挂载#app
<div id="app"></div> <script src="../js/vue.js"></script> <script> Vue.createApp({ template: `<h2>你好啊, 李银河</h2>` }).mount("#app"); </script>

问题一:在箭头函数中不绑定this,函数调用this为window,(bind绑定不修改原函数,返回一个新函数)
data: function() { return { message: "Hello World", counter: 100 } //data在vue3必须是个函数,然后返回一个对象
下载源码:第一节课1:56:00 未懂第二节课43分钟
snippet generator (snippet-generator.app)生成代码片段的网站
//methods挂载@click时,在template中挂载@click="shift" ,然后在methods中定义shift的函数。 <template id="why"> <button @click='shift'>切换</button> </template> methods: { shift() { this.isshow = !this.isshow } }
v-once用于指定元素或者组件只渲染一次:
当数据发生变化时,元素或者组件以及其所有的子元素将视为静态内容并且跳过;
该指令可以用于性能优化; (只在第一个加载时渲染,后续操作不改变v-once组件的元素)
 很少用 v-test
很少用 v-test

v-pre:不渲染这个标签,显示最原始的值
v-bind:动态绑定
<div id="what"></div>
<template id='why'>
<h2>{{message}}</h2>
<a :href="aaa">百度一下</a>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#why',
data: function () {
return { message: "hello world", aaa: 'https://www.baidu.com' }
},
methods: {
}
}
Vue.createApp(App).mount('#what')
<style> .active { color: red } </style> <body> <div id="what"></div> <template id='why'> <h2 :class="{active:isActive}">{{message}}</h2> //对象语法:{active :"boolean"} true为绑定 false为不绑定 <a :href="aaa">百度一下</a> <button @click='shift'>切换</button> </template> <script src="../js/vue.js"></script> <script> const App = { template: '#why', data: function () { return { message: "hello world", aaa: 'https://www.baidu.com', isActive: true } }, methods: { shift() { this.isActive = !this.isActive } } } Vue.createApp(App).mount('#what') </script> </body>
动态绑定属性:v-bind
<div :[name]='value'>123</div> template: '#why', data: function () { return { name: 'zhuyq', value: '666', } },
v-on绑定事件:
div id="app"></div>
<template id="my-app">
<!-- 完整写法: v-on:监听的事件="methods中方法" -->
<button v-on:click="btn1Click">按钮1</button>
<div class="area" v-on:mousemove="mouseMove">div</div>
<!-- 语法糖 -->
<button @click="btn1Click">按钮1</button>
<!-- 绑定一个表达式: inline statement -->
<button @click="counter++">{{counter}}</button>
<!-- 绑定一个对象 -->
<div class="area" v-on="{click: btn1Click, mousemove: mouseMove}"></div>
<div class="area" @="{click: btn1Click, mousemove: mouseMove}"></div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#my-app',
data() {
return {
message: "Hello World",
counter: 100
}
},
methods: {
btn1Click() {
console.log("按钮1发生了点击");
},
mouseMove() {
console.log("鼠标移动");
}
}
}
v-on参数传递
<button @click="btn2Click($event, 'coderwhy', 18)">按钮2</button> btn2Click(event, name, age) { console.log(name, age, event); }
v-on修饰符


template与v-if结合使用:
<template id="my-app"> <template v-if="isShowHa"> <h2>哈哈哈哈</h2> <h2>哈哈哈哈</h2> <h2>哈哈哈哈</h2> </template> <template v-else> <h2>呵呵呵呵</h2> <h2>呵呵呵呵</h2> <h2>呵呵呵呵</h2> </template> </template> <script src="../js/vue.js"></script> <script> const App = { template: '#my-app', data() { return { isShowHa: true } } }

v-for遍历
<li v-for="(value, key, index) in info">{{value}}-{{key}}-{{index}}</li> //v-for遍历对象,value,key,index的顺序不能变化 <li v-for="(movie, index) in movies">{{index+1}}.{{movie}}</li> //遍历数组
template和v-for结合使用
<template v-for="(value, key) in info">
<li>{{key}}</li>
<li>{{value}}</li>
<li class="divider"></li>
</template>
计算属性computed:本质上是有缓存的,当我们多次使用计算属性时,计算属性的运算只会执行一次。
计算属性的实现原理:
计算属性的setter和getter: 直接调用为getter方法,
computed: { // 计算属性是有缓存的, 当我们多次使用计算属性时, 计算属性中的运算只会执行一次. // 计算属性会随着依赖的数据(firstName)的改变, 而进行重新计算. fullName() { console.log("computed的fullName中的计算"); return this.firstName + " " + this.lastName; } },
计算属性的setter:
fullName: { get: function() { rxeturn this.firstName + " " + this.lastName; }, set: function(newValue) { console.log(newValue); const names = newValue.split(" "); this.firstName = names[0]; this.lastName = names[1]; } }
侦听器watch:跟键值对

<template id="my-app"> 您的问题: <input type="text" v-model="question"> <!-- <button @click="queryAnswer">查找答案</button> --> </template> <script src="../js/vue.js"></script> <script> const App = { template: '#my-app', data() { return { // 侦听question的变化时, 去进行一些逻辑的处理(JavaScript, 网络请求) question: "Hello World", anwser: "" } }, watch: { // question侦听的data中的属性的名称 // newValue变化后的新值 // oldValue变化前的旧值 question: function(newValue, oldValue) { console.log("新值: ", newValue, "旧值", oldValue); this.queryAnswer(); } }, methods: { queryAnswer() { console.log(`你的问题${this.question}的答案是哈哈哈哈哈`); this.anwser = ""; } } }
默认情况下侦听器只会侦听数据本身的改变(内部发生的变化是不能侦听的)
watch: { // 默认情况下我们的侦听器只会针对监听的数据本身的改变(内部发生的改变是不能侦听) // info(newInfo, oldInfo) { // console.log("newValue:", newInfo, "oldValue:", oldInfo); // } // 深度侦听/立即执行(一定会执行一次) info: { handler: function(newInfo, oldInfo) { console.log("newValue:", newInfo.nba.name, "oldValue:", oldInfo.nba.name); }, deep: true, // 深度侦听 // immediate: true // 立即执行 } },
监听数组中对象的属性,在子组件中监听 20分钟时讲
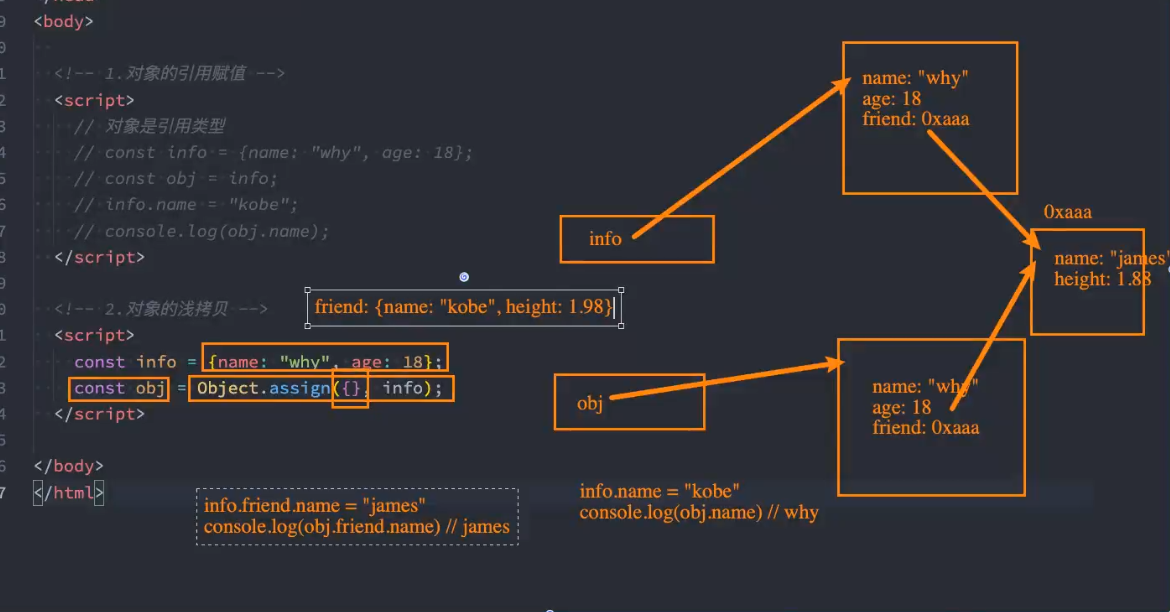
对象的浅拷贝:只对低层次的键值对进行拷贝,对对象内的对象还是保存相同的引用地址
<!-- 2.对象的浅拷贝 --> <script> const info = {name: "why", age: 18, friend: {name: "kobe"}}; const obj = Object.assign({}, info); //创建一个拷贝的新对象,用obj来接收拷贝的对象, // lodash const obj = _.clone(info); // info.name = "kobe"; // console.log(obj.name); //kobe // info.friend.name = "james"; // console.log(obj.friend.name); //james </script>

对象的深拷贝: 先将info借助JSON转换成字符串 JSON.stringify(info) ,然后将生成的字符串还原 JSON.parse(JSON.stringify(info)) ,从而生成一个新的对象,JSON不能拷贝undefine、function、RegExp
const info = {name: "why", age: 18, friend: {name: "kobe"}};
const obj = JSON.parse( JSON.stringify(info) );
info.friend.name = "james";
console.log('obj.friend.name') //kobe
v-model:在input、textarea、select中创建双向绑定


 首尾
首尾
注册全局组件:
<template id="component-a"> <h2>{{title}}</h2> <p>{{desc}}</p> <button @click="btnClick">按钮点击</button> </template> //写模板 const App = { template: "#my-app", }; //根组件 const app = Vue.createApp(App); app.component("component-a", { //创建全局组件 template: "#component-a", data() { return { title: "我是标题", desc: "我是内容, 哈哈哈哈哈", }; }, methods: { btnClick() { console.log("按钮的点击"); }, }, }); app.mount("#app"); //挂载app(div)
注册局部组件:
<template id="my-app">
<h2>{{message}}</h2>
<component-a></component-a>
</template>
<template id="component-a">
<h2>我是组件A</h2>
<p>我是内容, 哈哈哈哈</p>
</template>
const ComponentA = {
template: "#component-a"
}
红色为组件名称,蓝色为组件对象
const App = {
template: '#my-app',
components: {
// key: 组件名称
// value: 组件对象
ComponentA: ComponentA
},
data() {
return {
message: "Hello World"
}
}
}
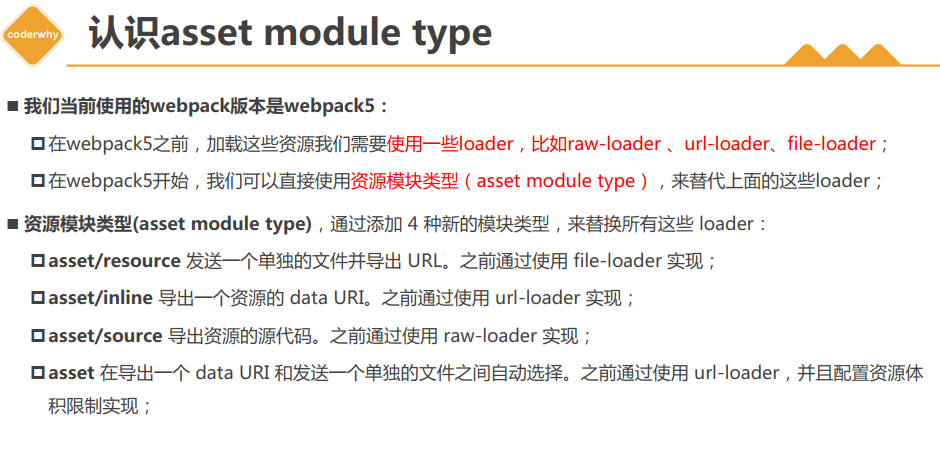
webpack5打包图片


devserve不懂
for of 遍历属性值(用于数组), for in 遍历属性(用于对象但只遍历可枚举对象)
keep-alive

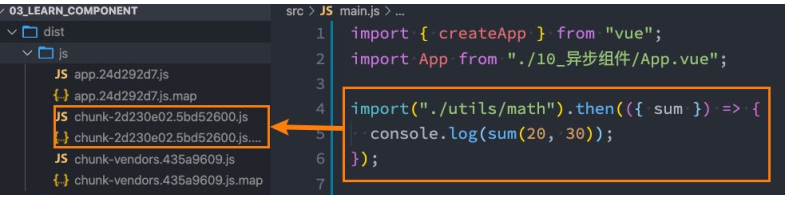
将import写成函数形式,打包时会进行分包操作!(对于一些不是立即需要用到的东西,可以进行分包操作)




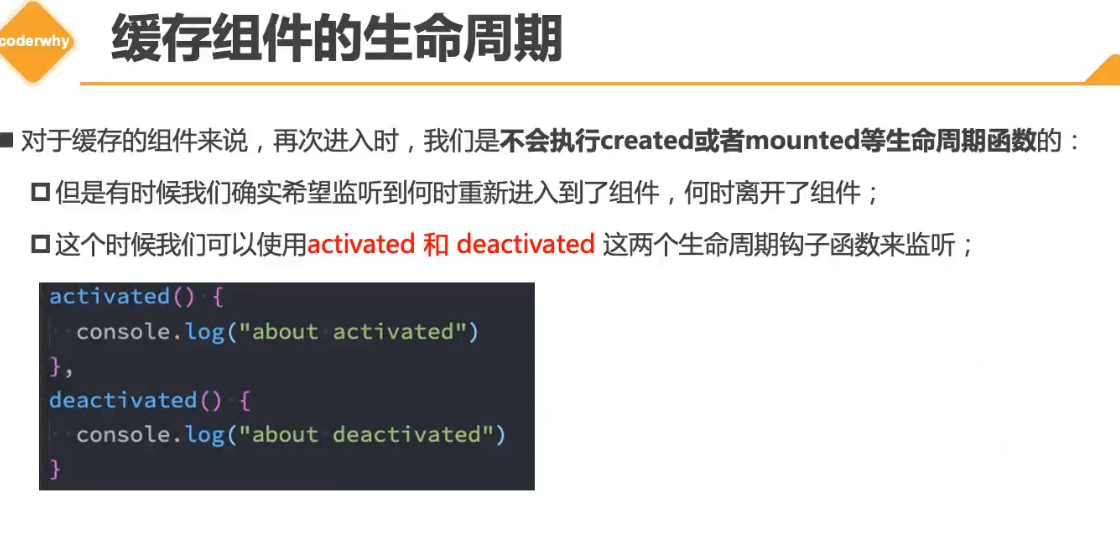
缓存组件的生命周期

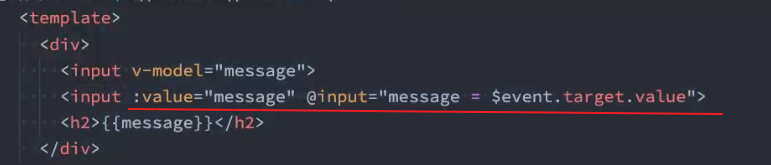
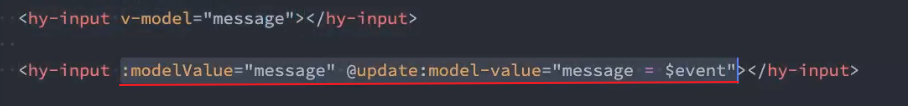
元素上v-model的原理

组件v-model的原理:第13节课 最后部分


全局混入mixin,是在main.js中进行混入 app.mixin({ 这里写全局mixin})
watch computed 动画 生命周期