连接数据库,并用表格输出数据
创建insex.jsp
<table border="1" width="80%" align='center'>
<tr>
<td>序号</td>
<td>学号</td>
<td>姓名</td>
<td>性别</td>
<td>出生日期</td>
<td>操作</td>
</tr>
<%
int n=0;
String driver_class="com.mysql.cj.jdbc.Driver";
String serverip="localhost";
String databasename="oa";
String username="root";
String pwd="123456";
String jdbcUrl="jdbc:mysql://"+serverip+":3306/"+databasename+"?serverTimezone=Asia/Shanghai&useSSL=true";
Class.forName(driver_class);
Connection conn= DriverManager.getConnection(jdbcUrl,username,pwd);
PreparedStatement pst= conn.prepareStatement("select * from student");
ResultSet rs= pst.executeQuery();
//ResultSet 一个指向数据库的变量,是不包含内容的
while(rs.next()){
n++;
%>
<tr>
<td><%=n %></td>
<td><%=rs.getString("id") %></td>
<td><%=rs.getString("user_name") %></td>
<td><%=rs.getString("sex") %></td>
<td><%=rs.getString("birthday") %></td>
<td>
<a href="insert_action.jsp">添加</a>
<a href="delete.jsp?id=<%=rs.getString("id")%>">删除</a>
<a href="update_action.jsp?id=<%=rs.getString("id")%>&name=<%=rs.getString("user_name")%>&bir=<%=rs.getString("birthday")%>">修改</a></td>
</tr>
<%
}
pst.close();
conn.close();
%>
</table>
<%out.print("合计"+n+"记录"); %>
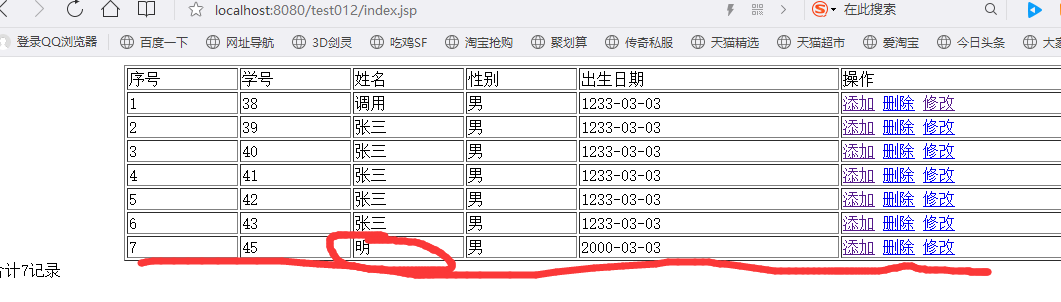
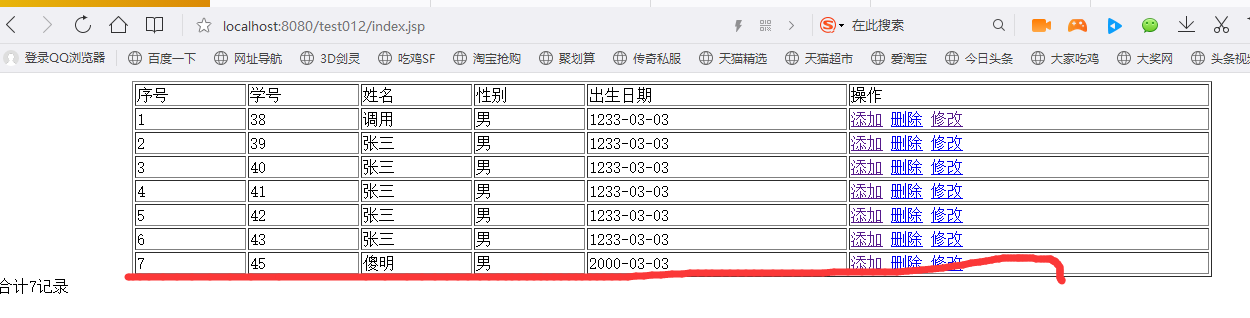
运行结果如下:

创建delete.jsp
<%
String id=request.getParameter("id");
String driver_class="com.mysql.cj.jdbc.Driver";
String serverip="localhost";
String databasename="oa";
String username="root";
String pwd="123456";
String jdbcUrl="jdbc:mysql://"+serverip+":3306/"+databasename+"?serverTimezone=Asia/Shanghai&useSSL=true";
Class.forName(driver_class);
Connection conn= DriverManager.getConnection(jdbcUrl,username,pwd);
PreparedStatement pst1=conn.prepareStatement("delete from student where id=?");
pst1.setString(1,id);
pst1.execute();
pst1.close();
conn.close();
response.sendRedirect("index.jsp");
%>
在之前的insex.jsp中已经调用过了

运行后:从7条减为6条了

创建insert_action.jsp
<form action='insert.jsp' method="post">
请输入姓名:
<input type='text' name='username'>
<br>
请输入性别:
<input name="radiobutton" type="radio" value="男" checked>
男
<input type="radio" name="radiobutton" value="女">
女
<br>
请输入出生日期:
<input type='text' name='birthday'>
</p>
<p>
<input type="submit" name="submit" value='添加'>
</p>
</form>
创建insert.jsp
<%
String name=request.getParameter("username");
name=new String(name.getBytes("iso-8859-1"),"UTF-8");
String sex=request.getParameter("radiobutton");
sex=new String(sex.getBytes("iso-8859-1"),"UTF-8");
String birthday=request.getParameter("birthday");
String driver_class="com.mysql.cj.jdbc.Driver";
String serverip="localhost";
String databasename="oa";
String username="root";
String pwd="123456";
String jdbcUrl="jdbc:mysql://"+serverip+":3306/"+databasename+"?serverTimezone=Asia/Shanghai&useSSL=true";
Class.forName(driver_class);
Connection conn= DriverManager.getConnection(jdbcUrl,username,pwd);
PreparedStatement pst1=conn.prepareStatement("insert into student(user_name,sex,birthday)values(?,?,?)");
pst1.setString(1,name);
pst1.setString(2,sex);
pst1.setString(3,birthday);
pst1.execute();
pst1.close();
conn.close();
response.sendRedirect("index.jsp");
%>
在之前的index.jsp中

点击添加后

输入数据再点击添加按钮

可以看到数据添加成功了

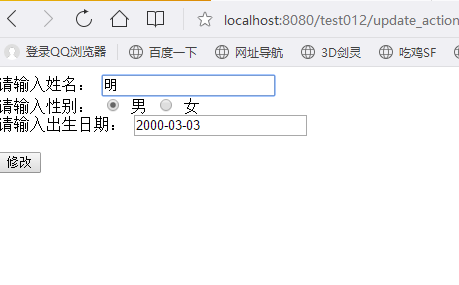
创建update_action.jsp
<form action='update.jsp' method="post">
<%
String n=request.getParameter("id");
String name=request.getParameter("name");
String sex=request.getParameter("sex");
String birthday=request.getParameter("bir");
%>
<input type='text' name='id'value='<%=n%>' style='display:none'>
请输入姓名:
<input type='text' name='username'value='<%=name%>'>
<br>
请输入性别:
<script type="text/javascript">
function loadsex(){
<%
if(sex.equals("男")){
%>
document.getElementById("radiobutton1").checked="checked";
document.getElementById("radiobutton2").checked="";
<%
}else{
%>
document.getElementById("radiobutton1").checked="";
document.getElementById("radiobutton2").checked="checked";
<%
}
%>
}
onload=loadsex;
</script>
<input name="radiobutton" type="radio" value="男" id="radiobutton1" checked>
男
<input type="radio" name="radiobutton" value="女" id="radiobutton2">
女
<br>
请输入出生日期:
<input type='text' name='birthday'value='<%=birthday%>'>
</p>
<p>
<input type="submit" name="submit" value='修改'>
</p>
</form>
在创建update.jsp
<%
String id=request.getParameter("id");
String name=request.getParameter("username");
name=new String(name.getBytes("iso-8859-1"),"UTF-8");
String sex=request.getParameter("radiobutton");
sex=new String(sex.getBytes("iso-8859-1"),"UTF-8");
String birthday=request.getParameter("birthday");
String driver_class="com.mysql.cj.jdbc.Driver";
String serverip="localhost";
String databasename="oa";
String username="root";
String pwd="123456";
String jdbcUrl="jdbc:mysql://"+serverip+":3306/"+databasename+"?serverTimezone=Asia/Shanghai&useSSL=true";
Class.forName(driver_class);
Connection conn= DriverManager.getConnection(jdbcUrl,username,pwd);
PreparedStatement pst1=conn.prepareStatement("update student set user_name=?,sex=?,birthday=? where id=?;");
pst1.setString(1,name);
pst1.setString(2,sex);
pst1.setString(3,birthday);
pst1.setString(4,id);
pst1.execute();
pst1.close();
conn.close();
response.sendRedirect("index.jsp");
%>
在之前的index.jsp中

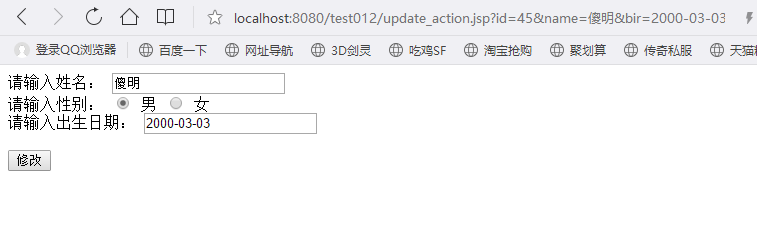
点击修改后,出现修改前的数据,直接在文本框中修改即可

把傻明改为明za,再点击修改按钮