今天我们来了解一下伪元素和选择器、伪类的有什么区别呢?
首先了解选择器以及css
css呢是创建html网页的样式,这个就不用多说了
选择器类型首先我们知道的有类选择器、ID选择器、子代选择器、元素选择器、标签选择器等
同时呢伪元素是指c3的属性,是一种特殊的样式
常用的有:after 和 :before 元素的前面和后面创建虚拟dom
伪类常用的四种方式:
a{
:link => a 标签(默认)
:hover => 鼠标放在a标签
:active => 鼠标点a标签
:visited => a标签被访问过
}
用例题就可以看懂

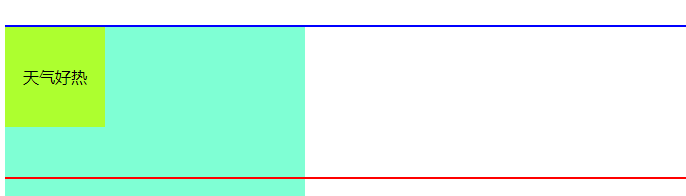
这是蛋壳公寓的脚注部分,可以看到两条颜色很浅淡的虚线,很多同学第一时间想起来的就是div的border写的,它其实是由我们的伪元素写出来的
<style>
* {
margin: 0;
padding: 0;
}
.menu {
300px;
height: 300px;
background-color: aquamarine;
margin: 150px 150px;
}
.nav {
100px;
height: 100px;
background-color: greenyellow;
margin: auto;
}
//伪元素
.nav::after {
border: 1px solid blue;
position: fixed;
top: 148px;
content: '';
height: 0;
100%;
display: block;
clear: both;
}
.nav::before {
border: 1px solid red;
position: fixed;
top: 300px;
content: '';
height: 0;
100%;
display: block;
clear: both;
}
a {
display: block;
100px;
height: 100px;
line-height: 100px;
text-align: center;
}
//伪类
a:hover .nav {
display: block;
100px;
height: 100px;
color: blue;
}
</style>
<div class="menu">
<a>
<div class="nav"></div>
</a>
</div>

效果图就是这样的

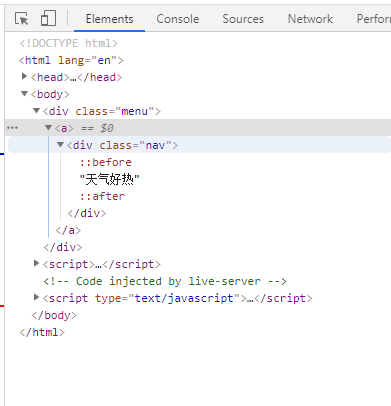
我们可以在控制台这里看到两个伪元素的存在,它们的存在与选择器或者伪类的存在都不一样,因为他们是虚拟的,在控制台显示也是不一样的
三者的区别就是:在DOM元素中是否存在?
css选择器是存在于dom元素中的,占据空间
c3伪元素是不存在与DOM元素中的,我们可以在控制台看到内容那里看到,因为它创建的虚拟的DOM,而且w3c规定了它的书写格式 伪元素是有两个冒号开头作为标识
伪类是通过一些特定的选择器根据特定的状态来给它特殊的样式,他不会修改DOM元素