
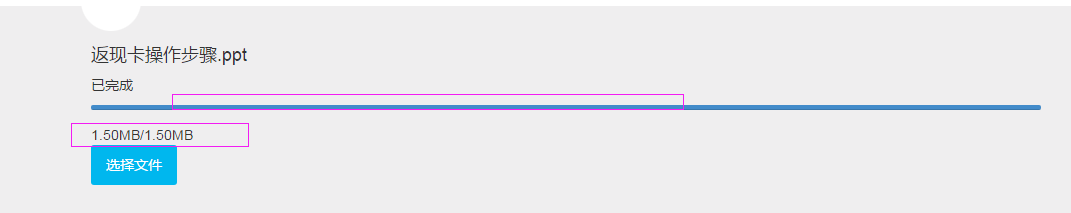
<script src="~/Scripts/jquery-1.9.1.min.js"></script> <link href="~/Scripts/1/bootstrap.css" rel="stylesheet" /> <link href="~/Scripts/1/webuploader.css" rel="stylesheet" /> <script src="~/Scripts/1/webuploader.js"></script> <script src="~/Scripts/1/bootstrap.min.js"></script> @*<script src="~/Scripts/1/webuploader.js"></script>*@ <div id="uploader" class="wu-example"> <!--用来存放文件信息--> <div id="thelist" class="uploader-list"></div> <div class="btns"> <div id="picker">选择文件</div> </div> </div> <span style="font-size: 14px;"> <script type="text/javascript"> $(function () { /*init webuploader*/ var $list = $("#thelist"); //这几个初始化全局的百度文档上没说明。 var $btn = $("#ctlBtn"); //开始上传 var Size = 0; var uploader = WebUploader.create({ auto: true, // swf文件路径 swf: '/Scripts/1/Uploader.swf', // 文件接收服务端。 server: '/Home/UpLoadProcess/', // 选择文件的按钮。可选。 // 内部根据当前运行是创建,可能是input元素,也可能是flash. pick: { id: '#picker', //只能选择一个文件上传 multiple: false }, fileSingleSizeLimit: 100*1024*1024, //设定单个文件大小 //限制只能上传一个文件 fileNumLimit: 1, // 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传! resize: false, chunked: true,//分片上传-大文件的时候分片上传,默认false chunkSize:500*1024, //// 只允许选择文件。 //accept: { // title: 'Applications', // extensions: 'xls,xlsx,doc,docx,ppt,pptx', // mimeTypes: 'application/xls,application/xlsx,application/doc,application/docx,application/ppt,application/pptx' //} }); // 当有文件被添加进队列的时候 uploader.on('fileQueued', function (file) { // 判断当前上传文件的格式 if (uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "docx" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "doc" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "xlsx" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "xls" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "pptx" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "ppt" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "mp4" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "swf" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "pdf" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "jpg" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "png") { alert("上传格式不正确!"); } else { var $li = $('#' + file.id), $percent = $li.find('.info'); if (!$percent.length) { $list.html('<div id="' + file.id + '" class="item">' + '<h4 class="info">' + file.name + '</h4>' + '<p class="state">等待上传...</p>' + '</div>' + ' <span id="iid"></span><span id="all"></span>'); } } }); // 文件上传过程中创建进度条实时显示。 uploader.on('uploadProgress', function (file, percentage) { var $li = $('#' + file.id), $percent = $li.find('.progress .progress-bar'); // 避免重复创建 if (!$percent.length) { $percent = $('<div class="progress ctive">' + '<div class="progress-bar" role="progressbar" style=" 0%">' + '</div>' + '</div>').appendTo($li).find('.progress-bar'); } $li.find('p.state').text('上传中'); $percent.css('width', percentage * 100 + '%');//进度条 //上传期间所上传占总的比例 var nowSize = 0;//已上传大小 var gb = Math.pow(1024, 3); var mb = Math.pow(1024, 2); var kb = 1024; var fileSize = uploader.getFiles()[uploader.getFiles().length - 1].size;//总大小 if (fileSize >= gb) { var fz = (fileSize / gb).toFixed(2); Size = fz + "GB"; nowSize = (fz * percentage).toFixed(2) + "GB"; } else if (fileSize >= mb) { var fz = (fileSize / mb).toFixed(2); Size = fz + "MB"; nowSize = (fz * percentage).toFixed(2) + "MB"; } else if (fileSize >= kb) { var fz = (fileSize / kb).toFixed(2); Size = fz + "KB"; nowSize = (fz * percentage).toFixed(2) + "KB"; } else { var fz = fileSize; Size = fz + "B"; nowSize = fz * percentage + "B"; } $("#iid").html(nowSize);//已上传大小 $("#all").html("/"+Size);//总大小 }); uploader.on('uploadSuccess', function (file, response) { console.log(response._raw); $('#' + file.id).find('p.state').text('已完成'); }); uploader.on('uploadError', function (file) { console.log(file); $('#' + file.id).find('p.state').text('上传出错'); }); uploader.on('uploadComplete', function (file) { //$('#' + file.id).find('.progress').fadeOut(); }); /** * 验证文件格式以及文件大小 */ uploader.on("error", function (type) { if (type == "F_EXCEED_SIZE") { alert("文件大小不能超过100M"); } else { alert("上传出错!请检查后重新上传!错误代码" + type); } }); }); </script> </span>