自动验证是ThinkPHP模型层提供的一种数据验证方法,可以在使用create创建数据对象的时候自动进行数据验证。
原理:
create()方法收集表单($_POST)信息并返回,同时触发表单自动验证,过滤非法字段,
在控制器中使用create()方法,(返回值为true/false),会自动触发模型类中的$_validate属性(为父类Model中的方法,在子类Model中重写),在$_validate中自定义验证规则(验证规则下面会详细说明),当create()方法没有数据即返回值为false时,通过$xxx对象->getError();获取并返回错误信息!
使用自动验证必须按照以下规则格式定义:
protected $_validate = array( array(验证字段1,验证规则,错误提示,[验证条件,附加规则,验证时间]), array(验证字段2,验证规则,错误提示,[验证条件,附加规则,验证时间]), ...... );
其中验证字段,验证规则,错误提示是必填项,验证条件,附加规则,验证时间为可选!
验证字段(必填):表单字段。
验证规则(必填):require 字段必须、email 邮箱、url URL地址、number 数字,还可以结合附加规则使用。
错误提示(必填):验证失败时返回的提示信息。
验证条件(可选):有0,1,2三种,0:_POST中存在的字段验证,默认;1:验证规则定义了就必须验证;2:值不为空时验证.
附加规则:
| regex | 正则验证,定义的验证规则是一个正则表达式(默认) |
| function | 函数验证,定义的验证规则是一个函数名 |
| callback | 方法验证,定义的验证规则是当前模型类的一个方法 |
| confirm | 验证表单中的两个字段是否相同,定义的验证规则是一个字段名 |
| equal | 验证是否等于某个值,该值由前面的验证规则定义 |
| notequal | 验证是否不等于某个值,该值由前面的验证规则定义(3.1.2版本新增) |
| in | 验证是否在某个范围内,定义的验证规则可以是一个数组或者逗号分割的字符串 |
| notin | 验证是否不在某个范围内,定义的验证规则可以是一个数组或者逗号分割的字符串(3.1.2版本新增) |
| length | 验证长度,定义的验证规则可以是一个数字(表示固定长度)或者数字范围(例如3,12 表示长度从3到12的范围) |
| between | 验证范围,定义的验证规则表示范围,可以使用字符串或者数组,例如1,31或者array(1,31) |
| notbetween | 验证不在某个范围,定义的验证规则表示范围,可以使用字符串或者数组(3.1.2版本新增) |
| expire | 验证是否在有效期,定义的验证规则表示时间范围,可以到时间,例如可以使用 2012-1-15,2013-1-15 表示当前提交有效期在2012-1-15到2013-1-15之间,也可以使用时间戳定义 |
| ip_allow | 验证IP是否允许,定义的验证规则表示允许的IP地址列表,用逗号分隔,例如201.12.2.5,201.12.2.6 |
| ip_deny | 验证IP是否禁止,定义的验证规则表示禁止的ip地址列表,用逗号分隔,例如201.12.2.5,201.12.2.6 |
| unique | 验证是否唯一,系统会根据字段目前的值查询数据库来判断是否存在相同的值,当表单数据中包含主键字段时unique不可用于判断主键字段本身 |
验证时间(可选):共有1,2,3三种,1:新增数据时候验证;2:编辑数据时候验证;3:全部情况下验证(默认);也可以可以根据业务需要增加其他的验证时间
下面附上代码:以注册为例
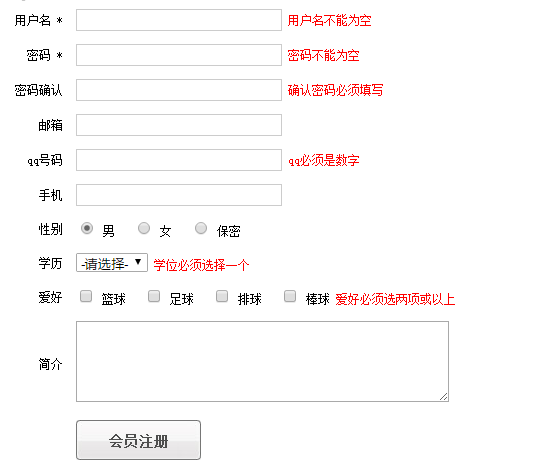
前台页面比较简单,代码就不贴出来了,下面是前台注册界面截图

控制器代码:
//注册 public function register(){ $user = new ModelUserModel(); //两个逻辑:收集,展示 if (!empty($_POST)) { //create()方法收集表单($_POST)信息并返回,同时触发表单自动验证,过滤非法字段 $date = $user->create(); //通过create()方法的返回值$date判断验证是否成功 if ($date) { //返回实在数据的时候才进行添加 //implode()把数组变为字符串 $date['user_hobby'] = implode(',', $date['user_hobby']); $info = $user->add($date); if ($info) { //跳转首页 $this->redirect('Index/index'); } }else{ //把错误信息分配到前台模板 $error = $user->getError(); $this->assign('error',$error); } } //调用view视图 $this->display(); }
模型类代码:
class UserModel extends Model{ //是否批量处理验证,批量获取全部的错误验证信息 protected $patchValidate = true; //默认为false //自动验证定义 protected $_validate = array( //array(字段,验证规则,错误提示,验证条件,附加规则,验证时间) //①用户名验证,不能为空 array('username','require','用户名不能为空'), array('username','','该用户名已经被占用','0','unique'), //②密码验证,不为空 array('password','require','密码不能为空'), //③验证确认密码,必须填写,与密码保持一致 array('password2','require','确认密码必须填写'), array('password2','password','两次密码保持一致',0,'confirm'), //④邮箱验证 array('user_email','email','邮箱格式不正确',2), //⑤qq验证,数字组成,5-12位 array('user_qq','number','qq必须是数字'), array('user_qq','5,12','位数在5-12位之间',0,'length'), //⑥学历验证,必须选一个 array('user_xueli','2,5','学位必须选择一个',0,'between'), //⑦爱好验证,必须选择二个以上 //因为爱好返回的是数组,附加规则中没有可以直接用的规则,所以需自定义方法,用callback方法验证 array('user_hobby','check_hobby','爱好必须选两项或以上',1,'callback'), ); //定义方法进行爱好验证 //参数$arg代表被验证的表单信息 function check_hobby($arg) { //判断数组长度是否大于2 if (count($arg)<2) { return false; //会自动输出验证错误信息 } return true; } }
把验证的错误信息在模板中给展示出来(部分代码)
<td style="13%; text-align: right;">
<label for="User_username" class="required">用户名 <span>*</span></label>
</td> <td style="87%;"> <input class="inputBg" size="25" name="username" id="User_username" type="text" value="" /> <span style="color:red;"><{$error.username|default:""}></span> </td>
结果: