一、瀑布流是个啥?
瀑布流,是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
最早采用瀑布流布局的网站是Pinterest,逐渐在国内流行开来,比如我们熟知的百度图片的布局,在“很久”以前,百度图片还是需要一页一页的点击进行查看更多图片,而现在的瀑布流布局使用户查找图片更加方便。

二、瀑布流的优缺点
优点:
1.节省了页面的空间,不再需要导航和页码按钮。
2.增强了用户的体验,使用户的体验更多的是在于浏览图片上,而不是在寻找怎么找下一页和切换的操作上。
缺点:
1.使用的网页类型有限:
这种瀑布流布局只适用于某些特定类型产品中一部分特定类型的内容。
比如我们在某宝买东西时,我们就需要记住第几页的哪个商品是我们想买的,然后再回头购买,这时候就需要我们的页面按钮来帮忙记忆,瀑布流反而更加麻烦。
2.永远看不到的页脚:
如果我们使用瀑布流无限滚动加载模式,那就是说我们永远也无法看到我们的页脚,当用户一次次的浏览到页面底部,看到页脚,却因为自动加载的内容的突然出现,无论怎样都无法点击到页脚中的链接或登录时,那么用户的体验是极为糟糕的,他们可能会愤怒的关掉你的网页。
3.关于页面数量:
对于用户来说,使用瀑布流自动加载来替代传统的换页其实是很方便的,而对于开发者的网站来说,页面的减少可能就无法展示更多地相关信息,最明显的就是广告减少。
三、瀑布流写法及原理
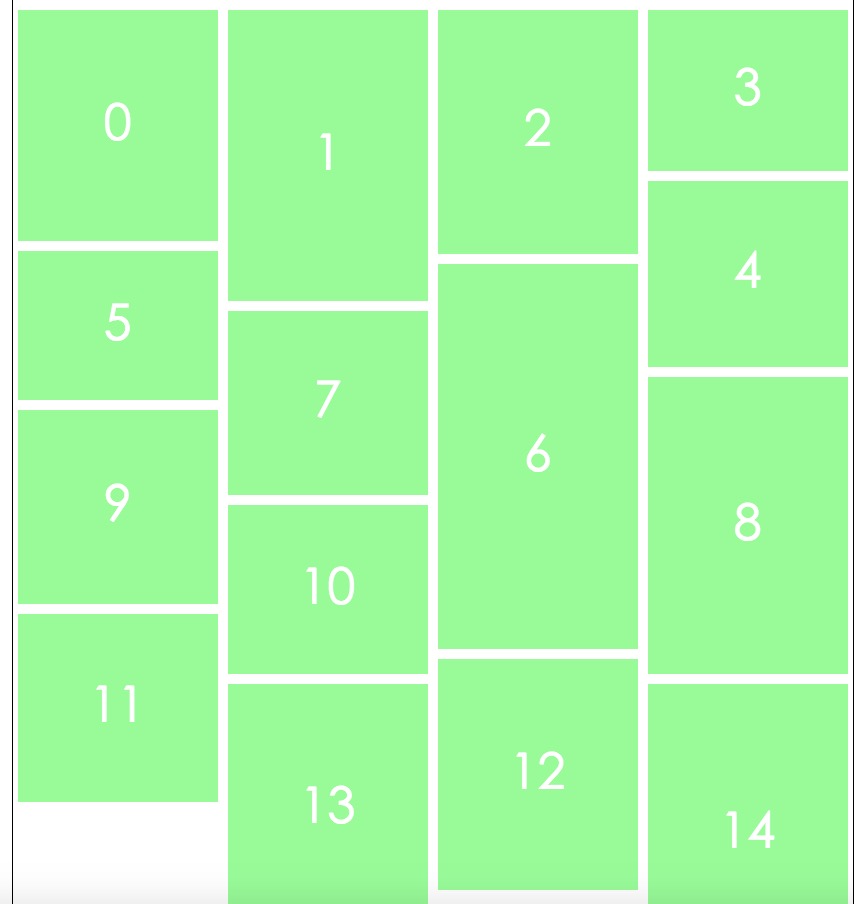
瀑布流到底长什么样子呢,那我们现在就来默写一个简单的瀑布流布局。先把乱七八糟的基础样式和布局稍微的敲一下~这里我们为了节省空间,就不缩进啦~
CSS:
*{margin: 0;padding: 0;}
#wrap{ 840px;margin: 0 auto;border: 1px solid black;overflow: hidden;}
#wrap ul{ 200px;margin: 0 5px;float: left;}
#wrap ul li{ 200px;list-style: none;margin: 10px 0;background: palegreen;font-size: 50px;color: white;text-align: center;}
HTML:
<div id="wrap">
<ul></ul>
<ul></ul>
<ul></ul>
<ul></ul>
</div>
以下是简单的JS代码:
var wrap=document.querySelector("#wrap");
var ul=document.querySelectorAll("#wrap ul");//声明元素块
//先创建一个随机数的函数
function ranDom(min,max){
return Math.random()*(max-min+1)+min;
}
//再创建一个添加li的函数
function createLi(num){
for(var i=0;i<num;i++){
var newLi=document.createElement("li");//创建li
newLi.style.height=ranDom(100,400)+"px";//使用随机数函数创建高度不同的li
var arrul=[];
//将ul的高度进行储存和比较
for(var j=0;j<ul.length;j++){
arrul.push(ul[j].offsetHeight);//储存ul的高度
}
var minHeight=arrul[0];
var minIndex=0;
for(var k=0;k<arrul.length;k++){
if(minHeight>arrul[k]){
minHeight=arrul[k];//比较出高度最短的ul然后赋值给minHeight
minIndex=k;//把高度最短的ul所在下标赋值给minIndex
}
}
ul[minIndex].appendChild(newLi);//向高度最短的ul里添加li
}
}
createLi(15);//执行函数,添加15个li,
//创建一个滚动事件
window.onscroll=function(){
// html总高度-可视化窗口高度=body的滚动高度
//兼容写法
var scrollTop=document.body.scrollTop;
var clientHeight=document.documentElement.clientHeight||document.body.clientHeight||window.innerHeight;
if(document.documentElement.offsetHeight-clientHeight<=scrollTop){
createLi(15);
}
}
//当滚动快要到达底部,还没有到达的时候,再去执行函数,创建新的li
这样我们就实现了永远也看不到页脚的自动加载瀑布流布局。
四、总结
瀑布流简单来讲就是页面容器内的多个高度不固定的容器之间参差不齐的添加内容,鼠标滚动时不断在容器内的尾部加载数据,且自动加载到空缺位置,也就是例子中的高度最短的位置,不断循环。
瀑布流对于图片的展现,是高效而具有吸引力的,用户一眼扫过的快速阅读模式可以在短时间内获得更多的信息量,而瀑布流里自动加载又避免了用户鼠标点击的翻页操作。
瀑布流的主要特性便是错落有致,定宽而不定高的设计让页面区别于传统的矩阵式图片布局模式,巧妙的利用视觉层级,视线的任意流动又缓解了视觉疲劳,同时给人以不拘一格的感觉。
