1,申请密钥:自己的秘钥
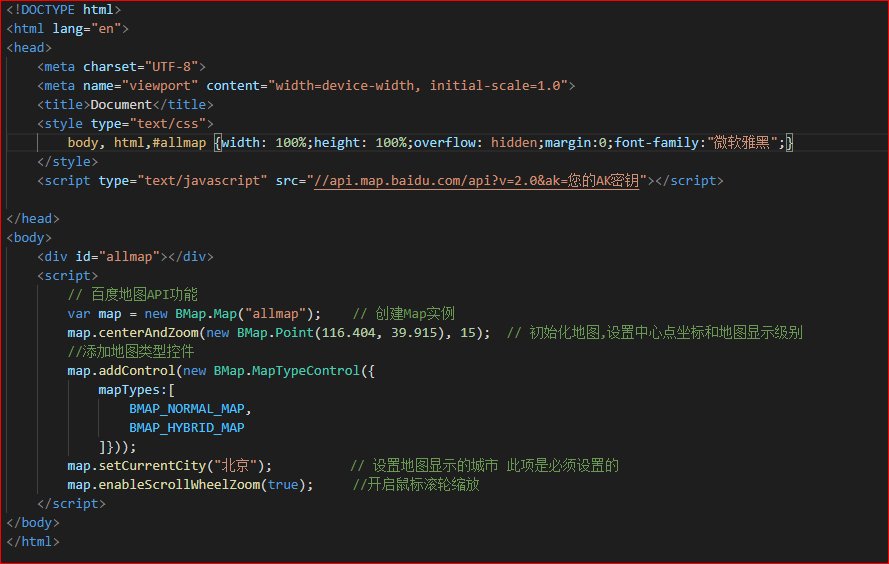
2,初始化头文件
3,创建一个盛放地图的div:
4,初始化地图:
5,丰富地图功能:
*添加地图控件:
- map2.addControl(new BMap.NavigationControl());//添加平移缩放控件
- map2.addControl(new BMap.ScaleControl());//添加比例尺
- map2.addControl(new BMap.OverviewControl());//添加小地图
- map2.addControl(new BMap.MapTypeControl());//添加地图类型
**控件参数:
所有:
anchor(控件位置):BMAP_ANCHOR_TOP/BUTTON_LEFT/RIGHT(左上角,右上角。。。)
offset(偏移量):new BMap.Size(10,20)
navagationControl参数:
type(类型):BMAP_NAVIGATION_CONTROL_LARGE/SMALL/PAN/ROOM(完整,小型,平移部分,缩放部分)
实例:map2.addControl(new BMap.OverviewControl({offset:new BMap.Size(10,20),anchor:BMAP_ANCHOR_TOP_LEFT}))
5,自定义地图
打开百度地图个性在线编辑器:http://lbsyun.baidu.com/custom/
选择需要的元素,属性,样式。查看JSON
代码:
var mystyle1=json内容;
map.setMapStyle ( {styleJson:mystyle1} ) ;

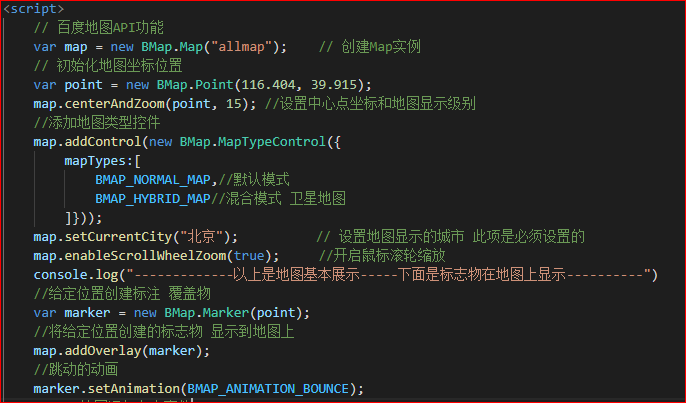
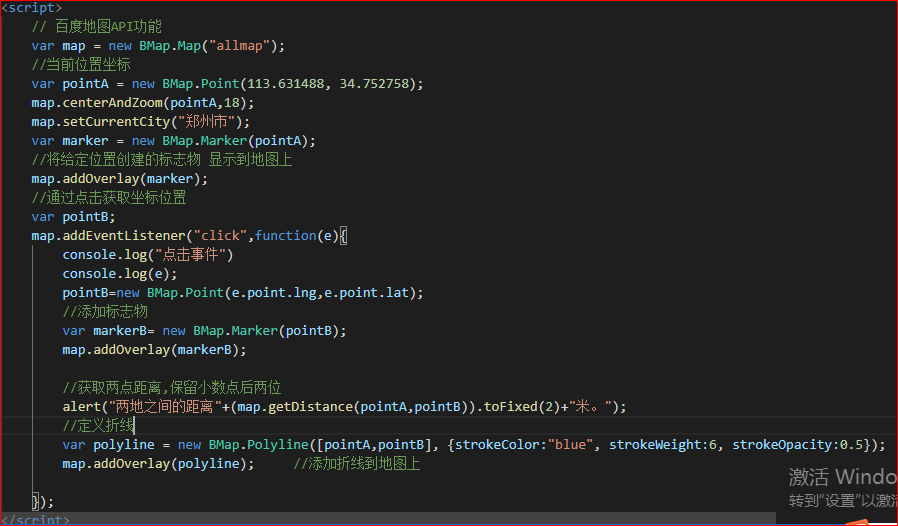
地图添加覆盖物标志

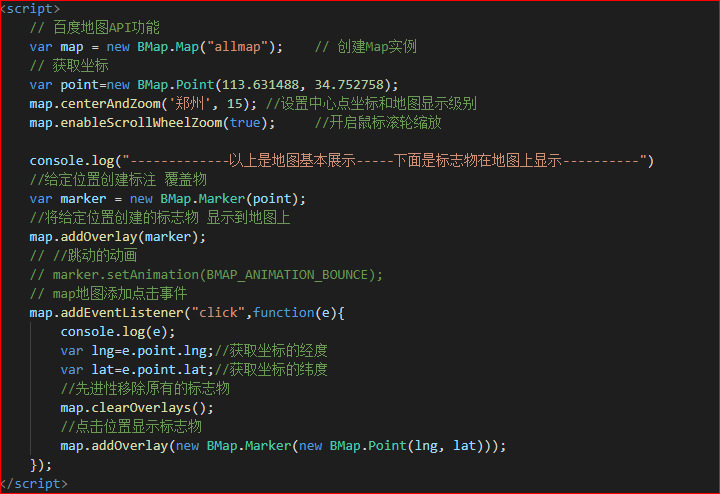
地图点击事件及移除标志物

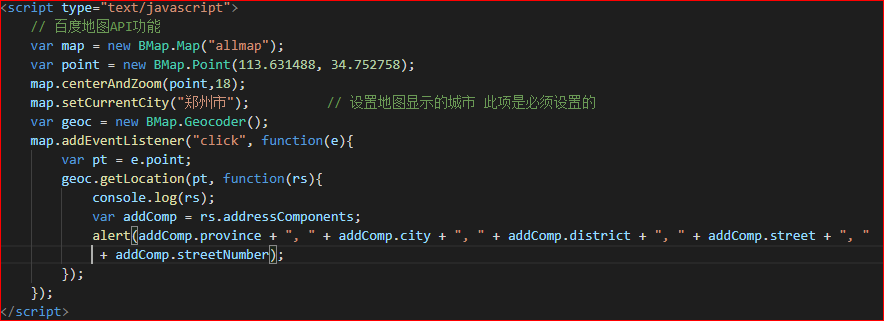
逆地址解析

计算两地之间的距离(直线距离)

这个博客知识点总结的可以,而且有图https://blog.csdn.net/qq_35192741/article/details/90479713