HTML基本结构与标签总结整理篇
前言:这是笔者的学习总结与整理,如果有错误或疑问的地方,欢迎指正与讨论!另:此文会不定时更新~
1.了解HTML
学习前端技术,必然涉及三个方面:html(结构)、css(表现)、js(行为),本文整理的就是html的基本内容。html是超文本标记语言,其中“超文本”是指网页内可以包含文字、图片、链接等内容。
html4.01、xhtml、html5之间的区别(面试可能会遇到):
现在主流是使用html5语言,而html5与之前的html4.01和xhtml的区别从历史顺序来看,是html4.01—>xhtml—>html5。在html4.01及之前的语言标准不是很规范,都是程序员先实现后有标准,为了规范HTML语言,W3C(万维网联盟)结合XML和HTML4.01制定了xhtml,此种标准很严格,每种标签必须闭合,每种属性必须用引号包住。后来由于xhtml缺乏交互性,于是就出现了html5,在网页的第一行写<!DOCTYPE html>,它就是一个html5页面。
2.html的基本结构
html文档有三部分:文档声明、<head>“头”部分</head>、<body>主体部分</body>。其中头部提供页面的信息,主体部分提高页面具体内容。
以下为html的基本结构:
1 <!DOCTYPE html> 2 <!-- 3 这是一个文档声明,html5已经简化成上述样式 4 注意事项:文档声明必须有,而且必须在文档页面的第一行 5 --> 6 <html> 7 <head> 8 <meta charset="UTF-8"> 9 <title>此处标题</title> 10 </head> 11 <body> 12 网页内容 13 </body> 14 </html>
3.html的基本标签
首先所有的html标签必须是闭合标签,即必须是“<...>”形式。标签一般是成对出现的,比如<title>...</title>;也可以是自闭合标签,比如:<img />; 也就是说/表示这一个或者一对标签的闭合。
3.1 <head></head>标签:网页的头部,存放网页的摘要信息,有利于浏览器的解析以及搜索引擎的搜索。Head中常见的标签有两种,title和meta;
3.1.1<title> </title> : 网页标题
3.1.2<meta></meta>: 用于给浏览器和搜索引擎看,描述文档类型和编码,可以描述文档的关键字keywords和描述description。
常见的写法有两种:
1 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 2 <meta name="keywords" content="html5,网页制作,前端学习" />
UTF-8:万国码(兼容所有国家编码) 又称Unicode(Unicode8/Unicode16)常用!
GB-2312:GB 万国码 简体中文
GBK:扩展的国际码
2.http-equiv:将信息写给浏览器看,让浏览器按照这里的要求执行,需要配合content使用
(http-equiv属性只是表明需要设置那部分,具体的设置内容,放到content属性中)
可选属性值:content-type(文档类型)、refresh(自动刷新)、set-cookie(设置浏览器cookie缓存)
3.name:使用方法同http-equiv,要配合content使用,将我们的信息写给搜索引擎看
常用属性值:author(作者)、keywords(关键字)、description(网页描述)
这三个属性设置,网页必不可少
1 <meta name="author" content="http://www.jierui.com" /> 2 <!--作者--> 3 <meta name="keywords" content="html5,网页制作,前端学习" /> 4 <!--多个关键字用英文逗号分隔--> 5 <meta name="description" content="烟台旅游,电话:0535-6680131专为您提供出境游、国内游、周边游、签证等服务,带您开启愉快之旅!"/> 6 <!--搜索网站时,title下面的显示解释文字,至关重要!--> 7 <title>烟台国际旅行社</title> 8 <!--网页的标题,即网页的选项卡上的文字-->
3.1.3<link></link>标签:连接网页和其他文件
常用:使用link标签连接网页图标;例如title前面的小loge
rel属性:声明超文本的类型,此处选icon(图标)
href属性:连接的路径地址
type属性:可以省略
<link rel="icon" href="ivicon.png" />
3.2 <body></body>主体部分
a.块级标签:显示为块,前后隔一行(自动换行,且行间距大)。
b.行级标签:按行从左往右逐一显示。
3.2.1 html常见的块级标签
a:换行符<br/>
b:水平线<hr/>
c:标题标签<h1></h1><h1></h1>......<h6></h6> 特点:h1最大,h6最小,自动加粗。
d:段落标签<p></p>
e:预格式标签<pre></pre>:浏览器默认显示样式,即显示为等宽字体;保留代码中的换行、空格等元素在浏览器中的格式。
f:引用标签<blockquote></blockquote>:重要的cite属性表明引用的来源,一般为网址,且网址不会在网页中展示,浏览器一般显示为首行缩进,此标签的目的是实现编程语言的语义化。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>常见的块级标签</title> </head> <body> <h1>h1标题标签</h1> <h2>h2标题标签</h2> <h3>h3标题标签</h3> <br/> <h4>h4标题标签</h4> <h5>h5标题标签</h5> <hr/> <h6>h6标题标签</h6> <p>这是段落标签</p> <p>第二行</p> <pre>一二三四五 一二三四五 </pre> <blockquote cite="此处一般为网址"> 近朱者赤,近墨者黑 </blockquote> </body> </html>
3.2.2 html基于布局的块级标签
列表分为:无序列表 ;有序列表; 定义列表
a.有序列表
<ol> (order list缩写)
<li>...</li> 列表项可以有n多个
<li>...</li>
<li>...</li>
</ol>
b.无序列表
<ul> (unorder list)
<li>...</li> n多个
<li>...</li>
<li>...</li>
</ul>
c.定义描述列表
<dl>
<dt>一般只有一项</dt> (列表标题:标题顶格显示)
<dd>可以有很多项</dd> (列表描述项:描述项相对标题缩进显示)
<dd>...</dd>
<dd>...</dd>
</dl>
注意:嵌套时,HTML标签一定不能交叉!!
d.组合标签 显示效果:上面是图片,下面是图片的标题,同时图片和标题前代缩进。
<figure>
<img src="..."/> ( 图片 )
<figcaption>...</figcaption> ( 图片的标题 )
</figure>
e.分区标签:可以包裹任何标签,也可以被包裹进任何标签,用于把页面划分为不同的分区,可以通过CSS设置宽度、高度、边框、背景色各种属性。
<div>...</div>
就不举例子了,上面的格式写的很清楚~
3.2.3 html的行级标签
a.<span>...</span>:文本
b.<em>...</em>:强调
c.<strong>...</strong>:强调
[注意] 1.强调程度来说: strong>em;
2.HTML5语言,要求标签尽可能的实现语义化。(strong与em所包含的b与i不具备的强调含义)
d.<i>...</i>:倾斜
e.<b>...</b>:加粗
f.<q>...</q>:短引用,与blockquote(长引用)对比,无引号
g.<small>...</small>(缩小字体)与<big>...</big>(放大字体) 【两者可以多重嵌套,但不常用】
以上标签较简单,自己多练习即可,无需举例~
h.<img src="..."/>:图片
1.src: 表示引用图片的地址
路径地址的写法:a.★相对路径:以当前文件为准去寻找图片地址。
与当前文件处于同一层的图片直接写图片及其后缀名;
图片在当前文件下一层:文件夹名/图片名
图片在当前文件上一层:../图片名
b.绝对路径:严禁使用!!例如file:///D:/文件夹/图片.后缀名
c.网络地址:网络上的图片链接。但是,一般不使用。
2.height width : 图片的高度和宽度,可以用css样式(style="height: ; ;")所代替
3.title :图片的标题,当鼠标之上后显示的文字。
4.alt:当图片无法加载的时候显示的文字。
*5.align:图片两边文字所对应图片的位置。(top center bottom)
1 <img src="ivicon.png" /> 2 <img src="练习用图/ivicon.png" /> 3 <img src="../img/ivicon.png"/> 4 <!--以上为相对路径写法--> 5 6 <img src="此处为路径"/> 7 <!--以上为绝对路径写法--> 8 9 <img src="此处为网络地址"/> 10 <!--以上为网络地址写法-->
i.<a>...</a>:超链接
1.href="...":超链接的路径(网络连接或者本地文件),路径确定同img。
2.target:_blank 新页面打开 _self 自身页面跳转
3.title:同上
4.rel(了解):指定当前文档与被连接文档的关系,实现语义化
prev(前一片)
next(后一篇)
★icon (被链接图片是当前文档的图标)
★stylesheet(被链接文档是当前文档的样式表)
prefetch(预加载,当你在当前文档加载完成,利用空余时间,预加载即将链接文档)
5.锚链接:
a.本页面锚链接 s1.设置锚点<a name="top"></a> 当我点击超链接时,跳转到指定位置
s2.在超链接上使用<a href="#top">...</a> 跳转到对应锚点
b.页面间锚链接:在即将跳转的页面某位置设定锚点<a name="name"></a>
在超链接的href属性中使用"页面地址.html#name"
6.功能性链接:
mailto:邮箱地址 用于给指定邮箱发送文件
tencen://message/?uin=qq号码 给指定qq发送消息
<a name="weixin"> <!--锚链接的跳转点,与后面的代码呼应 --> <img src="练习用图/ivicon.png" style="height:100px ;100px ;"title="哈啊哈" alt="这里没显示"/> </a> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <a href="#weixin" target="_self">这是一个超链接,去看微信的</a> <a href="练习1.html#qq" target="_self" title="aaaaa">这个是练习一,自身跳转的</a> <a href="mailto:471612939@qq.com">这里发邮件</a> <a href="tencen://message/?uin=2572035894">这里发信息</a> <a href="ivicon.png" target="_blank">picture</a>
3.2.4表格元素:行 列 格
表格 <table></table>
表格的行 <tr></tr>
每行中的列 <td></td>
表格的表头 <th></th> 默认加粗,单元格居中
1、table的常见属性:
a. border 边框,其增大时,只增加外围框线,单元格边框始终为1像素
b. cellspacing 单元格之间的间隙距离,当=0的时候,只会是单元格的间隙等于0,但不会合并边框线,此时表格中线为两个像素,若想使其合并,则
★使用 style="border-collapse:collapse"★
c. cellpadding 单元格里边的文字与边框线的距离(不常用)
d. width height 宽度和高度
e. align 表格的对齐方式:【left right center】
【注意事项:相当于让表格浮动,会影响其后的元素的原有排列方式】
f. bgcolor 单元格的背景色,等同于style="background-color:;"
g. background 单元格的背景图片,等同于style="background-image:...;",且背景图会覆盖背景色
h. bordercolor 边框的颜色
2、tr td(th)相关属性
a. width height 单元格的宽度和高度
b. bgcolor 单元格的背景颜色
c. align (left right center)单元格中的文字水平对齐方式(text-align 文本居中)
d. valign (top center bottom)单元格中的文字垂直对齐方式
e. nowrap 单元格中文字不换行
【注意】当表格属性与行列属性相冲突时,以行列属性为准(近者优先!!!)
table中的align控制表格在整个浏览器中的显示位置!
单元格中的align控制其中文字在单元格中的对齐方式!
表格的align属性并不影响单元格内文字的水平对齐方式!
tr的align属性可以控制一行中所有单元格的水平对齐方式!
3、表格的跨行和跨列
跨列:colspan="n列" N行对应删除右边N-1行
跨行:rowspan="n行" N列对应删除右边N-1列
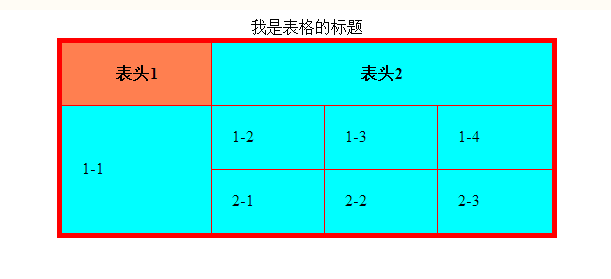
1 <table width="500" height="200" border="5" style="border-collapse:collapse" 2 cellpadding="20" align="center" bgcolor="aqua" bordercolor="red"> 3 <caption>我是表格的标题</caption> 4 <tr> 5 <th bgcolor=coral>表头1</th> 6 <th colspan="3">表头2</th> 7 </tr> 8 <tr> 9 <td rowspan="2">1-1</td> 10 <td>1-2</td> 11 <td>1-3</td> 12 <td>1-4</td> 13 </tr> 14 <tr> 15 <td>2-1</td> 16 <td>2-2</td> 17 <td>2-3</td> 18 </tr> 19 20 </table>
此代码的效果图如下:

3.2.5 表单<form>...</form>
基本属性:action、method
内涵常用标签:input、select、textarea、fieldset
对于属性action:指定由服务器上哪个处理程序处理;写法:action="提交的服务器地址 "
对于属性method:规定提交的数据方法;写法:method="提交的数据方法" [get/post]
get和post的区别:
get :使用URL传参:http://服务器地址?name1=value1&name2=value2
[?表示传递参数,?后面采用name=value的形式传递,多个参数之间,用&连接]
url传递参数不安全,所有信息都可以在地址栏看到,并且可以通过地址栏随意传递其他数据
url传递数据有限,只能传递少量数据
post:使用Http请求传递数据时,url地址栏不可见,比较安全,且传递数据没有限制
下图为get传参,信息泄露:

下图为post传参:

<input> 标签及属性:
a. type:表示Input输入的类型,可选值有:
b. name:input输入框的别名,一般情况下,必填,因为传递数据时,使用name=value的形式传递
c. value:input输入框的默认值
d. placeholder:input的提示内容,当输入框使用value时,提示内容消失
e. 特殊属性值:
checked="checked"默认选中
disabled="disabled"设置控制不能使用;用在按钮上不能点击,用在输入框上不能修改;而且,如果输入框disabled,则输入框信息不能往后台传递
hidden="hidden"隐藏,等同于<input type="hidden" name="username" value="某某某"/>常用于配合disabled,或根据其他需要,使用隐藏域传递数据
f. (了解)tabindex="1":控制tab键的跳转顺序,从最小的数值开始,逐步往大的数跳转,获得焦点。
【input-type】 属性详解:
a. text:文本输入框
b. password:密码输入框,输入内容时显示小黑点
c. radio:单选按钮
d. checkbox:复选按钮
》》name和value按钮必须同时存在,提交时,提交的是value中的属性值
例如:<input type="radio" name="sex" value="女"/>提交时,显示"sex=女"
》》radio凭借name属性区分是否为同一组,name相同为同组,同组当中只能选一个
》》checked="checked"默认选中 【radio只能选一个,checkbox可以选多个】
e. file:文件上传按钮
f. submit:提交按钮,提交表单数据
g. reset:重置按钮,将表单数据重置为初始状态
h. image:图形提交按钮,功能同submit,可以提交数据
i. button:普通按钮,没有任何功能
<select>下拉选择控件:
1.写法:<select>
<option>...</option>
</select>
2.name属性,写在<select>里,所有选项只有一个name
3.option 常用属性:
value="": 当option没有属性时,往后台传递的是<option></option>标签中的文字,当option有value属性时,往后台传递的是value属性值
title="":鼠标指向后显示的文字
selected="selected":默认选中
4.multiple:设置select为多选。(一般不用,体验太差;ctrl+鼠标 进行多选)
5.<optgroup lable="山东省"></optgroup>:用于将option分组,lable表示组名
<textarea>文本域:
1.写法:<textarea></textarea>
2.设置宽高style="width=100px;height=100px;";自身有cols="";rows=""两个属性,但不常用
3.readonly="readonly":不允许编辑
4.style="resize=none":固定宽高,将其设置为不允许修改宽高
5.style="overflow=”...":设置当文字超出区域时,如何处理
》》 常用属性值:hidden 超出区域的文字隐藏,不显示
scroll 无论文字多少,均会显示滚动
auto 自动,根据文字多少,自动决定是否显示滚动条(默认设置)
<fieldset>表单的边框与标题:
写法:<fieldset> //边框
<legend>...</legend> //表单的标题
</fieldset>
》》如果想要让标题嵌入到边框中,需将标题标签写到边框标签里面
》》一个表单,可以有多组边框+标题组合
以下为某个表单代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>合作意向表</title> 6 </head> 7 <body> 8 <form action="D3-HTML基本标签之表格.html" method="post"> 9 <table border="1" style="border-collapse: collapse;border-color: lightgray;" width="450"height="380" align="center"> 10 <tr><td> 11 <h2 style="font-family: '微软雅黑';"><span style="color: orange;"> 合作</span>意向表</h2> 12 <p style="color: orange;font-family: '微软雅黑' ;font-size: 14px;"> 我们在收到您的需求后,会在第一时间与您联系</p> 13 <table style="font-family: '微软雅黑';font-size: 14px;" width="400" align="center"> 14 <tr> 15 <td width="90" >公司名称:</td> 16 <td ><input type="text" name="campanyname" style=" 300px;"/></td> 17 </tr> 18 <tr> 19 <td>姓名:</td> 20 <td><input type="text" name="username"style=" 300px;"/></td> 21 </tr> 22 <tr> 23 <td>电话:</td> 24 <td><input type="tel" name="tel"style=" 300px;"/></td> 25 </tr> 26 </table> 27 <table width="400" style="font-family: '微软雅黑';font-size: 14px;" align="center"> 28 <tr> 29 <td colspan="2" style="color: orange;">您需要的服务</td> 30 </tr> 31 <tr> 32 <td><input type="checkbox" name="save" value="网站建设与传播"/>网站建设与传播</td> 33 <td><input type="checkbox" name="save" value="电子商务"/>电子商务</td> 34 </tr> 35 <tr> 36 <td><input type="checkbox" name="save" value="数字化展馆"/>数字化展馆</td> 37 <td><input type="checkbox" name="save" value="多媒体互动"/>多媒体互动</td> 38 </tr> 39 <tr> 40 <td><input type="checkbox" name="save" value="软件服务"/>软件服务</td> 41 <td><input type="checkbox" name="save" value="移动开发"/>移动开发</td> 42 </tr> 43 <tr> 44 <td colspan="2" align="center" ><br/> 45 <input type="submit" name="submit" id="submit" value="提交+" style="background-color: orange;color: white;border-color: orange;"/> 46 </td> 47 </tr> 48 </table> 49 </td></tr> 50 51 </table> 52 </form> 53 54 </body> 55 </html>
效果图:

转载请注明出处