为了方便用border做三角形,省去那繁琐的思考三角朝向的问题,自己搞了个小口诀,分两篇,一篇是普通的三角,一篇是针对直角三角,口诀如下:
普通篇:
方向朝哪哪边无,
颜色反向来弥补
直角三角篇:
直角三角分两边,
哪侧无值朝哪边,
具体颜色来填充,
要看直角在哪边,
向上直角填上边,
向下直角填下边,
top、bottom俩冤家,
从此永远不想见。
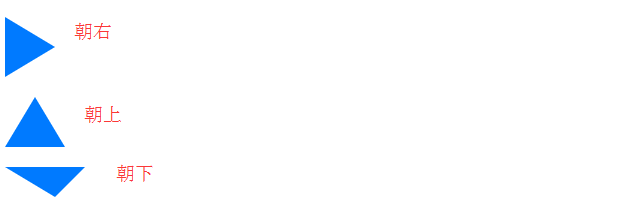
针对普通篇的效果如下:

代码如下:
.toLeft { width: 0; height: 0; border-width: 30px 50px 30px 0; border-style: solid; border-color: transparent #007AFF transparent transparent; }
demo解析:因为方向朝左,所以左侧值为0,因为方向朝左,颜色填充的是在右边,符合口诀,嘿嘿,smell。其他的就不详细说明了,直接上效果,如下:

代码如下:
.toRight { width: 0; height: 0; border-width: 30px 0 30px 50px; border-style: solid; border-color: transparent transparent transparent #007AFF; } .toTop { width: 0; height: 0; border-width: 0 30px 50px 30px; border-style: solid; border-color: transparent transparent #007AFF transparent; } .toBottom { width: 0; height: 0; border-width: 30px 30px 0 50px; border-style: solid; border-color: #007AFF transparent transparent transparent; }
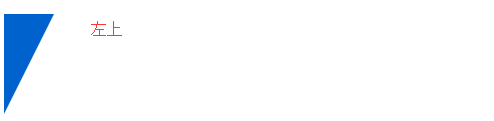
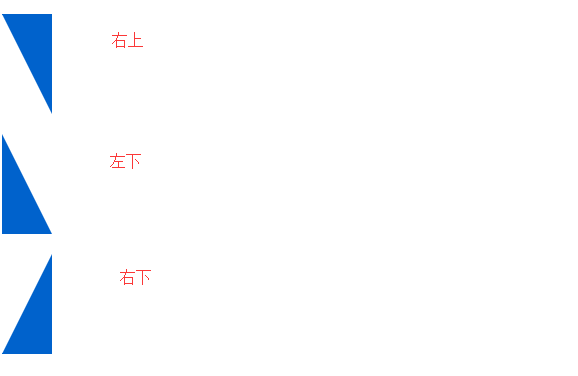
直角三角demo效果:

代码如下:
.straightLeftTop { width: 0; height: 0; border-width: 100px 50px 0 0; border-style: solid; border-color: #0062CC transparent transparent transparent; }
demo解析:这个直角三角的角是在左上的,根据口诀分析,哪边无值在哪边,左侧无值,正确;颜色填充呢,还是因为直角的位置关系,因为,直角在上边,所以颜色填充的位置在上边,正确,还是因为直角的关系,因为直角在上边的,所以bottom无值,从此永远不相见,正确。其他例子如下:

代码如下:
.straightRightTop { width: 0; height: 0; border-width: 100px 0 0 50px; border-style: solid; border-color: #0062CC transparent transparent transparent; } .straightLeftBottom { width: 0; height: 0; border-width: 0 50px 100px 0; border-style: solid; border-color: transparent transparent #0062CC transparent; } .straightRightBottom { width: 0; height: 0; border-width: 0 0 100px 50px; border-style: solid; border-color: transparent transparent #0062CC transparent; }
在自己不懂之前参考过的网址,感谢他们:http://www.cnblogs.com/blosaa/p/3823695.html
转载请注明出处,thank you!