背景(问题)
在Web后台系统中或多或少都存在导入数据的功能,其中操作流程基本是
1.下载模板
2.填充模板数据
3.上传模板
但通常比较耗费时间的是填充模板数据这一步骤, 已自己为例之前的数据要么是随便想的或者通过Python库Faker 来生成虚拟数据之后,手动将数据复制到excel模板中。
tablefill
tablefill 解决的问题,手动将数据复制到excel模板中这一步骤给省略掉。它通过一个列配置文件来指定生成的数据,并填充到模板中。
整体实现是比较简单的:1.读取配置文件,2.用Faker库转换数据,3.追加写入excel文件
https://pypi.org/project/tablefill/
使用
安装
pip install tablefill
CLI
# 通过一下查看有那些命令
fill --help
配置列数据类型
[
{
"type": "faker", // 可选值 faker(默认值,可不写type这个字段)、input 会直接读取var 的值 由自己设置
"func": "name", // 对应的是 Faker 生成虚拟数据的那些方法名 https://faker.readthedocs.io/en/master/providers.html
"var": null, // 没有参数时可以不写该字段, 当type 为faker时 这部分会被作为func 对应函数名的入参
"varFirst": "前", // 如果不需要可以不写该字段, 会在 var 这个 参数 前面 加上 内容
"varEnd": "后" // 如果不需要可以不写该字段, 会在 var 这个 参数 后面 加上 内容
}
]
示例
[
{
"type": "input",
"var": "这列我输入"
},
{
"func": "phone_number"
},
{
"func": "random_int",
"var": {
"min": 10,
"max": 21
},
"varFirst": "编号",
"varEnd": "班"
},
{
"func": "random_elements",
"var": {
"elements": ["小学", "高中", "初中"],
"length": 1
}
}
]
导入模板文件
执行命令
# --num 可选参数 默认 10条 ,这里就是30条
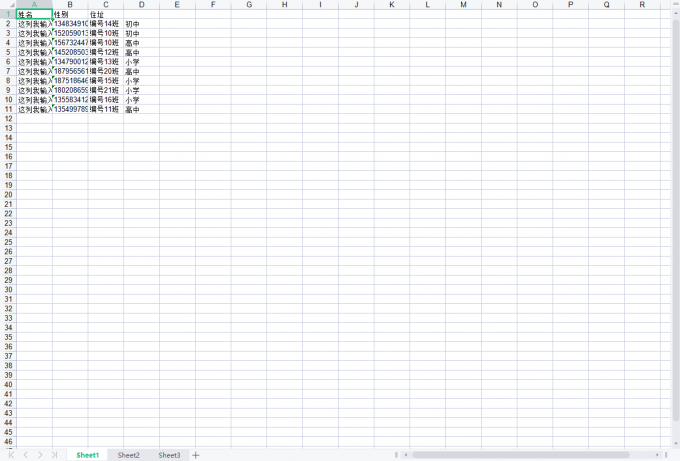
fill generate 配置文件 模板文件 生成文件名 --num 30
fill generate "E:coding ablefillexamplesdemo.json" "E:coding ablefillexamplesdemo.xlsx" demo.xls
已知问题
- 生成的文件后缀是
.xlsx时,用office 无法打开: 解决办法: 后缀改为.xls - 生成的文件会丢失之前模板文件中的样式