBridge.invoke(
'getBrandWCPayRequest'
, {
"appId": data.appId,
"nonceStr": data.nonceStr,
"package": data.package,
"paySign": data.paySign,
"signType": data.signType,
"timeStamp": data.timeStamp
}
, callback
);
});
function callback(res) {
// 返回 res.err_msg,取值
WeixinJSBridge.log(res.err_msg);
if (res.err_msg == 'get_brand_wcpay_request:ok') {
alert("支付成功");
history.go(-1);
} else {
var msg = '支付失败,请重新支付.';
}
}
}else{
alert("请选择礼物");
}
})