一、前言
Qt的QGraphicsView类具有强大的视图功能,与其一起使用的还有QGraphicsScene类和QGraphicsItem类。大体思路就是通过构建场景类,然后向场景对象中增加各种图元,最后利用QGraphicsView类对场景进行显示。
二、绘制光谱曲线
实现功能主要有:
1 传递点击图像行列号,然后绘制曲线,代码如下:
1 void SpectralProfileDialog::AddPressSlot() 2 { 3 //setModal(0); 4 HyperProcess *ptr = (HyperProcess*)parentWidget(); 5 curFileName = ptr->curFileName; 6 currentRow = ptr->curRow; 7 currentCol = ptr->curCol; 8 9 if(curFileName == "") 10 { 11 QMessageBox::information(this,"Message Error","Current Scene IS NULL!"); 12 return; 13 } 14 15 if(currentCol == -1 || currentRow == -1) 16 { 17 QMessageBox::information(this,"Message Error","please Select A Pixel"); 18 return; 19 } 20 21 cv::Mat curImg = GDALOpenCV::GDAL2Mat(curFileName); 22 if(currentCol > curImg.cols || currentRow > curImg.rows) 23 return; 24 25 int count = curImg.channels(); 26 27 std::vector<cv::Mat> curImgMat(count); 28 cv::split(curImg,curImgMat); 29 30 QVector<QPointF> pixSpectralData(count); 31 double tmpMaxValue; 32 double tmpMinValue; 33 double maxValue = 0; 34 for(int c = 0;c<count;c++) 35 { 36 cv::minMaxIdx(curImgMat[c],&tmpMinValue,&tmpMaxValue); 37 if(maxValue < tmpMaxValue) 38 maxValue = tmpMaxValue; 39 pixSpectralData[c].setX(curImgMat[c].at<float>(currentCol,currentRow)); 40 pixSpectralData[c].setY(c+1); 41 } 42 43 float x_scale = 1.0*(ui->spectralGraphicsView->height()-1)/maxValue; 44 float y_scale = 1.0*(ui->spectralGraphicsView->width()-1)/count; 45 46 QPen pen; 47 pen.setWidth(2); 48 QColor qc=QColor::fromHsl(rand()%360,rand()%256,rand()%200); 49 pen.setColor(QColor(qc.red(),qc.green(),qc.blue())); 50 51 for(int c = 0;c<curImg.channels()-1;c++) 52 { 53 myScene->addLine(pixSpectralData[c].y()*y_scale,-1.0*(pixSpectralData[c].x()*x_scale), 54 pixSpectralData[c+1].y()*y_scale,-1.0*(pixSpectralData[c+1].x()*x_scale),pen); 55 } 56 ui->spectralGraphicsView->setScene(myScene); 57 }
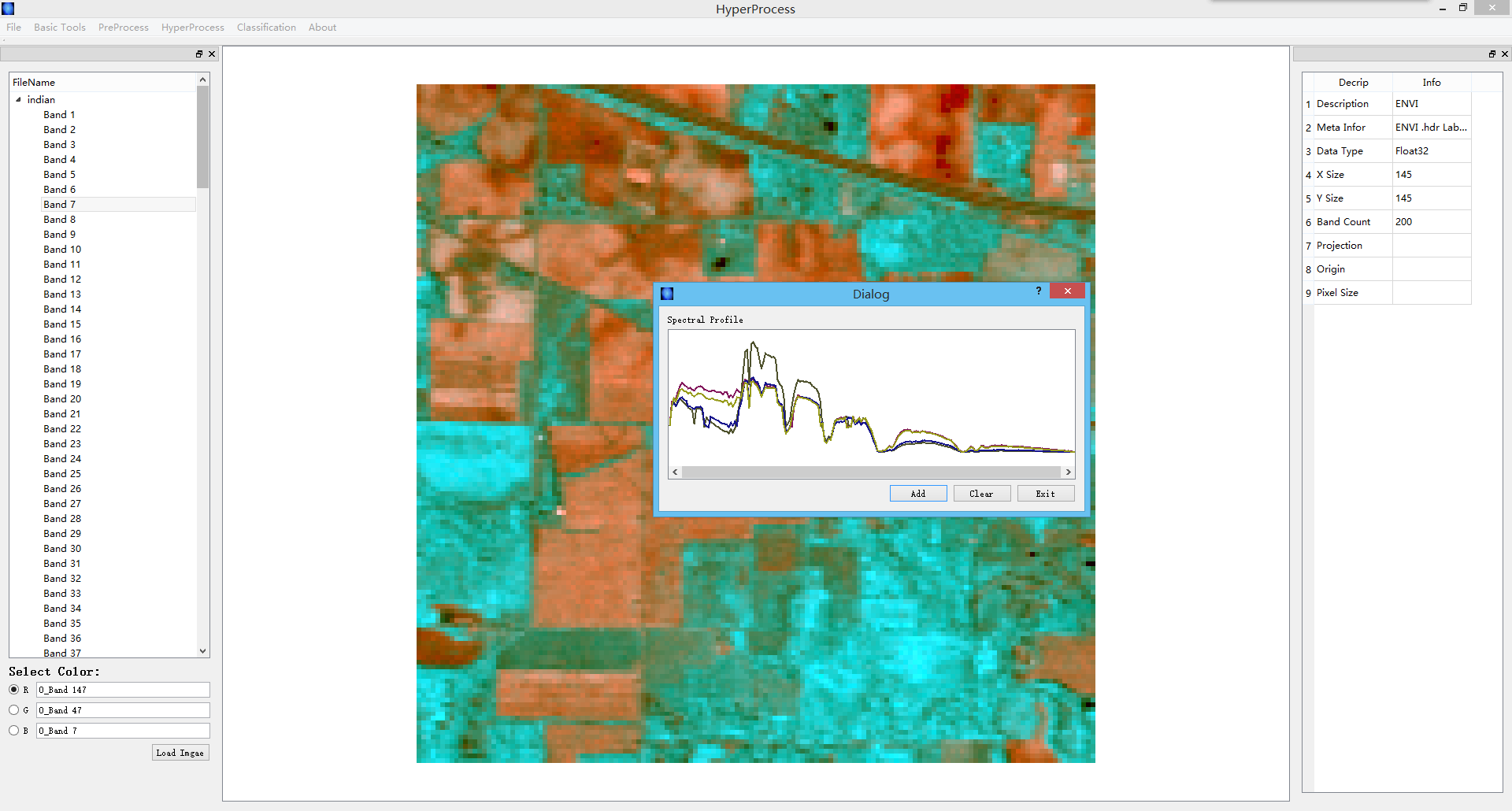
三、效果图