flutter_screenutil插件
flutter 屏幕适配方案,让你的UI在不同尺寸的屏幕上都能显示合理的布局!
注意:此插件仍处于开发阶段,某些API可能尚未推出。
安装依赖:
安装之前请查看最新版本
# 添加依赖 flutter_screenutil: ^0.5.3
在每个使用的地方导入包:
import 'package:flutter_screenutil/flutter_screenutil.dart';
属性
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| width | double | 1080px | 设计稿中设备的宽度,单位px |
| height | double | 1920px | 设计稿中设备的高度,单位px |
| allowFontScaling | bool | false | 设置字体大小是否根据系统的“字体大小”辅助选项来进行缩放 |
初始化并设置适配尺寸及字体大小是否根据系统的“字体大小”辅助选项来进行缩放
在使用之前请设置好设计稿的宽度和高度,传入设计稿的宽度和高度(单位px) 一定在MaterialApp的home中的页面设置(即入口文件,只需设置一次),以保证在每次使用之前设置好了适配尺寸:
//填入设计稿中设备的屏幕尺寸 //默认 width : 1080px , height:1920px , allowFontScaling:false ScreenUtil.instance = ScreenUtil.getInstance()..init(context); //假如设计稿是按iPhone6的尺寸设计的(iPhone6 750*1334) ScreenUtil.instance = ScreenUtil( 750, height: 1334)..init(context); //设置字体大小根据系统的“字体大小”辅助选项来进行缩放,默认为false ScreenUtil.instance = ScreenUtil( 750, height: 1334, allowFontScaling: true)..init(context);
使用:
适配尺寸:
传入设计稿的px尺寸:
根据屏幕宽度适配 ScreenUtil.getInstance().setWidth(540),
根据屏幕高度适配 height: ScreenUtil.getInstance().setHeight(200),
也可以使用 ScreenUtil() 替代 ScreenUtil.getInstance(), 例如:ScreenUtil().setHeight(200)
注意
高度也根据setWidth来做适配可以保证不变形(当你想要一个正方形的时候)
setHeight方法主要是在高度上进行适配, 在你想控制UI上一屏的高度与实际中显示一样时使用.
//初始化设计尺寸
ScreenUtil.instance = ScreenUtil( 750, height: 1334)..init(context);
print('设备的像素密度:${ScreenUtil.pixelRatio}');
print('设备的高:${ScreenUtil.screenHeight}');
print('设备的宽:${ScreenUtil.screenWidth}');
适配字体:
传入设计稿的px尺寸:
//传入字体大小,默认不根据系统的“字体大小”辅助选项来进行缩放(可在初始化ScreenUtil时设置allowFontScaling)
ScreenUtil.getInstance().setSp(28)
//传入字体大小,根据系统的“字体大小”辅助选项来进行缩放(如果某个地方不遵循全局的allowFontScaling设置)
ScreenUtil(allowFontScaling: true).setSp(28)
//for example:
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text('我的文字大小在设计稿上是25px,不会随着系统的文字缩放比例变化',
style: TextStyle(
color: Colors.black, fontSize: ScreenUtil.getInstance().setSp(24))),
Text('我的文字大小在设计稿上是25px,会随着系统的文字缩放比例变化',
style: TextStyle(
color: Colors.black, fontSize: ScreenUtil(allowFontScaling: true).setSp(24))),
],
)
其他相关api:
ScreenUtil.pixelRatio //设备的像素密度
ScreenUtil.screenWidth //设备宽度
ScreenUtil.screenHeight //设备高度
ScreenUtil.bottomBarHeight //底部安全区距离,适用于全面屏下面有按键的
ScreenUtil.statusBarHeight //状态栏高度 刘海屏会更高 单位px
ScreenUtil.textScaleFactory //系统字体缩放比例
ScreenUtil.getInstance().scaleWidth // 实际宽度的dp与设计稿px的比例
ScreenUtil.getInstance().scaleHeight // 实际高度的dp与设计稿px的比例完整demo示例代码:
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter_ScreenUtil',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new MyHomePage(title: 'FlutterScreenUtil Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
//设置适配尺寸 (填入设计稿中设备的屏幕尺寸) 假如设计稿是按iPhone6的尺寸设计的(iPhone6 750*1334)
ScreenUtil.instance = ScreenUtil( 750, height: 1334)..init(context);
print('设备宽度:${ScreenUtil.screenWidth}'); //Device width
print('设备高度:${ScreenUtil.screenHeight}'); //Device height
print('设备的像素密度:${ScreenUtil.pixelRatio}'); //Device pixel density
print(
'底部安全区距离:${ScreenUtil.bottomBarHeight}dp'); //Bottom safe zone distance,suitable for buttons with full screen
print(
'状态栏高度:${ScreenUtil.statusBarHeight}dp'); //Status bar height , Notch will be higher Unit px
print('实际宽度的dp与设计稿px的比例:${ScreenUtil.getInstance().scaleWidth}');
print('实际高度的dp与设计稿px的比例:${ScreenUtil.getInstance().scaleHeight}');
print(
'宽度和字体相对于设计稿放大的比例:${ScreenUtil.getInstance().scaleWidth * ScreenUtil.pixelRatio}');
print(
'高度相对于设计稿放大的比例:${ScreenUtil.getInstance().scaleHeight * ScreenUtil.pixelRatio}');
print('系统的字体缩放比例:${ScreenUtil.textScaleFactory}');
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
print(
'ScreenUtil.getInstance().width:${ScreenUtil.getInstance().width}');
print('ScreenUtil().width:${ScreenUtil().width}');
},
child: Icon(Icons.accessible_forward),
),
body: new Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Row(
children: <Widget>[
Container(
ScreenUtil.getInstance().setWidth(375),
height: ScreenUtil.getInstance().setHeight(200),
color: Colors.red,
child: Text(
'我的宽度:${ScreenUtil.getInstance().setWidth(375)}dp',
style: TextStyle(
color: Colors.white,
fontSize: ScreenUtil.getInstance().setSp(24),
),
),
),
Container(
ScreenUtil.getInstance().setWidth(375),
height: ScreenUtil.getInstance().setHeight(200),
color: Colors.blue,
child:
Text('我的宽度:${ScreenUtil.getInstance().setWidth(375)}dp',
style: TextStyle(
color: Colors.white,
fontSize: ScreenUtil.getInstance().setSp(24),
)),
),
],
),
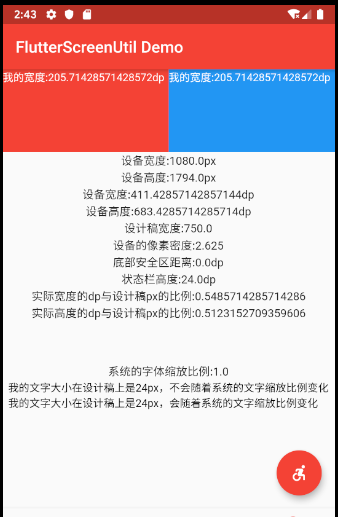
Text('设备宽度:${ScreenUtil.screenWidth}px'),
Text('设备高度:${ScreenUtil.screenHeight}px'),
Text('设备宽度:${ScreenUtil.screenWidthDp}dp'),
Text('设备高度:${ScreenUtil.screenHeightDp}dp'),
Text('设计稿宽度:${ScreenUtil.getInstance().width}'),
Text('设备的像素密度:${ScreenUtil.pixelRatio}'),
Text('底部安全区距离:${ScreenUtil.bottomBarHeight}dp'),
Text('状态栏高度:${ScreenUtil.statusBarHeight}dp'),
Text(
'实际宽度的dp与设计稿px的比例:${ScreenUtil.getInstance().scaleWidth}',
textAlign: TextAlign.center,
),
Text(
'实际高度的dp与设计稿px的比例:${ScreenUtil.getInstance().scaleHeight}',
textAlign: TextAlign.center,
),
SizedBox(
height: ScreenUtil.getInstance().setHeight(100),
),
Text('系统的字体缩放比例:${ScreenUtil.textScaleFactory}'),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text('我的文字大小在设计稿上是24px,不会随着系统的文字缩放比例变化',
style: TextStyle(
color: Colors.black,
fontSize: ScreenUtil.getInstance().setSp(24))),
Text('我的文字大小在设计稿上是24px,会随着系统的文字缩放比例变化',
style: TextStyle(
color: Colors.black,
fontSize:
ScreenUtil(allowFontScaling: true).setSp(24))),
],
)
],
),
),
);
}
}

总结:这次学习了使用flutter_ScreenUtil来适配Flutter的APP应用,需要注意的是这个插件再不断升级中,所以使用的时候要使用最新版。
