项目中安装使用element-UI
命令行:
vue add element


安装成功后,项目会自动将element-UI引入项目中,刷新项目即可
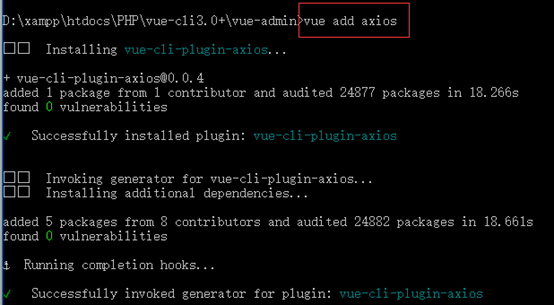
项目中安装使用axios数据请求
vue add axios

安装成功后,项目会自动将axios引入项目中,刷新项目即可
配置跨域请求本地服务器后台数据:
1、在项目根目录下新建文件vue.config.js
加入以下代码:
module.exports = {
runtimeCompiler: true,
publicPath: '/', // 设置打包文件相对路径
devServer: {
// open: process.platform === 'darwin',
// host: 'localhost',
port: 8080,//服务器项目运行端口
// open: true, //配置自动启动浏览器
proxy: {
'/api': {
target: 'http://localhost:88', //自己本地服务器接口
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
}
}
}
},
}
2、src目录下main.js文件加入下面两句话:
axios.defaults.timeout = 5000 // 请求超时
axios.defaults.baseURL = '/api/' // api 即上面 vue.config.js 中配置的地址
3、组件文件中使用axios进行数据请求:
例如:

项目中安装使用echarts图表插件
npm install --save echarts vue-route