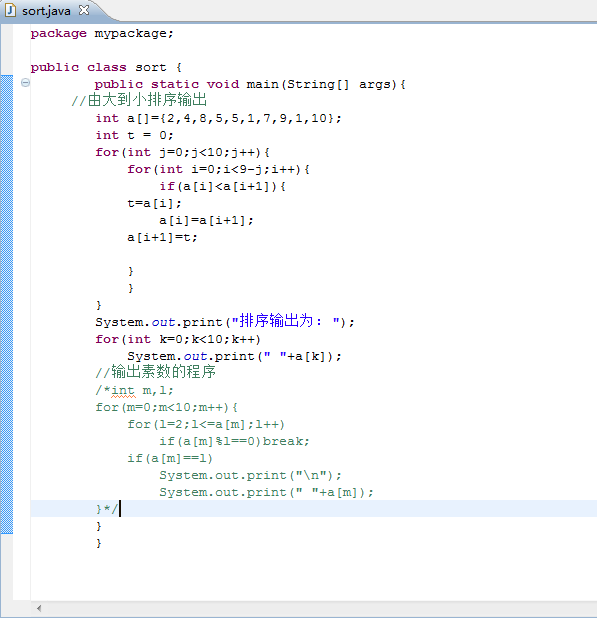
一、按由大到小的顺序输出10int型数据

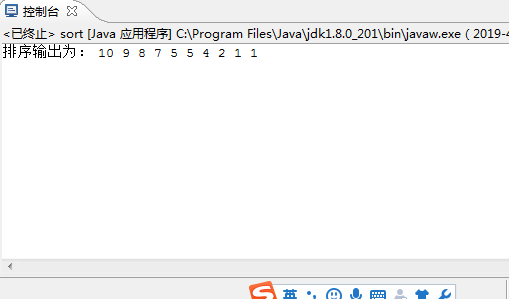
输出结果:

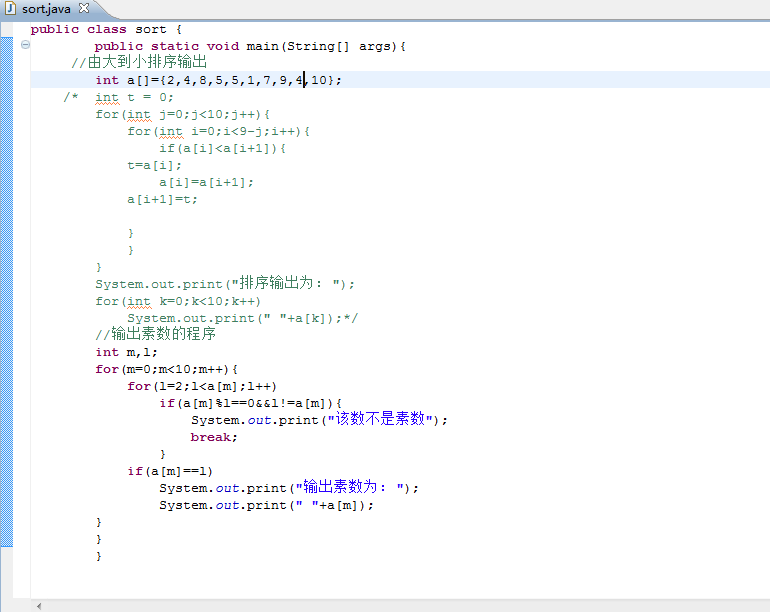
二、输出素数

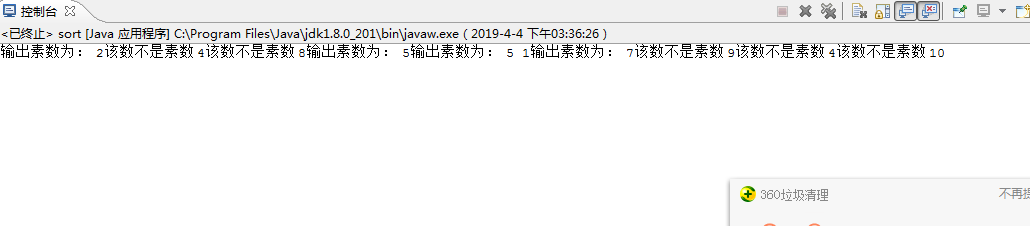
输出结果:

三、数组知识点
1、数组的定义
数组是一种数据结构,用来储存同一类型的集合。通过一个整型下标可以访问数组中的每一个值。
2、数组的创建
创建数组时需要指出数组类型(数组元素类型后面紧跟[ ])和数组变量名字,还要使用new为数组在内存空间中开辟一片运行空间。
(1)数据类型[ ] 变量名=new 数据类型[储存元素的个数];
(2)数据类型[ ] 变量名=new 数据类型[ ]{元素1,元素2,元素3};
注:new后面的中括号不允许写任何内容,会出错
(3)数据类型[ ] 变量名={元素1,元素2,元素3};
数据类型:数组中储存元素的数据类型
[ ]:表示数组的意义
变量名:自定义标识符,表示数组的地址,每次运行时都不一定在一个位置
new:创建容器关键字
元素个数:就是数据中,可以储存多少个数据(恒定,定义)
(4)一旦创建了数组它的元素个数将不再可以改变(尽管可以改变每个元素的值),要想获得数组中元素的个数用 数组名.length.
(5)自动编号的专业名词是索引,索引的大小是
0~(length-1).
(6)访问数组中的 元素必须 数组名[索引],如果该数组中没有储存元素,那么访问出来的数组将默认是0.
数组的异常
4、数组的索引越界异常(索引为负或者超过数组长度)
空指针异常 int[ ] 数组名={1,5,8}; 数组名[]=null;
null是“空”的意思,表示将数组名中原本代表的地址清除
此时再输入:System.out.println(数组名[]);
将会出现异常
5、数组的遍历
将所有的元素,依靠索引全获取出来
(1)利用循环for
for(int i=0;i<数组名.length;i++){
System.out.println(数组名[i]);
}
(2)利用foreach循环
foreach(int i:arr)
(3)System.out.println(i);
利用Arrays.toSting(数组名)
System.out.println(Arrays.toSting(arr));
将会打印一串包含数组元素的字符串,这些元素被放在括号内用逗号分隔,例如“[1,2,4,6,78,8]”。
创建数组时需要指出数组类型(数组元素类型后面紧跟[ ])和数组变量名字,还要使用new为数组在内存空间中开辟一片运行空间。
(1)数据类型[ ] 变量名=new 数据类型[储存元素的个数];
(2)数据类型[ ] 变量名=new 数据类型[ ]{元素1,元素2,元素3};
注:new后面的中括号不允许写任何内容,会出错
(3)数据类型[ ] 变量名={元素1,元素2,元素3};
数据类型:数组中储存元素的数据类型
[ ]:表示数组的意义
变量名:自定义标识符,表示数组的地址,每次运行时都不一定在一个位置
new:创建容器关键字
元素个数:就是数据中,可以储存多少个数据(恒定,定义)
(4)一旦创建了数组它的元素个数将不再可以改变(尽管可以改变每个元素的值),要想获得数组中元素的个数用 数组名.length.
(5)自动编号的专业名词是索引,索引的大小是
0~(length-1).
(6)访问数组中的 元素必须 数组名[索引],如果该数组中没有储存元素,那么访问出来的数组将默认是0.
数组的异常
4、数组的索引越界异常(索引为负或者超过数组长度)
空指针异常 int[ ] 数组名={1,5,8}; 数组名[]=null;
null是“空”的意思,表示将数组名中原本代表的地址清除
此时再输入:System.out.println(数组名[]);
将会出现异常
5、数组的遍历
将所有的元素,依靠索引全获取出来
(1)利用循环for
for(int i=0;i<数组名.length;i++){
System.out.println(数组名[i]);
}
(2)利用foreach循环
foreach(int i:arr)
(3)System.out.println(i);
利用Arrays.toSting(数组名)
System.out.println(Arrays.toSting(arr));
将会打印一串包含数组元素的字符串,这些元素被放在括号内用逗号分隔,例如“[1,2,4,6,78,8]”。
四、心得
在写按序输出10个数据时,刚开始由于算法不对,导致输出结果不对,只有前几个输出时正确的,在编写输出素数时刚开始会出现不是素数的也会输出,而且我想要不循环输出文字未能做到。在下次编写程序时会多注意一点。