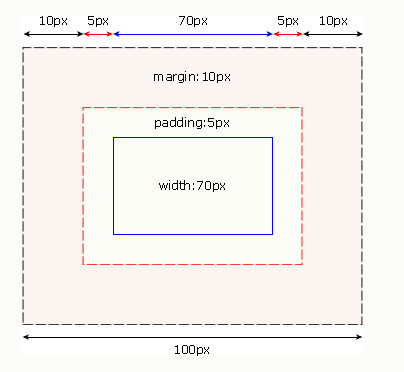
盒子模型的组成
margin 外边距 盒子与盒子之间的距离
border 边框 包装盒
padding 内边距 填充物
content 内容 买好的东西
1.margin 合起来写的属性
4个
当你写一个的时候,四个全部相同
两个的时候,上右,对边补齐
三个的时候,上右下,对边补齐
margin-top margin-right margin-bottom margin-left
这四个属性可以单独的拿出来写
2.border 边框 合写的属性
border-color 颜色
border-top-color: ;
border-left-color:
border-style 样式
也分上下左右
border-width 宽度
也分上下左右
写的时候不需要区分顺序
3. padding
上右下左
对边补齐
定义的width和height只是content部分
padding和border会把盒子撑大
盒子的大小 content+padding+border

实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>框模型</title>
<link rel="stylesheet" type="text/css" href="css/day03.css"/>
</head>
<body>
<div class="d04_01">今天星期三</div>
</body>
</html>
结果