场景分析:随着我司专职前端切图人员离职,切图的活重新落到我们小组团队成员的日常任务list里面,加上我们小组 7个前端 基本都是后台转的前端 (赶鸭子上架 前端现在需求量大 没办法) 加上自己也将就一年不切图了 (有人专职切图就是好啊,论切图的重要性),日常效率大打折扣。这不 来需求了 不会切图了

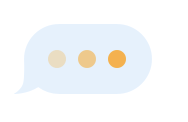
UI让做个动效,嗯 就是这个看着简单的动效 好吧 花了将近一下午
废话不多说 开干 上代码先:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>纯CSS3实现loading正在加载。。。</title> 6 </head> 7 <style> 8 .waiting { 9 position: relative; 10 width: 69px; 11 height: 35px; 12 line-height: 35px; 13 background: #E4F1FD; 14 border-radius: 20px; 15 margin-top: 15px; 16 margin-left: 15px; 17 color: #FFAF32; 18 } 19 /*这个是每个点的自己的块*/ 20 .waiting li { 21 position: absolute; 22 top: 13px; 23 width: 10px; 24 height: 10px; 25 line-height: 10px; 26 list-style: none; 27 -webkit-animation: bounce_waiting 1.2s linear infinite; 28 -webkit-transform: scale(0); 29 -webkit-border-radius: 5px; 30 animation: bounce_waiting 1.2s linear infinite; 31 transform: scale(0); 32 border-radius: 5px; 33 } 34 .waiting li:first-child { 35 left: 15px; 36 -webkit-animation-delay: 0.48s; 37 animation-delay: .48s; 38 } 39 .waiting li:nth-child(2) { 40 left: 30px; 41 -webkit-animation-delay: 0.6s; 42 animation-delay: 0.6s; 43 } 44 .waiting li:nth-child(3) { 45 left: 45px; 46 -webkit-animation-delay: 0.72s; 47 animation-delay: 0.72s; 48 } 49 50 /*定义动画函数,从1倍减小到0*/ 51 @-webkit-keyframes bounce_waiting { 52 0% { 53 -webkit-transform:scale(1); 54 background-color:#FFAF32; 55 } 56 100% { 57 -webkit-transform:scale(0); 58 background-color:#ffffff; 59 } 60 } 61 @keyframes bounce_waiting { 62 0% { 63 transform:scale(1); 64 background-color:#FFAF32; 65 } 66 100% { 67 transform:scale(0); 68 background-color:#ffffff; 69 } 70 } 71 </style> 72 <body> 73 <div class="waiting"> 74 <ul> 75 <Li></Li> 76 <Li></Li> 77 <Li></Li> 78 </ul> 79 </div> 80 </body> 81 </html>
从代码里 我们可以看到 其实实现原理很简单
用到了CSS3的 transform animation 属性 嗯 就是这样
运用CSS3的animation 和 transform 属性我们其实可以实现很多简单的动效 后续有类似的再继续分享~