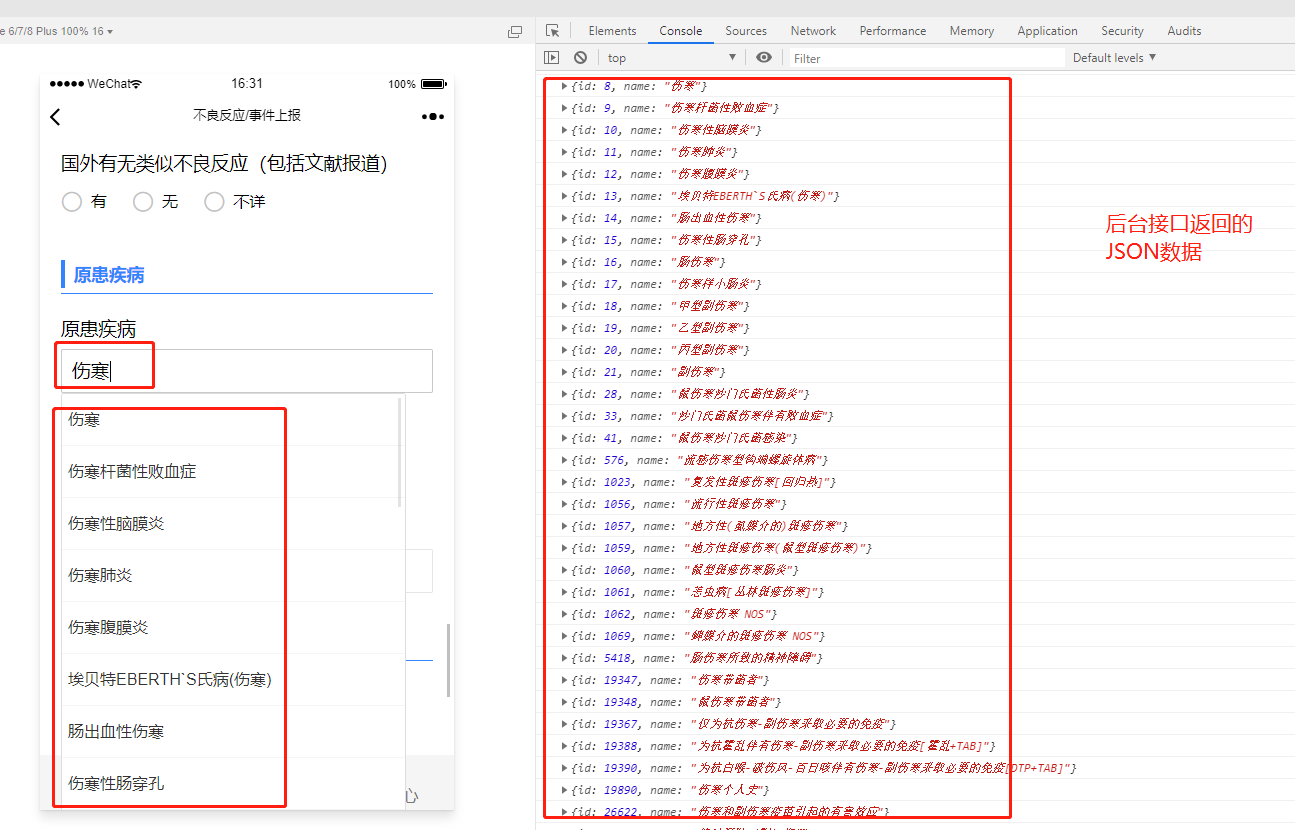
效果图:输入“伤寒”两个字,会自动联想下拉展示带有“伤寒”两个字的内容

前端用的是jquery ui做展示,后端数据接口是json数据
1.前端,引用jquery UI库,包括jquery-ui.min.js和jquery-ui.min.css两个文件
<div class="layui-row" style="90%;margin:0.2rem auto; height:auto; "> <div style="height: 1.4rem; line-height: 0.5rem; "> <div style=" text-align: left;">原患疾病</div> <div style="100%; float:left;margin-top:0.1rem" > <!-- 隐藏域 用于接收选重项对应的id--> <input type="hidden" name="icd_id"> <input type="text" name="icd_name" placeholder="" class="layui-input icd_name"> </div> </div> </div>
js代码
$(function() { $(".icd_name").autocomplete({ source:function(request,response){ var icd_name =$(".icd_name").val(); console.log(icd_name) $.ajax({ type:"POST", url:"xxx", dataType : "json", cache : false, async : false, data : {icd_name:icd_name}, success : function(json) { var json_data = json['data']; var eval_data = eval (json_data);//json数组 response($.map(eval_data,function(item){ console.log(item) return { label:item.name,//下拉框显示值 label:item.drugwhole value:item.name,//选中后,填充到input框的值 id:item.id//选中后,填充到id里面的值 } })); } }); }, delay: 200,//延迟100ms便于输入
//select表示选中后执行的函数,将选中的数据分别赋值到两个输入框重 select : function(event, ui) { $(".icd_name").val(ui.item.value); //取出在return里面放入到item中的属性 $('input[name="icd_id"]').val(ui.item.id); return false; }, scroll:true, pagingMore:true, max:5000 }); });
JQuery UI 下载地址:https://jqueryui.com/download/