CSS选择器的分类以及基本用法
1.ID选择器
使用id选择器:在元素上面增加一个id属性,id属性的属性值不用用数字开头
一个页面中只能有一个id属性值
css中id选择的表示方法用 # 表示
#div01{
100px;
height: 100px;
background-color: #ff0;
}
2.class选择器
使用class选择器:在元素上增加一个class属性,class属性的属性值不能用数字开头
一个页面中可以有多个class属性值
css中class选择器的表示方法用 . 表示
.d1{
200px;
height: 200px;
background-color: #00f;
}
3. 标签选择器
直接写标签名
a,input,button{
200px;
height: 200px;
background-color: #00f;
}
4.组合选择器
选择器直接用,分隔开即可
5.子代选择器
> 只针对子代
.grand{
500px;
height: 500px;
background-color: #f00;
}
6.后代选择器
用空格表示,包含着子代选择器
.grand .son{
300px;
height: 300px;
background-color: #000;
}
7.通用选择器
* 针对于所有的标签
*{
border: 10px solid #f00;
}
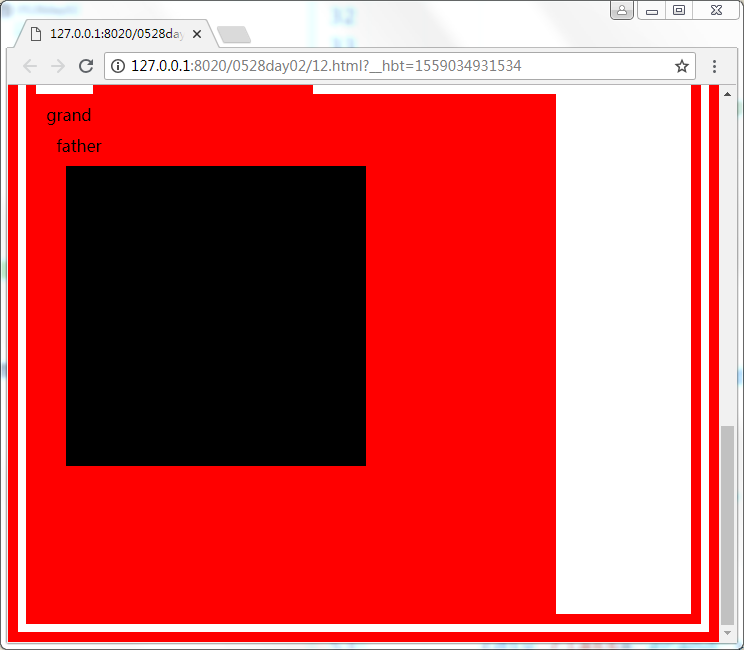
整体实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div01{
100px;
height: 100px;
background-color: #ff0;
}
.d1{
200px;
height: 200px;
background-color: #00f;
}
a,input,button{
200px;
height: 200px;
background-color: #00f;
}
.grand{
500px;
height: 500px;
background-color: #f00;
}
.grand .son{
300px;
height: 300px;
background-color: #000;
}
*{
border: 10px solid #f00;
}
</style>
</head>
<body>
<div id="div01"></div>
<div class="d1"></div>
<p class="d1"></p>
<a href="">内容</a>
<input type="text" />
<button></button>
<div class="grand">
grand
<div class="father">
father
<div class="son">
son
</div>
</div>
</div>
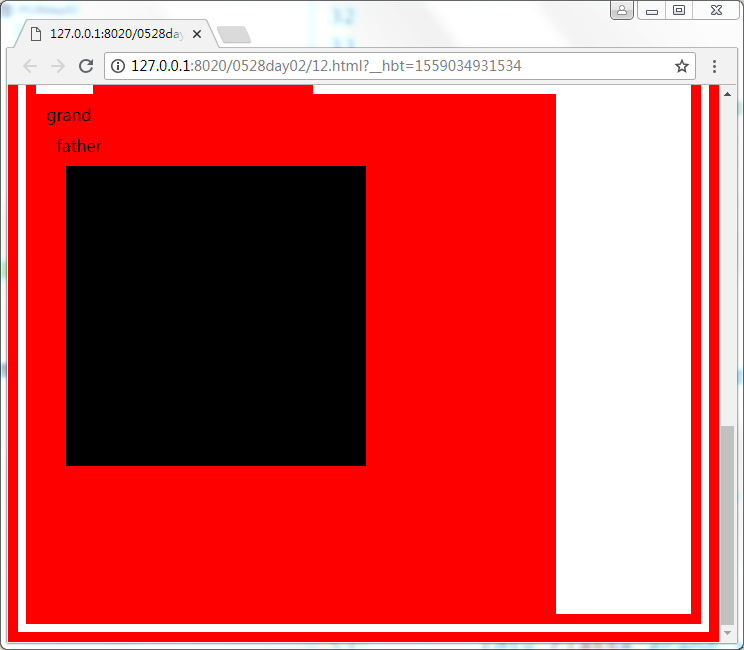
运行结果如图

接上图

接上图