说明:建议移动端使用的时候自己定制需要的东西,详情看官网
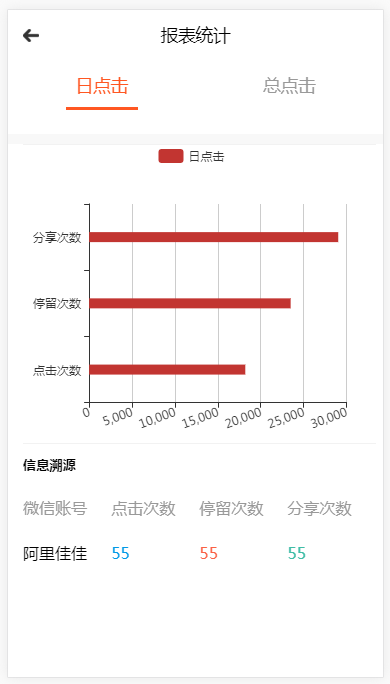
效果图:

代码:
<!DOCTYPE html> <html style="height: 100%"> <head> <meta charset="UTF-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,initial-scale=1.0,width=device-width"/> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="height: 50%; 100%;"></div> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/simplex.js"></script> <script type="text/javascript"> var dom = document.getElementById("container"); var myChart = echarts.init(dom); var app = {}; option = null; app.title = '世界人口总量 - 条形图'; option = { title: { text: '世界人口总量', subtext: '数据来自网络' }, tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, legend: { data: ['2011年', '2012年'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: { type: 'value', boundaryGap: [0, 0.01] }, yAxis: { type: 'category', data: ['巴西','印尼','美国','印度','中国','世界人口(万)'] }, series: [ { name: '2011年', type: 'bar', data: [18203, 23489, 29034, 104970, 131744, 630230] }, { name: '2012年', type: 'bar', data: [19325, 23438, 31000, 121594, 134141, 681807] } ] }; ; if (option && typeof option === "object") { myChart.setOption(option, true); } window.onresize = function () { myChart.resize(); //使第一个图表适应 } </script> </body> </html>
x轴字体倾斜45度:
xAxis: { type: 'value', boundaryGap: [0, 0.01], axisLabel: { interval:0, rotate:20//角度顺时针计算的 } },
