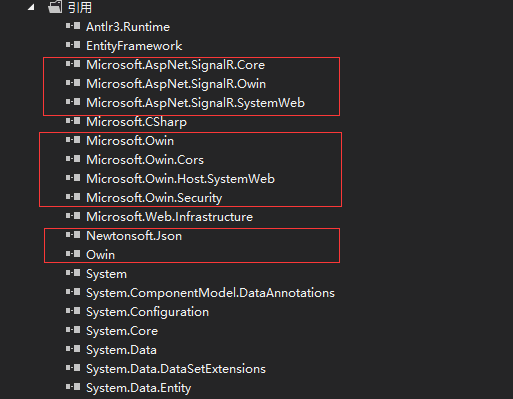
一、需要引用的

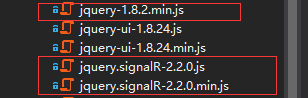
Js:

二、编码
用的是signalr2,需要新建Startup.cs类,编码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
using Microsoft.Owin;using Owin;using System;using System.Collections.Generic;using System.Linq;using System.Web;[assembly: OwinStartup(typeof(SignalrDemo.Startup))]namespace SignalrDemo{ public class Startup { public void Configuration(IAppBuilder app) { app.MapSignalR(); } }} |
后台还需要群发消息的ChatHub.cs类,编码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
using Microsoft.AspNet.SignalR;using Microsoft.AspNet.SignalR.Hubs;using System;using System.Collections.Generic;using System.Linq;using System.Web;namespace SignalrDemo.Hubs{ [HubName("chatHub")] public class ChatHub:Hub { public void AddToRoom(string groupId,string userName) { //将分组Id放到上下文中 Groups.Add(Context.ConnectionId, groupId); //群发人员进入信息提示 Clients.Group(groupId, new string[0]).addUserIn(groupId,userName); } public void Send(string groupId,string detail,string userName) { //Clients.All.addSomeMessage(detail);//群发给所有 //发给某一个组 Clients.Group(groupId, new string[0]).addSomeMessage(groupId, detail,userName); } }} |
前端代码如下:
@{
ViewBag.Title = "Index";
Layout = null;
}
<p>
<span>房间号:</span>
<input type="text" id="groupId" />
<span>用户名:</span>
<input type="text" id="userName" />
<button id="joinRoom">加入聊天室</button>
</p>
<p>
<span>消息:</span>
<input type="text" id="message" />
<button id="send">发送</button>
</p>
<div>
<ul id="contentMsg">
</ul>
</div>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.0.2.min.js"></script>
<script src="~/signalr/hubs"></script>
<script type="text/javascript">
$(function () {
var chat = $.connection.chatHub;
chat.hubName = 'chatHub';
chat.connection.start();
chat.client.addSomeMessage = function (groupId, detail,userName) {
console.info("广播消息:" + detail);
$("#contentMsg").append("<li>" + userName+": " + detail + "</li>");
};
chat.client.addUserIn = function (groupId,userName) {
$("#contentMsg").append("<li>" + userName + "进入该聊天室!</li>");
};
$.connection.hub.logging = true;//启动signalr状态功能
//加入聊天室
$("#joinRoom").click(function () {
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.addToRoom(groupId,userName);
});
//发送消息
$("#send").click(function () {
var detail = $("#message").val();
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.send(groupId, detail, userName);
});
});
</script>
三、注意的地方。
1.在前端页面中引用了
<script src="~/signalr/hubs"></script>这个js。这是在项目中找不到,是有signalr自己生成作为桥接的js。
2.在引用过程中可能会出现一种错误。
“未能加载文件或程序集“Newtonsoft.Json, Version=4.5.0.0, Culture=neutral, PublicKeyToken=30ad4fe6b2a6aeed”或它的某一个依赖项。找到的程序集清单定义与程序集引用不匹配。 (异常来自 HRESULT:0x80131040)”
此时可以尝试下载web.config中加上下面一段:
<runtime>
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
B:-->
<dependentAssembly>
<assemblyIdentity name="Newtonsoft.Json" publicKeyToken="30AD4FE6B2A6AEED" culture="neutral"/>
<bindingRedirect oldVersion="0.0.0.0-6.0.0.0" newVersion="6.0.0.0"/>
</dependentAssembly>
<!--E-->
</assemblyBinding>
</runtime>
