文档资料参考:
目录:
- 1、标题、段落、列表和描述列表
- 2、报价(块内引用和内联引用)
- 3、缩写
- 4、标记联系人详细信息
- 5、上标和下标
- 6、代表计算机代码编辑
- 7、标记时间和日期
- 8、HTML样式
- 9、HTML文本格式化
- 9.1 文本格式化标签
- 9.2 “计算机输出”标签
- 9.3 引用、引用和术语定义
- 9.4 HTML文本格式化实例
- (1)文本格式化
- (2)计算机输出标签
- (3)地址
- (4)缩写与首字母缩写
- (5)文字方向
- (6)块引用
- (7)删除字效果和插入字效果
- (8)定义著作标题的<cite>
本节中将学习如何标记引用,描述列表,计算机代码和其他相关文本,下标和上标,联系信息等。
1、标题、段落、列表和描述列表
1.1 标记文本
这一部分包含了一些基本的用来标记文本的 HTML 元素。
1.2 标题(不同于页面标题 title)
标题元素允许你指定内容的标题和子标题。就像一本书拥有主标题,然后每一章还有标题,然后还有更小的标题,HTML 文档也是一样。HTML 包括六个级别的标题, <h1>–<h6> ,虽然你可能只会用到 3-4 最多。
1 <h1>My main title</h1> 2 <h2>My top level heading</h2> 3 <h3>My subheading</h3> 4 <h4>My sub-subheading</h4>
现在尝试一下,在你的 <img> 元素上面添加一个合适的标题。
另一方面,可以使用任何元素看起来像顶级标题。考虑如下:
1 <span style="font-size: 32px; margin: 21px 0;">Is this a top level heading?</span>
这是一个<span>元素。它没有语义。当你想要将CSS应用到它(或用JavaScript做一些事情)时,你可以使用它来包装内容,而不会给它带来任何额外的意义(你将在课程的后面找到更多关于这些的内容。)我们已经应用了一些内容。它使CSS看起来像一个顶级标题,但由于它没有语义价值,它将不会获得上述任何额外的好处。最好为作业使用相关的HTML元素。
1.3 段落
像上面解释过的一样,<p> 元素是用来指定段落的。你会经常使用它来指定常规的文本内容:
1 <p>This is a single paragraph</p>
(从你的网站看起来是什么样的?)添加你的样本内容到一个或几个段落里,然后将它们放在 <img> 元素之下。
1.4 列表
很多Web上的内容都是列表,所以 HTML 为它们准备了一些特别的列表元素。要标记列表通常包括至少两个元素。最常用的列表类型是有序列表( ordered lists )和无序列表( unordered lists ):
列表内的每个项目被包括在一个 <li> (list item) 元素里。
所以,如果我们想要将下面的段落碎片改成一个列表:
1 <p>At Mozilla, we’re a global community of technologists, thinkers, and builders working together ... </p>
我们可以更改标记(无序列表):
1 <p>At Mozilla, we’re a global community of</p> 2 3 <ul> 4 <li>technologists</li> 5 <li>thinkers</li> 6 <li>builders</li> 7 </ul> 8 9 <p>working together ... </p>
其它方式显示无须列表:增加type属性:
- type="disc":默认黑色圆点
- type="disc":空心方块
- type="disc":方块
三种横向列表举例如下所示(推荐使用第三种)。
横向列表1:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <script src="jquery-3.3.1.js"></script> 10 <script type="text/javascript"> 11 </script> 12 13 <style type="text/css"> 14 ul.ul1 li.li1 { 15 display: inline-block; 16 } 17 </style> 18 19 </head> 20 21 <body> 22 <ul> 23 <li>A1</li> 24 <li>B1</li> 25 <li>C1</li> 26 </ul> 27 28 <ul class="ul1"> 29 <li class="li1">A2</li> 30 <li class="li1">B2</li> 31 <li class="li1">C2</li> 32 </ul> 33 </body> 34 </html>
输出结果:

横向列表2:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <script src="jquery-3.3.1.js"></script> 10 <script type="text/javascript"> 11 </script> 12 <!--配置一个弹性盒模型 13 父容器:display: flex; 14 列表容器:flex-grow: 1; 15 --> 16 <!--去掉无序列表的点:list-style: none;--> 17 <style type="text/css"> 18 ul li { 19 float: left; 20 width: 40px; 21 background: blue; 22 list-style: none; 23 margin: 10px; 24 } 25 </style> 26 27 </head> 28 29 <body> 30 <ul> 31 <li>A1</li> 32 <li>B1</li> 33 <li>C1</li> 34 <li>D1</li> 35 <li>E1</li> 36 </ul> 37 </body> 38 </html>
输出结果(会随着浏览器窗口的改变而自适应改变样式):

横向列表3:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <script src="jquery-3.3.1.js"></script> 10 <script type="text/javascript"> 11 </script> 12 <!--配置浮动,使得列表从纵向变为横向:float: left;--> 13 <style type="text/css"> 14 ul li { 15 float: left; 16 width: 40px; 17 background: blue; 18 list-style: none; 19 margin: 10px; 20 } 21 </style> 22 23 </head> 24 25 <body> 26 <ul> 27 <li>A1</li> 28 <li>B1</li> 29 <li>C1</li> 30 <li>D1</li> 31 <li>E1</li> 32 </ul> 33 </body> 34 </html>
输出结果(自适应屏幕的横向列表,并且去掉了无序列表前面的点):

或者更改标记(有序列表):
1 <p>At Mozilla, we’re a global community of</p> 2 3 <ol> 4 <li>technologists</li> 5 <li>thinkers</li> 6 <li>builders</li> 7 </ol> 8 9 <p>working together ... </p>ty
尝试添加一个有序列表和无序列表到你的示例页面。
加上type属性后,可以按照abc这样的序号进行列表说明:
<p>At Mozilla, we’re a global community of</p> <ol type="a"> <li>technologists</li> <li>thinkers</li> <li>builders</li> </ol> <p>working together ... </p>
输出结果:略。
1.5 链接
链接非常重要 — 它们让 Web 成为了 WEB(万维网)。要植入一个链接,我们需要使用一个简单的元素 — <a> — a 是 "anchor" (锚)的缩写。要将一些文本添加到链接中,只需如下几步:
- 选择一些文本。我们选择“Mozilla Manifesto”。
- 将文本包含在
<a>元素内,就像这样:<a>Mozilla Manifesto</a>
- 赋予
<a>元素一个href属性,就像这样:1 <a href="">Mozilla Manifesto</a>
- 把你想要链接的网址放到该属性内:
1 <a href="https://www.mozilla.org/en-US/about/manifesto/">Mozilla Manifesto</a>
如果你在网址开始部分省略了 https:// 或者 http:// 协议,你可能会得到错误的结果。在完成一个链接后,点击它并确保它去向了你指定的网址。
href 这个名字可能开始看起来有点晦涩难懂。如果你在记忆它的名字上有问题的话,记住它代表的是 hypertext reference (超文本引用)。
如果你还没有完成过上面的操作,现在就为你的页面添加一个链接吧。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 </head> 7 <body> 8 <h1>My 1 level title</h1> 9 <h2>My 2 level title</h2> 10 <h3>My 3 level title</h3> 11 <h4>My 4 level title</h4> 12 <h5>My 5 level title</h5> 13 <h6>My 6 level title</h6> 14 <p>This is a single paragraph</p> 15 <p>This is a <strong>single</strong> paragraph</p> 16 <img src="images/Koala.png" alt="My test image"> 17 <p>At Mozilla, we're a globle community of technologists, thinkers, and builders working together...</p> 18 <ul> 19 <li>ul.technologists</li> 20 <li>ul.thinkers</li> 21 <li>ul.builders</li> 22 </ul> 23 <ol> 24 <li>ol.technologists</li> 25 <li>ol.thinkers</li> 26 <li>ol.builders</li> 27 </ol> 28 <a href="https://www.baidu.com/">百度</a> 29 </body> 30 </html>
上述HTML代码解释如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 </head> 7 <body> 8 <h1>My 1 level title</h1> 解释:标记文本的标题,HTML包括六个级别的标题:<h1>-<h6> 9 <h2>My 2 level title</h2> 10 <h3>My 3 level title</h3> 11 <h4>My 4 level title</h4> 12 <h5>My 5 level title</h5> 13 <h6>My 6 level title</h6> 14 <p>This is a single paragraph</p> 解释:<p>元素用来指定段落 15 <p>This is a <strong>single</strong> paragraph</p> 解释:<strong>元素标识强调 16 <img src="images/Koala.png" alt="My test image"> 解释:空元素,alt(alternative属性——这个属性是图像的描述内容) 17 <p>At Mozilla, we're a globle community of technologists, thinkers, and builders working together...</p> 18 <ul> 解释:<ul>元素表示无序列表,<li>(list item)表示元素的每个项目 19 <li>ul.technologists</li> 20 <li>ul.thinkers</li> 21 <li>ul.builders</li> 22 </ul> 23 <ol> 解释:<ol>元素表示有序列表,<li>(list item)表示元素的每个项目 24 <li>ol.technologists</li> 25 <li>ol.thinkers</li> 26 <li>ol.builders</li> 27 </ol> 28 <a href="https://www.baidu.com/">百度</a> 解释:添加链接 href(hypertext reference,超文本引用) 29 </body> 30 </html>
输出结果:略。
1.6 描述性列表
在HTML文本基础知识中,我们介绍了如何在HTML中标记基本列表,但我们没有提到您偶尔会遇到的第三种类型的列表 - 描述列表。这些列表的目的是标记一组项目及其相关描述,例如术语和定义,或问题和答案。让我们看一组术语和定义的示例:
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
定义列表的列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
举例1:
1 <dl> 2 <dt>soliloquy</dt> 3 <dd>In drama, where a character speaks to themselves, representing their inner thoughts or feelings and in the process relaying them to the audience (but not to other characters.)</dd> 4 <dt>monologue</dt> 5 <dd>In drama, where a character speaks their thoughts out loud to share them with the audience and any other characters present.</dd> 6 <dt>aside</dt> 7 <dd>In drama, where a character shares a comment only with the audience for humorous or dramatic effect. This is usually a feeling, thought, or piece of additional background information.</dd> 8 </dl>
输出结果(浏览器默认样式将显示描述列表,描述中的描述略有缩进。MDN的风格非常接近这一惯例,但也鼓励了额外定义的术语):
1 soliloquy 2 In drama, where a character speaks to themselves, representing their inner thoughts or feelings and in the process relaying them to the audience (but not to other characters.) 3 monologue 4 In drama, where a character speaks their thoughts out loud to share them with the audience and any other characters present. 5 aside 6 In drama, where a character shares a comment only with the audience for humorous or dramatic effect. This is usually a feeling, thought, or piece of additional background information.
举例2:
1 <dl> 2 <dt>Bacon</dt> 3 <dd>The glue that binds the world together.</dd> 4 <dt>Eggs</dt> 5 <dd>The glue that binds the cake together.</dd> 6 <dt>Coffee</dt> 7 <dd>The drink that gets the world running in the morning.</dd> 8 <dd>A light brown color.</dd> 9 </dl>
输出结果:
1 Bacon 2 The glue that binds the world together. 3 Eggs 4 The glue that binds the cake together. 5 Coffee 6 The drink that gets the world running in the morning. 7 A light brown color.
2、报价(块内引用和内联引用)
HTML还具有用于标记报价的功能;您使用哪个元素取决于您是标记块还是内联引用。
2.1 块内引用
如果从其他地方引用块级内容的一部分(可以是段落,多个段落,列表等),则应将其包含在<blockquote>元素内以表示这一点,并包含指向引用源的URL在一个cite属性里面。例如,以下标记取自MDN <blockquote>元素页面:
1 <p>The <strong>HTML <code><blockquote></code> Element</strong> (or <em>HTML Block 2 Quotation Element</em>) indicates that the enclosed text is an extended quotation.</p>
输出结果:The HTML <blockquote> Element (or HTML Block Quotation Element) indicates that the enclosed text is an extended quotation.
<code> 标签用于表示计算机源代码或者其他机器可以阅读的文本内容。
在HTML,比如<,>,",'和&特殊字符。它们是HTML语法本身的一部分,因此如何在文本中包含其中一个字符,例如,如果您真的想要使用&符号或少于符号,而不是像某些浏览器那样将其解释为代码?
我们必须使用字符引用 - 表示字符的特殊代码,并且可以在这些确切的情况下使用。每个字符引用以&符号(&)开头,以分号(;)结束。
| Literal character | Character reference equivalent |
|---|---|
| < | < |
| > | > |
| " | " |
| ' | ' |
| & | & |
要将上述例子转换为块引用,我们只需执行此操作:
1 <blockquote cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/blockquote"> 2 <p>The <strong>HTML <code><blockquote></code> Element</strong> (or <em>HTML Block 3 Quotation Element</em>) indicates that the enclosed text is an extended quotation.</p> 4 </blockquote>
输出结果(浏览器默认样式将此呈现为缩进段落,作为引用的指示符; MDN这样做,但也增加了一些额外的样式):
The HTML <blockquote> Element (or HTML Block Quotation Element) indicates that the enclosed text is an extended quotation.
2.2 内联引用
内联引用的工作方式完全相同,只是它们使用<q>元素。例如,下面的标记位包含来自MDN <q>页面的引用:
1 <p>The quote element — <code><q></code> — is <q cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/q">intended 2 for short quotations that don't require paragraph breaks.</q></p>
输出结果:
The quote element — <q> — is intended for short quotations that don't require paragraph breaks.
2.3 引文
该cite属性的内容听起来很有用,但遗憾的是浏览器,屏幕阅读器等并没有真正做到这一点。没有cite使用JavaScript或CSS编写自己的解决方案,就无法让浏览器显示内容。如果您想在页面上提供引用的来源,则更好的标记方法是将<cite>元素放在quote元素的旁边(或内部)。这实际上是为了包含引用源的名称 - 即书的名称,或者说出引用的人的名字 - 但是没有理由不能将文本内部链接<cite>到引用来源中办法:
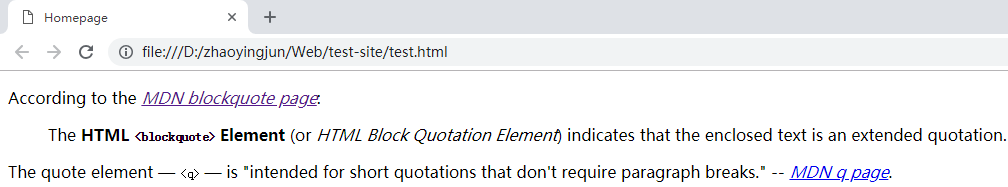
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Homepage</title> 6 <link rel="shortcut icon" href="favicon.ico" type="images/x-icon"> 7 </head> 8 <body> 9 <p>According to the <a href="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/blockquote"> 10 <cite>MDN blockquote page</cite></a>: 11 </p> 12 13 <blockquote cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/blockquote"> 14 <p>The <strong>HTML <code><blockquote></code> Element</strong> (or <em>HTML Block 15 Quotation Element</em>) indicates that the enclosed text is an extended quotation.</p> 16 </blockquote> 17 18 <p>The quote element — <code><q></code> — is <q cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/q">intended 19 for short quotations that don't require paragraph breaks.</q> -- <a href="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/q"> 20 <cite>MDN q page</cite></a>.</p> 21 22 </body> 23 </html>
输出结果:

3、缩写
在环顾Web时你会遇到的另一个相当常见的元素是<abbr>- 这用于包含缩写或首字母缩略词,并提供术语的完整扩展(包含在title属性中)。让我们看几个例子:
举例1:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Homepage</title> 6 <link rel="shortcut icon" href="favicon.ico" type="images/x-icon"> 7 </head> 8 <body> 9 10 <p>We use <abbr title="Hypertext Markup Language">HTML</abbr></p> 11 <p>I think <abbr title="Reverend">Rev.</abbr> Green did it in the kitchen with the chainsaw.</p> 12 13 </body> 14 </html>
输出结果(这些看起来会像这样(当术语悬停时,扩展将出现在工具提示中)):
We use HTML
I think Rev. Green did it in the kitchen with the chainsaw.
注意:还有另一个元素,<acronym>它基本上做同样的事情<abbr>,并且专门用于缩略语而不是缩写。然而,这已被废弃 - 它在浏览器中不受支持<abbr>,并且具有如此类似的功能,以至于两者都被认为是没有意义的。只需使用<abbr>。
举例2:
1 <p><abbr title="National Aeronautics and Space Administration">NASA</abbr> sure does some exciting work.</p>
输出结果:NASA sure does some exciting work.
4、标记联系人详细信息
HTML有一个用于标记联系人详细信息的元素 - <address>。这简单地包含了您的联系方式,例如:
1 <address> 2 <p>Chris Mills, Manchester, The Grim North, UK</p> 3 </address>
输出结果:

但要记住的一点是,该<address>元素用于标记编写HTML文档的人员的联系人详细信息,而不是任何地址。所以如果Chris写了标记出现的文件,上面的内容就没问题了。请注意,这样的使用方法也可以:
输出结果:

5、上标和下标
在标记日期,化学公式和数学方程等项目时,偶尔需要使用上标和下标,以便它们具有正确的含义。在<sup>和<sub>元素处理这个工作。例如:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Homepage</title> 6 <link rel="shortcut icon" href="favicon.ico" type="images/x-icon"> 7 </head> 8 <body> 9 10 <p>My birthday is on the 25<sup>th</sup> of May 2001.</p> 11 <p>Caffeine's chemical formula is C<sub>8</sub>H<sub>10</sub>N<sub>4</sub>O<sub>2</sub>.</p> 12 <p>If x<sup>2</sup> is 9, x must equal 3 or -3.</p> 13 14 </body> 15 </html>
输出结果:
My birthday is on the 25th of May 2001.
Caffeine's chemical formula is C8H10N4O2.
If x2 is 9, x must equal 3 or -3.
6、代表计算机代码编辑
有许多元素可用于使用HTML标记计算机代码:
<code>:用于标记计算机代码的通用部分。<pre>:用于保留空格(通常是代码块) - 如果在文本中使用缩进或多余的空格,浏览器将忽略它,您将无法在渲染页面上看到它。<pre></pre>但是,如果将文本包装在标记中,则您的空白将与您在文本编辑器中看到的相同。<var>:用于专门标记变量名称。<kbd>:用于标记输入计算机的键盘(和其他类型)输入。<samp>:用于标记计算机程序的输出。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Homepage</title> 6 <link rel="shortcut icon" href="favicon.ico" type="images/x-icon"> 7 </head> 8 <body> 9 10 <pre><code>var para = document.querySelector('p'); 11 para.onclick = function() { 12 <var>var str = "Owww, stop poking me!";</var> 13 alert(str + " Haha!"); 14 }</code></pre> 15 16 <p>You shouldn't use presentational elements like <code><font></code> and <code><center></code>.</p> 17 <p>In the above JavaScript example, <var>para</var> represents a paragraph element.</p> 18 <p>Select all the text with <kbd>Ctrl</kbd>/<kbd>Cmd</kbd> + <kbd>A</kbd>.</p> 19 20 <pre>$ <kbd>ping mozilla.org</kbd> 21 <samp>PING mozilla.org (63.245.215.20): 56 data bytes 22 64 bytes from 63.245.215.20: icmp_seq=0 ttl=40 time=158.233 ms</samp></pre> 23 24 </body> 25 </html>
输出结果:

7、标记时间和日期
HTML还提供了<time>以机器可读格式标记时间和日期的元素。例如:
1 <time datetime="2018-10-11">11 October 2018</time>
为什么这有用?那么,人类写下日期的方式有很多种。上述日期可以写成:
- 2016年1月20日
- 2016年1月20日
- 2016年1月20日
- 20/01/16
- 16年1月20日
- 下个月20日
- 20e Janvier 2016
- 2016年1月20日
- 等等
但计算机无法轻易识别这些不同的形式 - 如果您想自动获取页面中所有事件的日期并将其插入日历中,该怎么办?该<time>元素允许您为此目的附加明确的,机器可读的时间/日期。
上面的基本示例只提供了一个简单的机器可读日期,但还有许多其他可能的选项,例如:
1 <!-- Standard simple date --> 2 <time datetime="2016-01-20">20 January 2016</time> 3 <!-- Just year and month --> 4 <time datetime="2016-01">January 2016</time> 5 <!-- Just month and day --> 6 <time datetime="01-20">20 January</time> 7 <!-- Just time, hours and minutes --> 8 <time datetime="19:30">19:30</time> 9 <!-- You can do seconds and milliseconds too! --> 10 <time datetime="19:30:01.856">19:30:01.856</time> 11 <!-- Date and time --> 12 <time datetime="2016-01-20T19:30">7.30pm, 20 January 2016</time> 13 <!-- Date and time with timezone offset--> 14 <time datetime="2016-01-20T19:30+01:00">7.30pm, 20 January 2016 is 8.30pm in France</time> 15 <!-- Calling out a specific week number--> 16 <time datetime="2016-W04">The fourth week of 2016</time>
举例如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Homepage</title> 6 <link rel="shortcut icon" href="favicon.ico" type="images/x-icon"> 7 </head> 8 <body> 9 10 <!-- Standard simple date --> 11 <p><time datetime="2016-01-20">20 January 2016</time></p> 12 <!-- Just year and month --> 13 <p><time datetime="2016-01">January 2016</time></p> 14 <!-- Just month and day --> 15 <p><time datetime="01-20">20 January</time></p> 16 <!-- Just time, hours and minutes --> 17 <p><time datetime="19:30">19:30</time></p> 18 <!-- You can do seconds and milliseconds too! --> 19 <p><time datetime="19:30:01.856">19:30:01.856</time></p> 20 <!-- Date and time --> 21 <p><time datetime="2016-01-20T19:30">7.30pm, 20 January 2016</time></p> 22 <!-- Date and time with timezone offset--> 23 <p><time datetime="2016-01-20T19:30+01:00">7.30pm, 20 January 2016 is 8.30pm in France</time></p> 24 <!-- Calling out a specific week number--> 25 <p><time datetime="2016-W04">The fourth week of 2016</time></p> 26 27 </body> 28 </html>
输出结果:

要查找更多HTML元素,您可以查看我们的HTML元素引用(内联文本语义部分将是一个很好的起点。
8、HTML样式
8.1 应该避免使用下面这些标签和属性
| 标签 | 描述 |
|---|---|
| <center> | 定义居中的内容。 |
| <font> 和 <basefont> | 定义 HTML 字体。 |
| <s> 和 <strike> | 定义删除线文本 |
| <u> | 定义下划线文本 |
| 属性 | 描述 |
| align | 定义文本的对齐方式 |
| bgcolor | 定义背景颜色 |
| color | 定义文本颜色 |
对于以上这些标签和属性:请使用样式代替!
8.2 HTML 样式实例 - 背景颜色
举例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 </head> 7 <!--拥有关于背景颜色的附加信息--> 8 <body style="background-color:yellow"> 9 <h2 style="background-color:red">This is a heading</h2> 10 <p style="background-color:green">This is a paragraph.</p> 11 12 </body> 13 </html>
输出结果(style 属性淘汰了“旧的” bgcolor 属性):

8.3 HTML 样式实例 - 字体、颜色和尺寸
举例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 </head> 7 <!--拥有关于背景颜色的附加信息--> 8 <body"> 9 <h1 style="font-family:verdana">A heading</h1> 10 <p style="font-family:arial;color:red;font-size:20px;">A paragraph.</p> 11 12 </body> 13 </html>
输出结果(style 属性淘汰了旧的 <font> 标签):

8.4 HTML 样式实例 - 文本对齐
举例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 </head> 7 <!--拥有关于背景颜色的附加信息--> 8 <body"> 9 <h1 style="text-align:center">This is a heading</h1> 10 <p>The heading above is aligned to the center of this page.</p> 11 12 </body> 13 </html>
输出结果(style 属性淘汰了旧的 "align" 属性):

9、HTML文本格式化
9.1 文本格式化标签
| 标签 | 描述 |
|---|---|
| <b> | 定义粗体文本。 |
| <big> | 定义大号字。 |
| <em> | 定义着重文字。 |
| <i> | 定义斜体字。 |
| <small> | 定义小号字。 |
| <strong> | 定义加重语气。 |
| <sub> | 定义下标字。 |
| <sup> | 定义上标字。 |
| <ins> | 定义插入字。 |
| <del> | 定义删除字。 |
| <s> | 不赞成使用。使用 <del> 代替。 |
| <strike> | 不赞成使用。使用 <del> 代替。 |
| <u> | 不赞成使用。使用样式(style)代替。 |
9.2 “计算机输出”标签
| 标签 | 描述 |
|---|---|
| <code> | 定义计算机代码。 |
| <kbd> | 定义键盘码。 |
| <samp> | 定义计算机代码样本。 |
| <tt> | 定义打字机代码。 |
| <var> | 定义变量。 |
| <pre> | 定义预格式文本。 |
| <listing> | 不赞成使用。使用 <pre> 代替。 |
| <plaintext> | 不赞成使用。使用 <pre> 代替。 |
| <xmp> | 不赞成使用。使用 <pre> 代替。 |
9.3 引用、引用和术语定义
| 标签 | 描述 |
|---|---|
| <abbr> | 定义缩写。 |
| <acronym> | 定义首字母缩写。 |
| <address> | 定义地址。 |
| <bdo> | 定义文字方向。 |
| <blockquote> | 定义长的引用。 |
| <q> | 定义短的引用语。 |
| <cite> | 定义引用、引证。HTML <cite> 元素定义著作的标题。浏览器通常会以斜体显示 <cite> 元素。 |
| <dfn> | 定义一个定义项目。 |
9.4 HTML文本格式化实例
(1)文本格式化
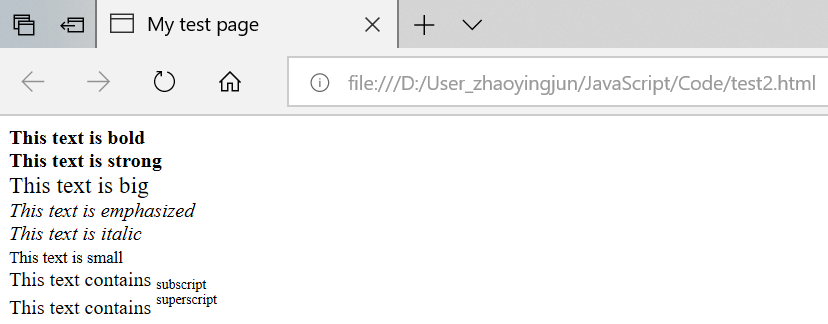
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 </head> 7 8 <body"> 9 <b>This text is bold</b> <!--定义粗体文本--> 10 <br /> 11 <strong>This text is strong</strong> <!--定义加重语气--> 12 <br /> 13 <big>This text is big</big> <!--定义大号字体--> 14 <br /> 15 <em>This text is emphasized</em> <!--定义着重文字--> 16 <br /> 17 <i>This text is italic</i> <!--定义斜体字体--> 18 <br /> 19 <small>This text is small</small> <!--定义小号字体--> 20 <br /> 21 This text contains 22 <sub>subscript</sub> <!--定义下标字体--> 23 <br /> 24 This text contains 25 <sup>superscript</sup> <!--定义上标字体--> 26 27 </body> 28 </html>
输出结果:

(2)计算机输出标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 </head> 7 8 <body"> 9 <code>Computer code</code> <!--定义计算机代码--> 10 <br /> 11 <kbd>Keyboard input</kbd> <!--定义键盘码--> 12 <br /> 13 <tt>Teletype text</tt> <!--定义打字机代码--> 14 <br /> 15 <samp>Sample text</samp> <!--定义计算机代码样本--> 16 <br /> 17 <var>Computer variable</var> <!--定义变量--> 18 <br /> 19 20 <p> 21 <b>注释:</b>这些标签常用于显示计算机/编程代码。 <!--定义粗体文本--> 22 </p> 23 24 </body> 25 </html>
输出结果:

(3)地址
HTML <address> 元素定义文档或文章的联系信息(作者/拥有者)。
此元素通常以斜体显示。大多数浏览器会在此元素前后添加折行。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 </head> 7 8 <body"> 9 10 <address> 11 Written by <a href="mailto:webmaster@example.com">Donald Duck</a>. 12 <br /> 13 Visit us at:<br /> 14 Example.com<br /> 15 Box 564, Disneyland<br /> 16 USA<br /> 17 </address> 18 19 </body> 20 </html>
输出结果:
Written by Donald Duck.
Visit us at:
Example.com
Box 564, Disneyland
USA
(4)缩写与首字母缩写
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 </head> 7 8 <body"> 9 <abbr title="etcetera">etc.</abbr> <!--定义缩写--> 10 <br /> 11 <abbr title="World Wide Web">WWW</abbr> 12 <br /> 13 <acronym title="World Wide Web">WWW</acronym> <!--定义首字母缩写--> 14 15 </body> 16 </html>
输出结果:
etc.
WWW
WWW
举例2:
HTML <dfn> 元素定义项目或缩写的定义。
<dfn> 的用法,按照 HTML5 标准中的描述,有点复杂:
1. 如果设置了 <dfn> 元素的 title 属性,则定义项目:
2. 如果 <dfn> 元素包含具有标题的 <abbr> 元素,则 title 定义项目:
3. 否则,<dfn> 文本内容即是项目,并且父元素包含定义。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 </head> 7 8 <body"> 9 <!--1. 如果设置了<dfn>元素的title属性,则定义项目--> 10 <p> 11 <dfn title="World Health Orignization">WHO</dfn> is create at 1948. 12 </p> 13 <!--2. 如果 <dfn> 元素包含具有标题的 <abbr> 元素,则 title 定义项目--> 14 <p> 15 <dfn><abbr title="World Health Orignization">WHO</abbr></dfn> is create at 1948. 16 </p> 17 <!--3. 否则,<dfn> 文本内容即是项目,并且父元素包含定义--> 18 <p> 19 <dfn>WHO</dfn> World Health Orignization is create at 1948. 20 </p> 21 22 </body> 23 </html>
输出结果:
WHO is create at 1948.
WHO is create at 1948.
WHO World Health Orignization is create at 1948.
注释:如果您希望简而化之,请使用第一条,或使用 <abbr> 代替。
(5)文字方向
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 </head> 7 8 <body"> 9 <bdo>This is a test.</bdo> 10 <br /> 11 <bdo dir="rtl">This is a test.</bdo> 12 13 </body> 14 </html>
输出结果:
This is a test.
This is a test.
(6)块引用
使用 blockquote 元素的话,浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 </head> 7 8 <body"> 9 <blockquote >blockquote1: 10 This is a blockquote test 1. This is a blockquote test 2. 11 This is a blockquote test 3. 12 </blockquote > 13 <blockquote >blockquote2: 14 This is a blockquote test 1. This is a blockquote test 2. 15 This is a blockquote test 3. 16 </blockquote > 17 <br /> 18 <q> 19 This is a q test 1. This is a q test 2. 20 This is a q test 3. 21 </q> 22 23 </body> 24 </html>
输出结果:
blockquote1: This is a blockquote test 1. This is a blockquote test 2. This is a blockquote test 3.
blockquote2: This is a blockquote test 1. This is a blockquote test 2. This is a blockquote test 3.
This is a q test 1. This is a q test 2.
This is a q test 3.
(7)删除字效果和插入字效果
大多数浏览器会改写为删除文本和下划线文本。
一些老式的浏览器会把删除文本和下划线文本显示为普通文本。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 </head> 7 8 <body"> 9 10 <p> 11 This is a <del>delete</del> <ins>delete</ins> test. 12 </p> 13 14 </body> 15 </html>
输出结果:This is a deletedelete test.
(8)定义著作标题的<cite>
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>My test page</title> 6 </head> 7 8 <body"> 9 <p><cite>The Scream</cite> by Edward Munch. Painted in 1893.</p> 10 11 </body> 12 </html>
输出结果:
The Scream by Edward Munch. Painted in 1893.