关于数据库的连接方法;
(1)定义的类;
public static DataSet Test1()//连接方法
{
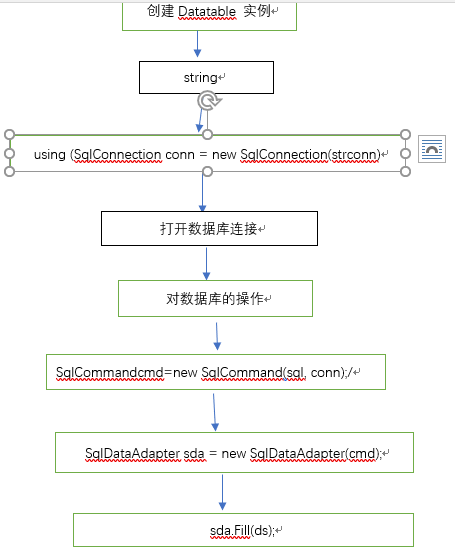
DataSet ds = new DataSet();//创建连接示例,Dataset 相当于一个容器,他可以填充很多东西
string strconn = @"Data Source=.SQLEXPRESS;Initial Catalog=Northwind;Integrated Security=True";//Data source =服务器地址;Initial Catalog=表名字,Initial Security=默认为windows登陆“
using (SqlConnection conn = new SqlConnection(strconn))//引用方法,创建一个sqlConnection 连接对象,将连接方法赋值为连接对象
{
conn.Open();//打开数据库连接
string sql = "select * from [dbo].[Customers] ";//对数据库的操作
SqlCommand cmd = new SqlCommand(sql, conn);//定义数据适配器操作指令,将对数据库的连接操作与连接对象共同赋值给指令
SqlDataAdapter sda = new SqlDataAdapter(cmd);//定义数据库操作指令,将数据指令给数据库操作指令
sda.Fill(ds);//将检索表填充到Dataset容器中,
}
return ds;//返回容器;
}
}
(2)主体函数
class Program
{
static void Main(string[] args)//主函数入口
{
DataSet ds = Class1.Test1(); //调用类方法的处理,并将返回的结果赋值给ds实例
foreach (DataTable dt in ds.Tables)// DataTable 对象中的每一个元素的遍历
foreach (DataRow dr in dt.Rows)
foreach (DataColumn dc in dr.Table.Columns)
Console.WriteLine(dr[dc]);//输出每一个值
Console.ReadKey();
}
}