看了几个轻量级的progress view
我觉得KVNProgress做的最漂亮吧
突然我想为什么我自己不封装一个控件
然后我研究了一下KVNProgress
KVN简单的界面是由storyboard搭建的

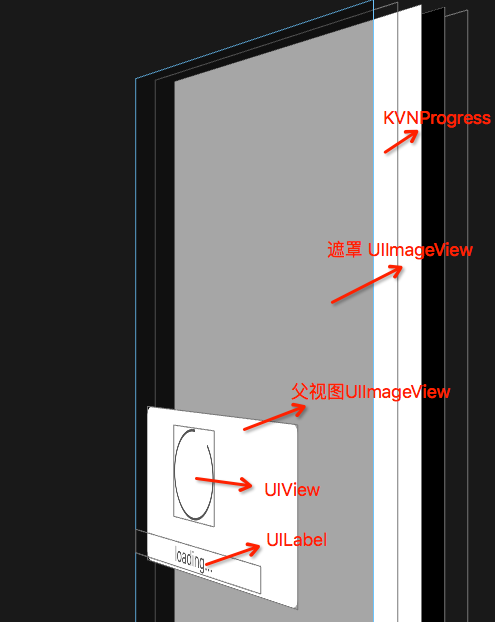
调用了最简单的showWithStatus,然后用Reveal查看了一下

然后看了Xcode的结构才发现,Loading View 本来是UIView,但是继承自UIImageView,所以在Reveal中显示UIImageView
再来看一下分层结构

父视图本来是UIView
然后我就开始模仿写一个
我是想用纯代码搭建界面,到时候调用的时候只需要使用一个类文件
我们先来看动画实现部分
刚开始看KVNProgress的时候我还以为他是使用图片搭建的界面
成功

失败

进度

查看了他的代码才发现,根本没有图片,全是用纯代码做的动画
用的是 贝塞尔曲线 做的。 又学到东西了。
/*其实刚开始我的思路是用图形上下文画个圈,然后用一个圆圈动画的遮罩那部分缺掉的部分
最后可以实现这个动画 但是封装起来效果达不到 所以实现我还是用贝塞尔曲线做 */
思路是用贝塞尔曲线画一个有缺口的圆,然后让这个有缺口的圆转动起来
创建一个带缺口的圆

创建一个路径 Center是中心,radius是半径,startAngle是开始的角度,endAngle是结束的角度,clockwise的顺时针
再把创建好的贝塞尔路径设置属性

设置颜色,strokeColor边缘的颜色,fillColor是中间填充的颜色,lineWidth是线段的粗细
参数我用的都是KVN的参数
然后再添加进去

这时候就创建了一个有缺口的圆了

这时候我们要让他开始转动
用CABasicAnimation

animationWithKeyPath:@"transform.rotation.z" 意思是让Z轴转动,即X和Y轴不转
rotationAniamtionDuration是动画的速度
toValue是变成什么值,repeatCount是重复的次数

然后把动画添加到圆圈视图的layer
还有 我是用代码创建的界面 所以要记得把圆圈视图add到父视图
这样动画就做好了
剩下的几个动画也是用贝塞尔曲线做到,这里就不详细说了
说下封装
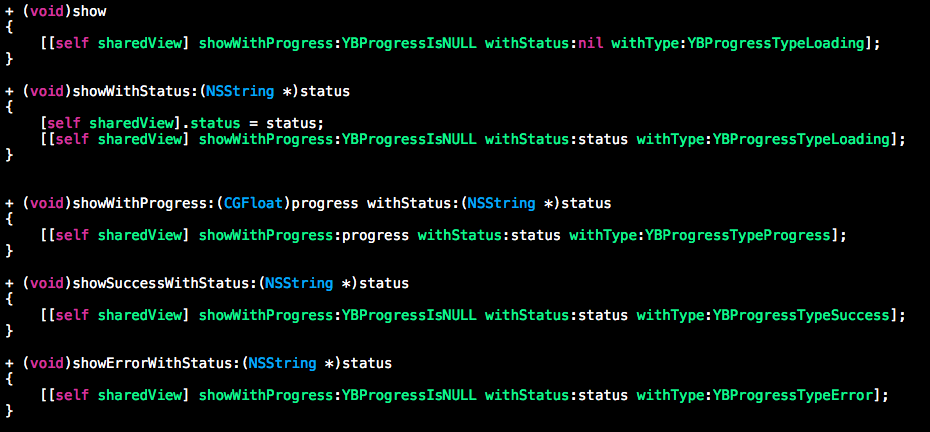
我觉得一个progress view的基本功能就是 要显示loading的时候 当然不能少文字说明
还有就是成功和失败的时候
所以我封装了这几种方法

然后创建单例
再创建一个方法
让所有类方法 通过单例调用这个实例方法

这个实例方法的作用就是判断需要哪一种动画
接下来就在每个方法里实现动画就行了

还有KVN没有提供视图的一些自定义方法
我这里也举一些例子
例如我要改变圆圈的线的粗细,或者颜色,控制动画的速度
这时候我定义类方法
再通过单例赋值就行了

这样就封装完了
我看了一下 这一个类才22KB 非常非常小 而且实现了这么多动画效果