普通的淘宝店铺都会有店标。店标都显示在店铺首页的显现位置,买家在逛淘宝店的时候,一眼都会瞄到店标。因此,如果可以制作一个专属于自己店铺的店标,可以吸引买家的眼光,也更好地宣传了店铺。
下面就用iSee制作2种常见的店标。效果图如下:
1.静态店标 2.动态店标


注意:淘宝的店标建议是100x100px,大小限制在80KB以内。
现在就来看制作店标的步骤:
1.裁剪图片,使图片大小是100×100px。
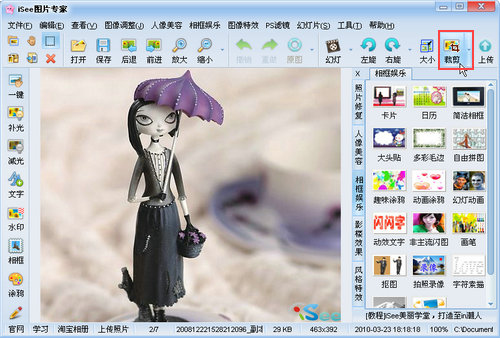
用iSee软件打开图片。点击“上方的工具条”—裁剪。

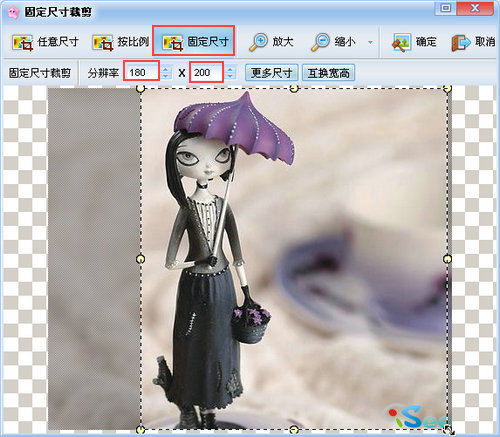
进入裁剪的编辑界面。
选择裁剪方式:固定尺寸
输入固定尺寸数:100×100px。
然后用鼠标拉动虚线选取框,选择好需要做店招的图片范围,最后点击“确定”。图片就裁剪好了。

2.给图片添加个性文字。
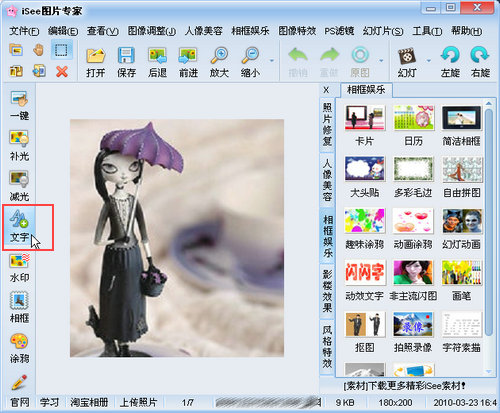
裁剪好图片的尺寸之后,点击“左侧工具栏”—文字。

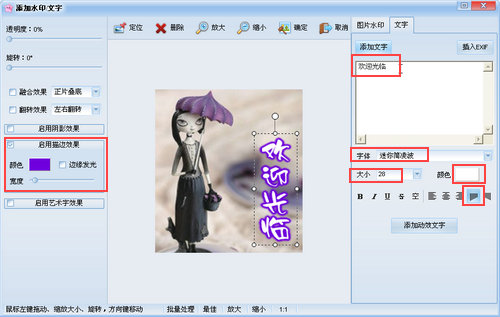
进入文字的编辑界面。
⑴在右边文字框中输入要加的文字。譬如:店铺名称、旺旺名称等。我这里输入的是:iSee。
⑵在右下方选择好文字的字体和颜色。
⑶可以给文字加一些效果。这里启用了描边效果,选择好描边颜色和描边宽度。
⑷最后用鼠标左键拖动文字外的虚线框,使文字移到合适的位置。

这样,静态的店招就做好了。
3.制作动态的淘宝店招。
点击“右侧工具栏”—相框娱乐—非主流闪图。

进入非主流闪图的编辑界面。
选择:特效闪图二---第五个闪图。
通过点击界面的左下方的“加快”、“减慢”按钮,可以调节闪图闪的速度。
最后,点击“保存”,保存好动画店招。

这样。动态的店招也做好了。
做好店招之后,就可以去淘宝网页进行设置了:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件。店招就出现在淘宝店铺里面了。