html代码;
<span>开售时间:</span> <span class="time" id="dateShow1"> <span class="date-tiem-span d">00</span>天 <span class="date-tiem-span h">00</span>时 <span class="date-tiem-span m">00</span>分 <span class="date-s-span s">00</span>秒<br/> </span>
css代码:
/*倒计时样式*/ .date-tiem-span,.date-s-span{ display: inline-block; font-size:18px; width:36px; height:30px; line-height:30px; text-align: center; color:#fff; border-radius:5px; } .date-tiem-span{ background:#333; } .date-s-span{ /*background:#f00;*/ background:#333; }
js代码:
$(function(){ //日期倒计时 $.leftTime("2018-04-18 10:32:42",function(d){ if(d.status){ var $dateShow1=$("#dateShow1"); $dateShow1.find(".d").html(d.d); $dateShow1.find(".h").html(d.h); $dateShow1.find(".m").html(d.m); $dateShow1.find(".s").html(d.s); } }); });
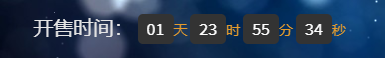
效果: