---恢复内容开始---
排球计分程序中英文切换功能
主要思路是制作两套页面,一套中文的,一套英文的。
根据用户点击 中文 English 完成相应的中英文切换
根据这一设想 我增加了视图和Action。
视图的截图如下

Action的截图如下:

内部代码基本相同 只是将所需的页面文字改为英文。
示例代码如下

@{ ViewBag.Title = "Index"; } <html> <head> <title>Enter Your Name</title> </head> <body> @Html.ActionLink("中文", "Index") @Html.ActionLink("English", "EIndex") @using(Html.BeginForm("EAddPerson","Home")) { <table border="1"> <tr> <th>@Html.Label("a","initial of team:")</th> <th colspan="1">@Html.TextBox("teamAName")</th> <th>VS</th> <th>@Html.Label("b","initial of team:")</th> <th colspan="1">@Html.TextBox("teamBName")</th> </tr> <tr> <th>team member</th> <th>Full name</th> <th></th> <th>team member</th> <th>Full name</th> </tr> @{ for (int i = 1; i <=12; i++) { <tr> <td>@Html.TextBox("idA"+i.ToString(),i)</td> <td> @Html.TextBox("nameA"+i.ToString())</td> <td></td> <td> @Html.TextBox("idB"+i.ToString(),i)</td> <td> @Html.TextBox("nameB"+i.ToString())</td> </tr> } } </table> <button type="submit">submit</button> } </body> </html>

@{ ViewBag.Title = "Index"; } <html> <head> <title>输入姓名</title> </head> <body> @Html.ActionLink("中文", "Index") @Html.ActionLink("English", "EIndex") @using(Html.BeginForm("AddPerson","Home")) { <table border="1"> <tr> <th>@Html.Label("a","队名:")</th> <th colspan="1">@Html.TextBox("teamAName")</th> <th>VS</th> <th>@Html.Label("b","队名:")</th> <th colspan="1">@Html.TextBox("teamBName")</th> </tr> <tr> <th>队员</th> <th>姓名</th> <th></th> <th>队员</th> <th>姓名</th> </tr> @{ for (int i = 1; i <=12; i++) { <tr> <td>@Html.TextBox("idA"+i.ToString(),i)</td> <td> @Html.TextBox("nameA"+i.ToString())</td> <td></td> <td> @Html.TextBox("idB"+i.ToString(),i)</td> <td> @Html.TextBox("nameB"+i.ToString())</td> </tr> } } </table> <button type="submit">提交</button> } </body> </html>

public ActionResult Index() { return View(); }

public ActionResult EIndex() { return View(); }
用于中英文切换的代码
@Html.ActionLink("中文", "Index")
@Html.ActionLink("English", "EIndex")
其余代码基本不变 由此可以实现中英文的切换
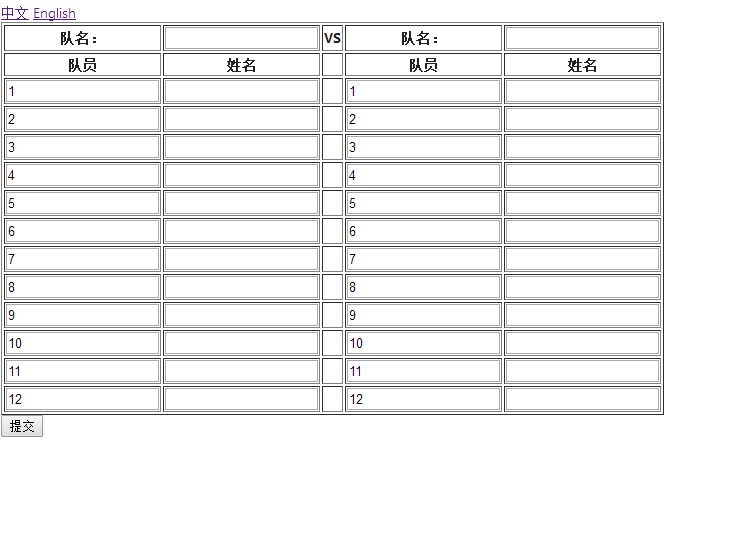
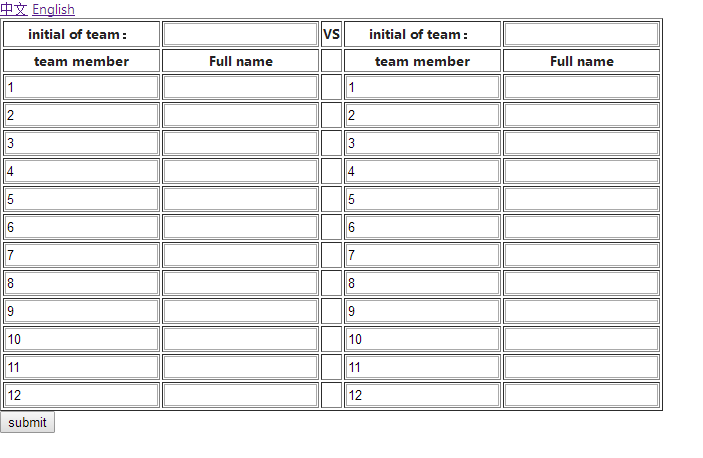
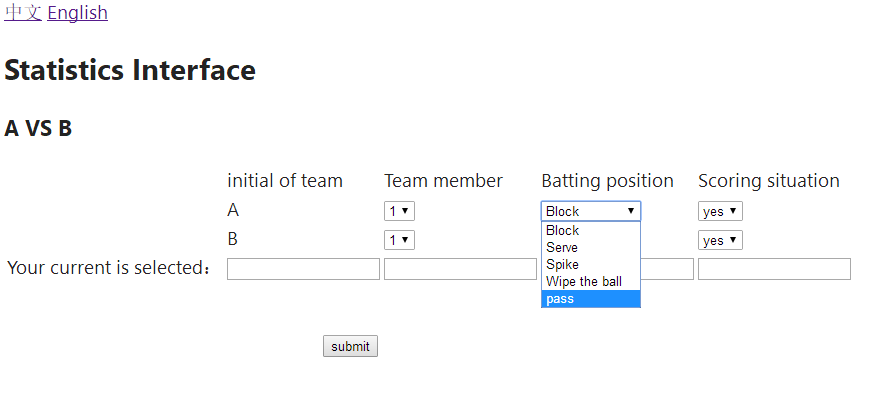
运行时截图如下




到此演示完毕,
---恢复内容结束---
