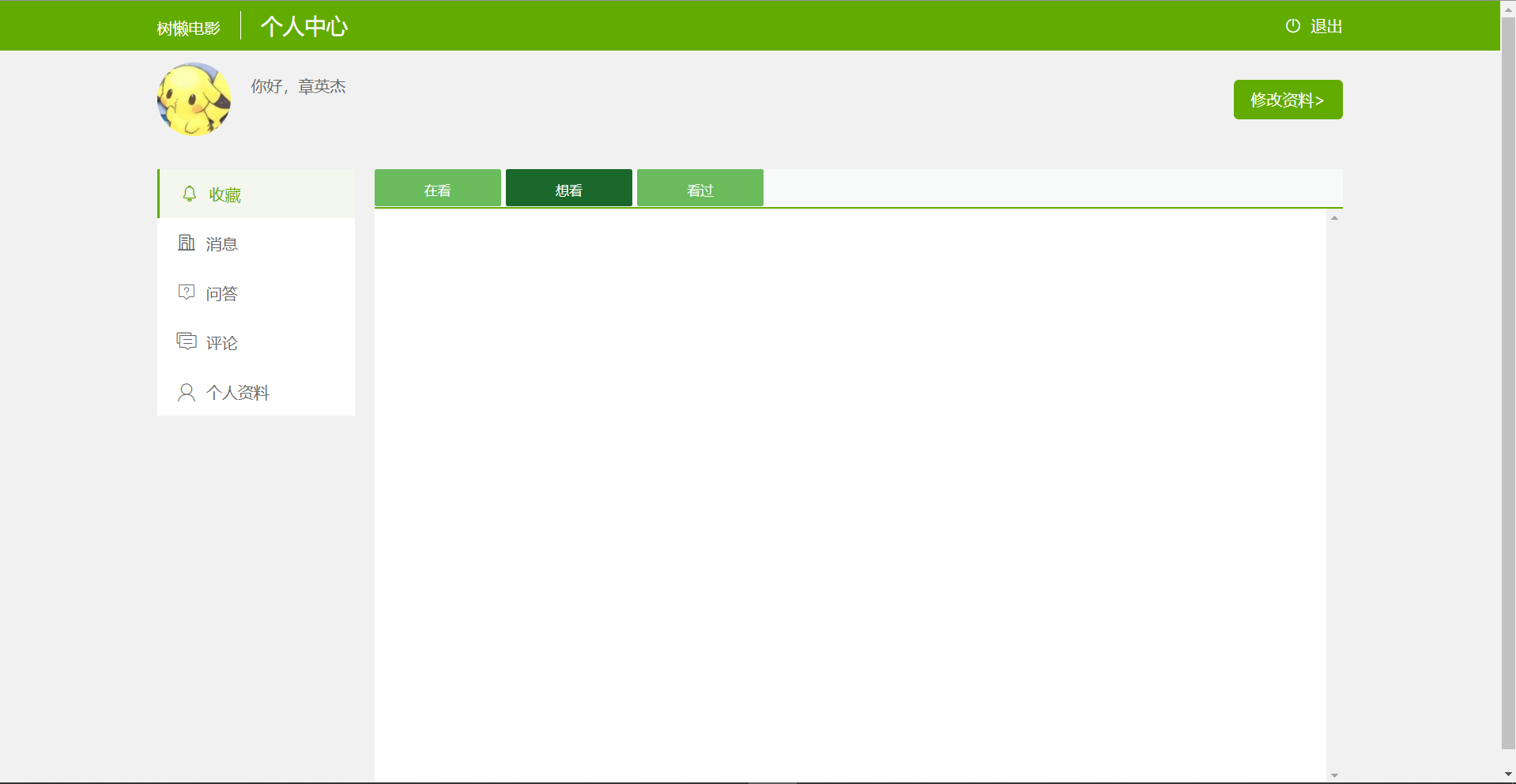
今日任务:完成了个人信息界面的页面布局
主要代码:
style.css
*{
font-family: "microsoft yahei";
box-sizing: border-box;
padding: 0;
margin: 0;
color: inherit;
}
body{
background: #f1f1f1;
}
img{
border: none;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
.w1200{
1200px;
height: auto;
margin: 0 auto;
overflow: hidden;
font-size: 16px;
}
.header{
100%;
height: auto;
overflow: hidden;
margin-bottom: 20px;
}
.header .bar{
background:#62ab00;
height: 50px;
line-height: 50px;
color: #fff;
}
.header .bar .l{
float: left;
}
.header .bar .l font{
font-size: 22px;
border-left: 1px solid #fff;
margin-left: 20px;
padding-left: 20px;
}
.header .bar .r{
float: right;
}
.header .bar .r i{
padding-right: 10px;
}
.header .user-info{
height: 100px;
100%;
background: url(../images/user_info_bg.jpg) center center no-repeat;
background-size: cover;
}
.header .user-info .user-headface{
float: left;
75px;
height: 75px;
overflow: hidden;
border-radius: 50%;
margin-top: 12px;
}
.header .user-info .user-headface img{
100%;
height: 100%;
}
.header .user-info .user-account{
float: left;
margin-top: 25px;
padding-left: 20px;
color: #666;
}
.header .user-info .user-account .tip{
margin-bottom: 5px;
}
.header .user-info .user-account .account span{
font-size: 13px;
padding-right: 20px;
}
.header .user-info .user-modify{
float: right;
margin-top: 30px;
110px;
height: 40px;
text-align: center;
line-height: 40px;
color: #fff;
background: #62ab00;
border-radius: 5px;
}
.main .left{
float: left;
200px;
height: auto;
overflow: hidden;
margin-right: 20px;
background: #fff;
}
.main .left ul li{
100%;
height: 50px;
line-height: 50px;
color: #666666;
}
.main .left ul li a{
display: block;
100%;
height: 100%;
padding-left: 20px;
}
.main .left ul li a i{
font-size: 20px;
padding-right: 5px;
}
.main .left ul li a.active{
border-left: 3px solid #62ab00;
background: #f3f7ed;
color: #62ab00;
}
.main .left ul li a:hover{
border-left: 3px solid #62ab00;
background: #f3f7ed;
color: #62ab00;
}
.main .right{
float: left;
980px;
height: auto;
overflow: hidden;
}
.main .right .tap{
100%;
height: 40px;
border-bottom: 2px solid #62ab00;
background: #f9fafa;
}
.main .right .tap input{
border: 1px transparent solid;
/*border: cadetblue solid 1px;*/
float: left;
margin-right: 5px;
display: block;
128px;
height: 100%;
line-height: 40px;
color: #fff;
text-align: center;
background: #6abb5c;
}
.main .right .container{
100%;
height: auto;
overflow: hidden;
background: white;
}
.main .right .container .no-doc{
100%;
height: 350px;
text-align: center;
color: #999;
font-size: 13px;
}
.main .right .container .no-doc img{
padding-top: 80px;
}
.picture_left {
float:left;
15%;
height:300px;
margin-left: 20px;
margin-top: -30px;
/*background-color: pink;*/
}
.instroction_left {
float:left;
20%;
height: 80px;
margin-left: 0px;
margin-top: 45px;
font-family: myfont;
text-align: left;
/*background-color: pink;*/
line-height: 27px;
}
.picture_right {
float:left;
15%;
height:300px;
margin-left: 120px;
margin-top: -30px;
/*background-color: pink;*/
}
.instroction_right {
float:left;
20%;
height: 80px;
margin-left: 0px;
margin-top: 45px;
font-family: myfont;
text-align: left;
/*background-color: pink;*/
line-height: 27px;
}
usermain.html(<script>中的后台数据数据传递由队友完成)
<!DOCTYPE html> <html> <head> <meta name="referrer" content="no-referrer"> <meta charset="UTF-8"> <title>个人中心</title> <link rel="stylesheet" type="text/css" href="../static/css/iconfont.css" /> <link rel="stylesheet" type="text/css" href="../static/css/style.css" /> </head> <script src="../static/js/jquery-1.7.2.min.js"></script> <body> <div class="header"> <div class="bar"> <div class="w1200"> <span class="l">树懒电影<font>个人中心</font></span> <span class="r"><a id="clean_cookies" onclick="clean_cookies()" href="http://127.0.0.1:5000/login"><i class="icon iconfont icon-dianyuan"></i>退出</a></span> </div> </div> <div class="user-info"> <div class="w1200"> <div class="user-headface"> <img src="../static/img/userpic.jpg"/> </div> <div class="user-account"> <p class="tip">你好,{{ userdata[3]}}</p> </div> <div class="user-modify"> <a href="http://127.0.0.1:5000/reuserinfo">修改资料></a> </div> </div> </div> </div> <div class="main w1200"> <div class="left"> <ul> <li> <a href="#" class="active"> <i class="icon iconfont icon-lingdang"></i> 收藏 </a> </li> <li> <a href="#"> <i class="icon iconfont icon-fangzidichan"></i> 消息 </a> </li> <li> <a href="#"> <i class="icon iconfont icon-wenda"></i> 问答 </a> </li> <li> <a href="#"> <i class="icon iconfont icon-pinglun"></i> 评论 </a> </li> <li> <a href="#"> <i class="icon iconfont icon-geren"></i> 个人资料 </a> </li> </ul> </div> <div class="right"> <div class="tap"> <input id="btn1" type="button" value="在看" onclick=" btn_1()"> <input id="btn2" type="button" value="想看" onclick="btn_2()"> <input id="btn3" type="button" value="看过" onclick="btn_3()"> </div> <div class="container" style=" height:600px;overflow:scroll"> <div class="no-doc"> </div> </div> </div> </div> </body> </html> <script> function btn_1(){ var btn1 = document.getElementById("btn1") var btn2 = document.getElementById("btn2") var btn3 = document.getElementById("btn3") btn1.style.background="#1a682b" btn2.style.background="#6abb5c" btn3.style.background="#6abb5c" $.ajax({ url: "/web_like_query", data: { usertype:"在看" }, success: function (data) { if(data.data==""){ $(".no-doc").empty() appendUlBody='<img src="../static/img/no_doc.jpg"/> <p>空空如也~</p>'; $(".no-doc").append(appendUlBody); }else{ $(".no-doc").empty(); for (var i = 0; i < data.data.length; i++) { a="/movie_page?"+"title="+data.data[i][1]+"&scorenum="+data.data[i][3]; appendUlBody ='<div style="float:left; clear:right; 220px">'+ '<img src="'+data.data[i][4]+'" height="260px" width="140px" />'+ '<p> <a href="'+a+'" style="text-decoration:none;" target="_blank"><h2>'+data.data[i][1]+'</h2></a>'+ '<h3>'+data.data[i][5]+'分</h3> </p></div>' $(".no-doc").append(appendUlBody); } } }, error: function (xhr, type, errorThrown) { } }) } function btn_2(){ var btn1 = document.getElementById("btn1") var btn2 = document.getElementById("btn2") var btn3 = document.getElementById("btn3") btn2.style.background="#1a682b" btn1.style.background="#6abb5c" btn3.style.background="#6abb5c" $.ajax({ url: "/web_like_query", data: { usertype:"想看" }, success: function (data) { if(data.data==""){ $(".no-doc").empty() appendUlBody='<img src="../static/img/no_doc.jpg"/> <p>空空如也~</p>'; $(".no-doc").append(appendUlBody); }else{ $(".no-doc").empty(); for (var i = 0; i < data.data.length; i++) { a="/movie_page?"+"title="+data.data[i][1]+"&scorenum="+data.data[i][3]; appendUlBody ='<div style="float:left; clear:right; 220px">'+ '<img src="'+data.data[i][4]+'" height="240px" width="140px" />'+ '<p> <a href="'+a+'" style="text-decoration:none;" target="_blank"><h2>'+data.data[i][1]+'</h2></a>'+ '<h3>'+data.data[i][5]+'分</h3> </p></div>' $(".no-doc").append(appendUlBody); } } }, error: function (xhr, type, errorThrown) { } }) } function btn_3(){ var btn1 = document.getElementById("btn1") var btn2 = document.getElementById("btn2") var btn3 = document.getElementById("btn3") btn3.style.background="#1a682b" btn2.style.background="#6abb5c" btn1.style.background="#6abb5c" $.ajax({ url: "/web_like_query", data: { usertype:"看过" }, success: function (data) { if(data.data==""){ $(".no-doc").empty() appendUlBody='<img src="../static/img/no_doc.jpg"/> <p>空空如也~</p>'; $(".no-doc").append(appendUlBody); }else{ $(".no-doc").empty(); for (var i = 0; i < data.data.length; i++) { a="/movie_page?"+"title="+data.data[i][1]+"&scorenum="+data.data[i][3]; appendUlBody ='<div style="float:left; clear:right; 220px">'+ '<img src="'+data.data[i][4]+'" height="240px" width="140px" />'+ '<p> <a href="'+a+'" style="text-decoration:none;" target="_blank"><h2>'+data.data[i][1]+'</h2></a>'+ '<h3>'+data.data[i][5]+'分</h3> </p></div>' $(".no-doc").append(appendUlBody); } } }, error: function (xhr, type, errorThrown) { } }) } //用户退出发起清除cookies请求 function clean_cookies(){ $.ajax({ url:"/clean_cookies", data:{}, success: function (data){ if(dada.data==0){ print("删除cookies失败!") } } }) } </script>
效果截图: