HTML数据储存:(移动端,pc端):
历史:
以前存储方法: cookie : 存储量小 (4KB,存储在服务器) 网络关闭 数据消失;
现在: 本地数据储存:
1. localStorage : 优点: 没有时间限制 数据将一直保存,除非手动删除; (常用)
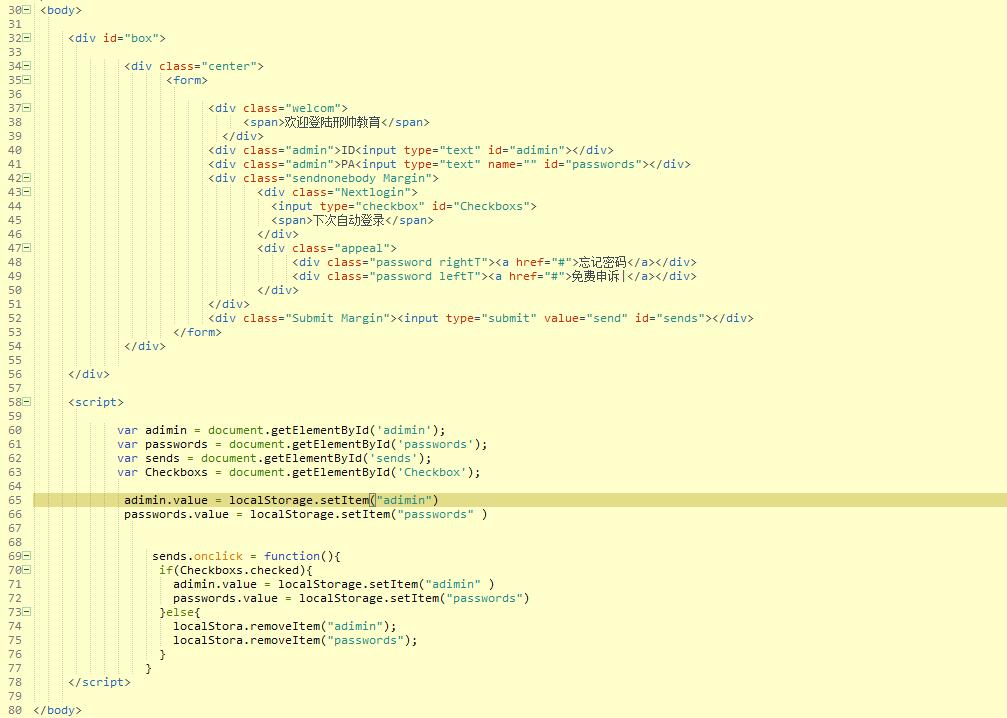
写法 :
localStorage.setItem("name","zhao"); 把zhao赋值给name
adimin.value = localStorage.setItem("adimin");
// 将adimin.value(也就是要输入的用户名) 赋值给 localStorage.setItem里面的("adimin") 并保存 = localStorage.setItem("adimin",adimin.value);
passwords.value = localStorage.setItem("passwords");
// 将passwords.value(也就是要输入的密码) 赋值给 localStorage.setItem里面的("passwords") 并保存 = localStorage.setItem("passwords",passwords.value);
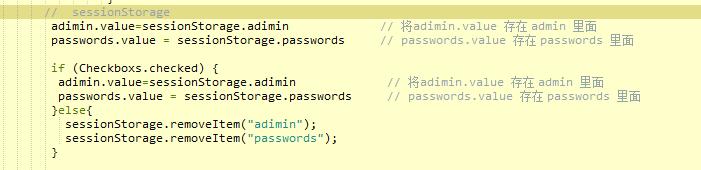
2.sessionStorage: 不足: 自动删除保存的数据 网站关闭 数据清空
写法 :
admin.value = sessionStorage.admin;

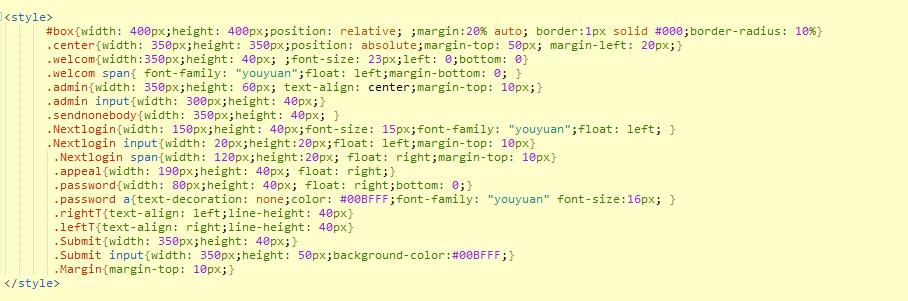
案例 css 如图 :


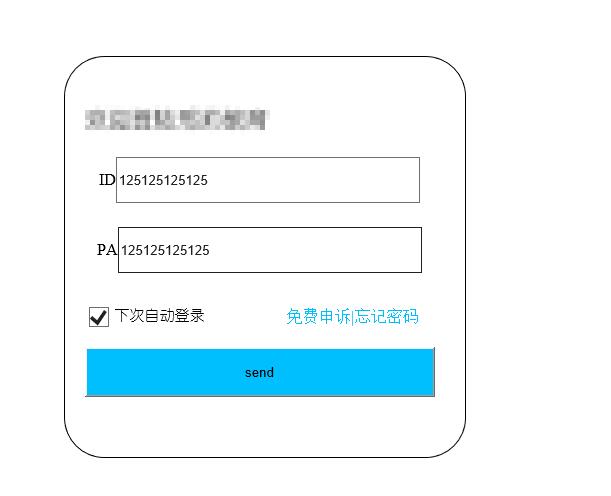
效果图展示:
当我们输入值点击下次自动登录的时候(当成保存数据来看,做的有点瑕疵,保存数据);
点击 send登录; 数据将清空; 
当我们send发送后,再次在输入框内输入值的时候
数据保存成功!
